Rumah >hujung hadapan web >html tutorial >Bagaimana untuk menetapkan pilihan kotak drop-down dalam html supaya tidak boleh dipilih
Bagaimana untuk menetapkan pilihan kotak drop-down dalam html supaya tidak boleh dipilih
- 青灯夜游asal
- 2021-12-13 16:56:247163semak imbas
Dalam HTML, anda boleh melumpuhkan pilihan yang ditentukan dan membuat pilihan yang ditentukan tidak boleh dipilih dengan menetapkan atribut yang dilumpuhkan kepada elemen teg pilihan Sintaksnya ialah "

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Dalam HTML, anda boleh membuat pilihan tidak boleh dipilih dengan menetapkan atribut yang dilumpuhkan kepada elemen teg pilihan. Atribut
dilumpuhkan menyatakan bahawa pilihan harus dilumpuhkan. Pilihan yang dilumpuhkan tidak tersedia dan tidak boleh diklik.
Sintaks:
<option disabled="disabled">
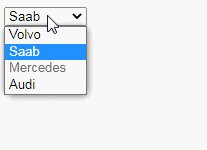
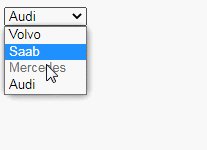
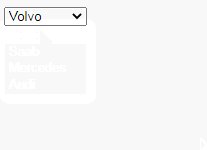
Contoh:

Aplikasi: Atribut yang dilumpuhkan boleh ditetapkan untuk memulihkan penggunaan pilihan oleh pengguna sehingga syarat tertentu dipenuhi (seperti memilih kotak pilihan). Anda kemudiannya boleh menggunakan JavaScript untuk mengosongkan atribut yang dilumpuhkan supaya pilihan itu tersedia.
Tutorial yang disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Bagaimana untuk menetapkan pilihan kotak drop-down dalam html supaya tidak boleh dipilih. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

