Rumah >hujung hadapan web >html tutorial >Bagaimana untuk menetapkan tahap dalam html
Bagaimana untuk menetapkan tahap dalam html
- 青灯夜游asal
- 2021-12-14 15:35:439964semak imbas
Dalam HTML, anda boleh menetapkan tahap elemen melalui atribut z-index. semakin besar nilainya, Semakin tinggi tahap, semakin kecil nilainya, dan semakin rendah tahapnya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
tahap tetapan html
ditetapkan melalui z-index Nilai lalai z-index untuk semua elemen ialah 0.
Atribut indeks-z menentukan susunan susunan elemen. Elemen dengan susunan tindanan yang lebih tinggi akan sentiasa muncul di hadapan elemen dengan susunan tindanan yang lebih rendah.
Kita boleh menggunakan z-index untuk menetapkan nilai yang berbeza untuk mengawal liputan antara elemen yang diposisikan. Semakin besar nilai, semakin tinggi tahap Semakin kecil nilai, semakin rendah tahap Jika tahap elemen yang diposisikan ialah -1, ia akan ditimpa oleh elemen tidak kedudukan biasa.
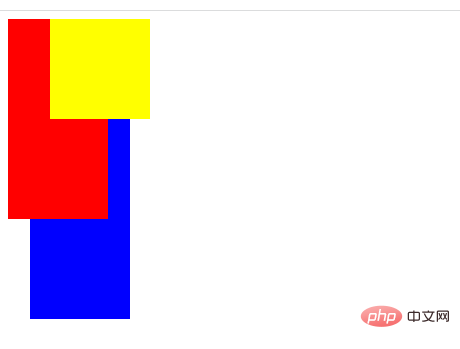
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.one{
width: 100px;
height: 200px;
background: red;
position: absolute;
}
.two{
width: 100px;
height: 100px;
background: yellow;
position: absolute;
left: 50px;
z-index: 1;
}
.three{
width: 100px;
height: 300px;
background: blue;
position: absolute;
left: 30px;
z-index: -2;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
Tutorial yang disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Bagaimana untuk menetapkan tahap dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan pilihan kotak drop-down dalam html supaya tidak boleh dipilih
- Bagaimana untuk mengalih keluar sempadan butang dalam html
- Bagaimana untuk menyembunyikan kotak drop-down dalam html
- Apakah elemen yang tidak disokong oleh html5?
- Adakah id unik dalam dokumen html?
- Apakah pemalam yang perlu dipasang untuk HTML dalam vscode?

