Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menyembunyikan teks berlebihan dalam css3
Bagaimana untuk menyembunyikan teks berlebihan dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-08 16:02:143404semak imbas
Dalam CSS, anda boleh menggunakan atribut limpahan untuk menetapkan teks yang melebihi untuk disembunyikan. Atribut ini digunakan untuk menentukan perkara yang berlaku apabila kandungan melebihi kotak elemen Apabila nilai atribut "tersembunyi". , kandungan yang melebihi akan disembunyikan, sintaksnya ialah "elemen teks {overflow:hidden;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menyembunyikan teks yang melebihi dalam css3
Dalam css, jika anda ingin menyembunyikan teks yang melebihi, anda boleh menggunakan atribut limpahan , Overflow Properties menentukan perkara yang berlaku apabila kandungan melimpahi kotak elemen.
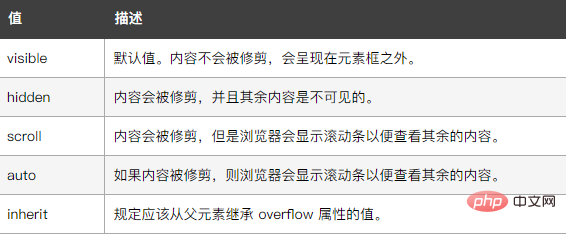
Nilai atribut adalah seperti berikut:

Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
div{
width:200px;
height:50px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
<div>超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏</div>
</body>
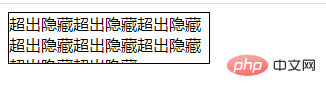
</html>Hasil output:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan teks berlebihan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mencapai kesan animasi zum dalam css3
- Bagaimana untuk mencapai kesan rombus yang bukan sudut tepat dalam css3
- Bagaimana untuk menetapkan lebar jadual kepada lebar penyesuaian dalam css
- Bagaimana untuk mengosongkan kiri dan kanan terapung dalam css
- Bagaimana untuk mengalih keluar margin dari jadual dalam css

