Rumah >hujung hadapan web >tutorial css >Bagaimana untuk meregangkan gambar dalam gaya css
Bagaimana untuk meregangkan gambar dalam gaya css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-03 15:52:017376semak imbas
Dalam CSS, anda boleh menggunakan atribut transform untuk meregangkan imej Apabila nilai atribut ini ialah "scale()", anda boleh meregangkan elemen imej Anda hanya perlu menambah "transform" pada elemen imej. :skala(nisbah regangan mendatar, nisbah regangan menegak);" gaya sudah memadai.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara meregangkan imej dalam gaya css
Dalam css, anda boleh menggunakan atribut transformasi untuk meregangkan fungsi transformasi atribut ialah kepada Elemen diputar, diskalakan, dialihkan atau dicondongkan.
Apabila nilai atribut ialah skala(), imej boleh diregangkan.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img2{
transform:scalex(2);
}
.img3{
transform:scalex(3);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="Bagaimana untuk meregangkan gambar dalam gaya css" ><br>
<img class="img2 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="Bagaimana untuk meregangkan gambar dalam gaya css" ><br>
<img class="img3 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="Bagaimana untuk meregangkan gambar dalam gaya css" ><br>
</body>
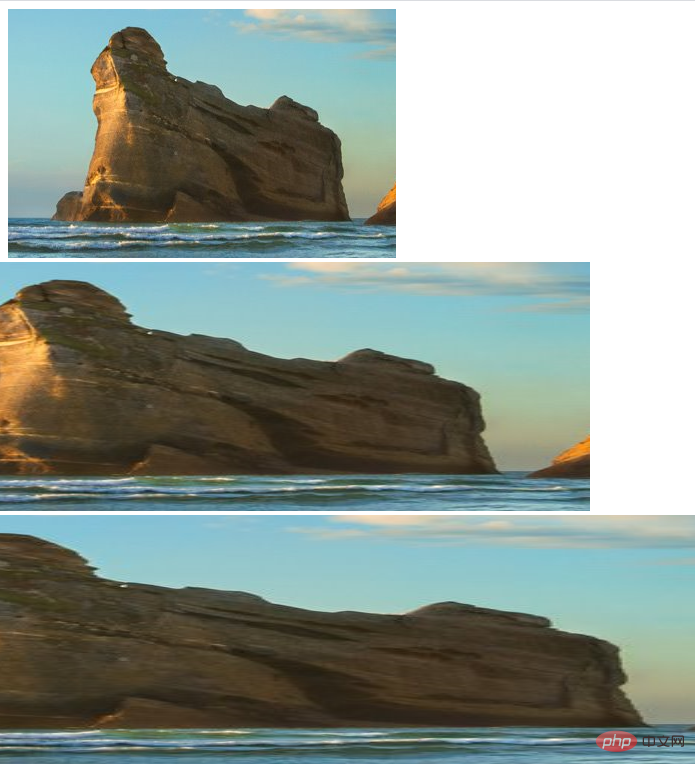
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk meregangkan gambar dalam gaya css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menukar gaya pemilihan tetikus biasa dengan css
- Cara melukis elips dengan sudut tajam atas dan bawah dalam css
- Bagaimana untuk membuat paksi skrol tidak kelihatan dengan css
- Bagaimana untuk membuat imej latar belakang tidak boleh jubin dengan css
- Bagaimana untuk menulis tanpa bold dalam css

