Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mencapai kesan putaran cincin dalam css3
Bagaimana untuk mencapai kesan putaran cincin dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-08 15:55:536328semak imbas
Kaedah: 1. Gunakan atribut sempadan dan jejari sempadan untuk menukar elemen segi empat sama menjadi gelang 2. Gunakan "elemen cincin {animation: name time} @keyframes name {100%{transform:rotate( Sudut putaran)}}" pernyataan boleh memutarkan elemen gelang.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara mencapai kesan putaran cincin dalam css3
Dalam css, anda boleh menggunakan atribut sempadan dan atribut jejari sempadan untuk menetapkan elemen segi empat sama Bentukkan gaya cincin, dan kemudian gunakan atribut animasi, peraturan @keyframes dan atribut transform untuk merealisasikan putaran cincin Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:200px;
height:200px;
border:100px solid black;
border-top-color:pink;
border-radius:50%;
animation:fadenum 5s ;
}
@keyframes fadenum{
100%{transform:rotate(360deg);}
}
</style>
</head>
<body>
<div></div>
</body>
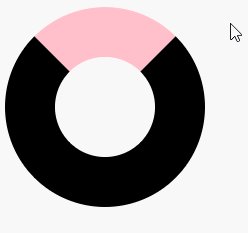
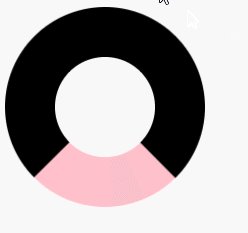
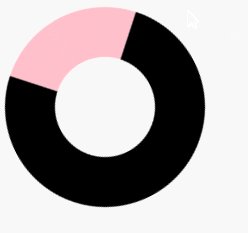
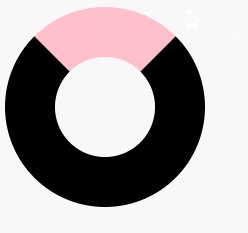
</html>Hasil keluaran:

tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan putaran cincin dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

