Rumah >hujung hadapan web >html tutorial >Bagaimana untuk menyembunyikan kandungan dalam jadual HTML
Bagaimana untuk menyembunyikan kandungan dalam jadual HTML
- 青灯夜游asal
- 2021-12-14 15:58:177897semak imbas
Cara menyembunyikan kandungan dalam jadual HTML: 1. Tetapkan atribut tersembunyi kepada elemen jadual tr, th atau td, dengan sintaks "
" 2. Set elemen jadual tr, th Atau tambahkan "display: none;" dalam td.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Kami mempunyai jadual berikut:
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> <tr> <td>Peter</td> <td>20</td> </tr> </table>

Bagaimana untuk menyembunyikan kandungan jadual HTML? Berikut adalah beberapa kaedah untuk diperkenalkan kepada anda.
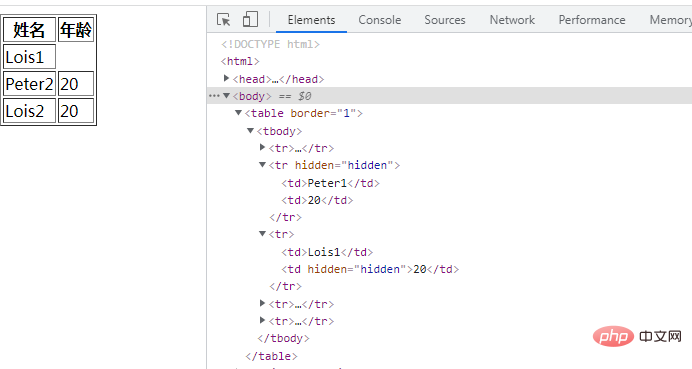
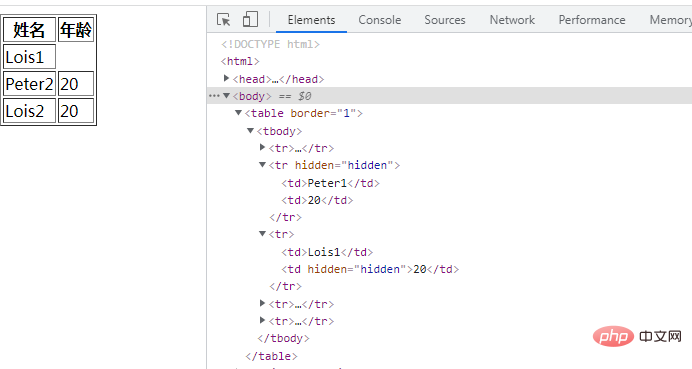
1 Tetapkan atribut tersembunyi pada elemen jadual
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr hidden="hidden"> <td>Peter1</td> <td>20</td> </tr> <tr> <td>Lois1</td> <td hidden="hidden">20</td> </tr> <tr> <td>Peter2</td> <td>20</td> </tr> <tr> <td>Lois2</td> <td>20</td> </tr> </table>

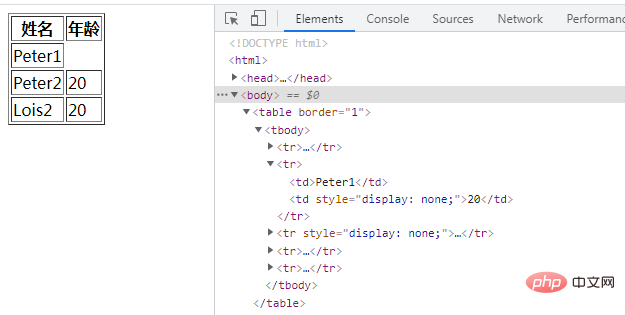
2 elemen jadual Gayadisplay: none;
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter1</td> <td style="display: none;">20</td> </tr> <tr style="display: none;"> <td>Lois1</td> <td>20</td> </tr> <tr> <td>Peter2</td> <td>20</td> </tr> <tr> <td>Lois2</td> <td>20</td> </tr> </table>

tutorial video html"
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan kandungan dalam jadual HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

