Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan pemformatan teks dalam css untuk menyelaraskan kedua-dua hujungnya
Bagaimana untuk menetapkan pemformatan teks dalam css untuk menyelaraskan kedua-dua hujungnya
- WBOYasal
- 2021-12-07 17:30:569774semak imbas
Kaedah: 1. Tambahkan teg i dengan gaya "display:inline-block;width:100%" pada elemen teks 2. Gunakan atribut "text-indent" untuk memasukkan teg i ke dalam elemen teks. dijajar akhir, sintaksnya ialah "elemen teks {text-align:justify}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan format teks dalam css untuk menjajarkan kedua-dua hujung
Dalam css, anda boleh menetapkan atribut teks-inden untuk membenarkan mencapai kedua-dua hujung Penjajaran teks. Contoh berikut menerangkan cara menjajarkan teks pada kedua-dua hujung dengan css.
1. Buat fail html baharu, bernama test.html, untuk menerangkan cara CSS menjajarkan teks di kedua-dua hujungnya. Gunakan teg div untuk membuat baris teks untuk ujian.
Dalam teg css, tetapkan gaya div melalui nama elemen div, takrifkan lebar div sebagai 500px, warna latar belakang sebagai kuning dan tetapkan atribut penjajaran teks untuk mewajarkan.
2. Tetapan gaya di atas tidak akan mencapai penjajaran pada kedua-dua hujung dan teg kosong perlu ditakrifkan untuk membantu pelaksanaan. Dalam div, gunakan tag i untuk membantu dalam menjajarkan kedua-dua hujung.
Dalam teg css, tetapkan gaya teg i, tentukan atribut paparannya dan tetapkan lebar teg i kepada 100%

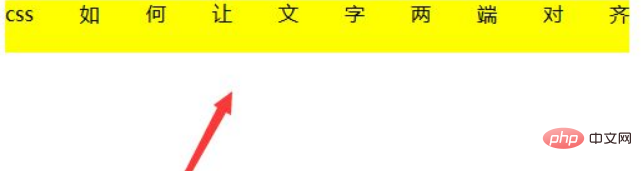
Buka fail test.html dalam penyemak imbas untuk melihat kesan yang dicapai.

Ringkasan:
1. Gunakan teg div untuk mencipta baris teks.
2. Dalam div, tentukan teg kosong, seperti teg i.
3. Dalam CSS, gunakan atribut penjajaran teks untuk mewajarkan dan tetapkan lebar tag i kepada 100%.
Nota
Selain menggunakan tag i, anda juga boleh menggunakan tag span, dsb.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan pemformatan teks dalam css untuk menyelaraskan kedua-dua hujungnya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara melukis garisan mendatar dan menegak menggunakan css
- Bagaimana untuk menetapkan div untuk dipaparkan ke kanan dalam css
- Bagaimana untuk memilih elemen p di bawah div dalam css
- Bagaimana untuk menetapkan teks elemen td untuk muncul di atas dalam css
- Bagaimana untuk menulis kesan pergerakan naik dan turun css


