Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menjadikan tahap elemen tertinggi dalam css
Bagaimana untuk menjadikan tahap elemen tertinggi dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-08 09:21:2312537semak imbas
Dalam CSS, anda boleh menggunakan atribut "z-index" untuk menjadikan elemen tahap tertinggi Fungsi atribut ini adalah untuk menetapkan susunan susunan elemen dengan susunan susunan yang lebih tinggi berada dalam susunan susunan yang lebih rendah di hadapan elemen, iaitu elemen mempunyai tahap tertinggi, dan sintaksnya ialah "elemen {z-index:number;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menjadikan tahap elemen tertinggi dalam css
Kawal elemen di peringkat atas, yang boleh ditetapkan melalui indeks-z atribut dalam css. Mari kita ambil div tiga lapisan sebagai contoh untuk menerangkan cara gaya CSS mengawal div ke peringkat teratas.
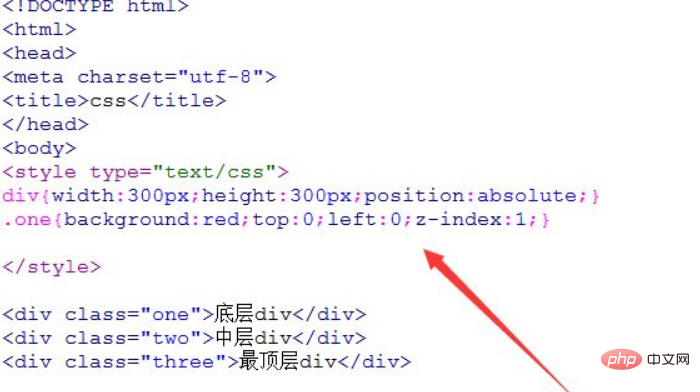
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara gaya CSS mengawal div ke peringkat teratas. Gunakan css untuk menetapkan lebar semua div pada halaman kepada 300px, ketinggian kepada 300px dan kedudukan div kepada kedudukan mutlak.
Cipta tiga div dan kenal pasti dengan teks, iaitu div bawah, div tengah dan div atas. Tetapkan atribut kelas kepada satu, dua dan tiga masing-masing untuk tiga div, yang akan digunakan untuk menggayakan nama kelas di bawah.
Tetapkan gaya div dengan nama kelas satu, tetapkan warna latar belakangnya kepada merah, jarak dari tepi kiri halaman kepada 0, jarak dari tepi atas halaman kepada 0, dan gunakan z -indeks untuk menetapkan tahapnya kepada 1.

2 Dalam teg css, tetapkan gaya div dengan nama kelas dua, tetapkan warna latar belakangnya kepada kuning, 50px dari tepi kiri halaman dan 50px dari tepi atas halaman 50px, dan gunakan z-index untuk menetapkan tahapnya kepada 2, iaitu di atas div dengan nama kelas satu.
Tetapkan gaya div dengan nama kelas tiga, tetapkan warna latar belakangnya kepada merah jambu, 100px dari tepi kiri halaman, 100px dari tepi atas halaman dan gunakan z-index untuk menetapkan tahapnya hingga 3, iaitu, di Paling atas daripada tiga div pada halaman.

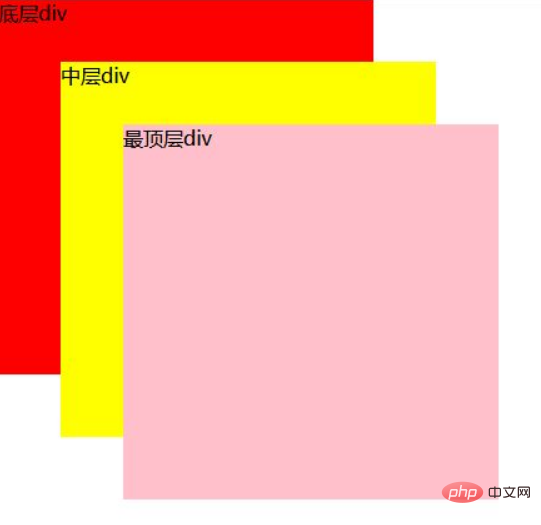
Buka fail test.html dalam penyemak imbas untuk melihat kesan hierarki yang dicapai.

Ringkasan:
1. Cipta tiga div dan tetapkan atribut kedudukannya kepada kedudukan mutlak.
2. Gunakan indeks-z untuk menetapkan hubungan hierarki bagi tiga div masing-masing.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menjadikan tahap elemen tertinggi dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengalih keluar gaya condong dari em tag dalam css
- Bagaimana untuk menulis kesan pergerakan naik dan turun css
- Bagaimana untuk menetapkan pemformatan teks dalam css untuk menyelaraskan kedua-dua hujungnya
- Apakah kod yang tersembunyi dalam klik css
- Bagaimana untuk mencapai kesan memaparkan dan menyembunyikan div apabila tetikus dialihkan ke div dalam css3

