Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menukar gaya pemilihan tetikus biasa dengan css
Bagaimana untuk menukar gaya pemilihan tetikus biasa dengan css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-03 12:00:042705semak imbas
Dalam CSS, anda boleh menggunakan atribut kursor untuk menukar gaya tetikus semasa pemilihan biasa Fungsi atribut ini adalah untuk menetapkan bentuk kursor tetikus Anda hanya perlu menambah "kursor:. gaya paparan tetikus;" gaya kepada elemen. Boleh.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menukar gaya pemilihan tetikus biasa dengan css
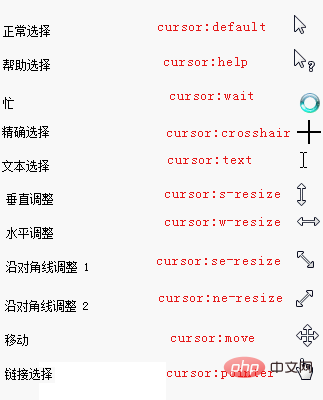
Dalam css, anda boleh menggunakan atribut kursor untuk menukar gaya normal pemilihan tetikus Fungsi atribut kursor adalah untuk menentukan jenis (bentuk) kursor yang akan dipaparkan. Sifat ini mentakrifkan bentuk kursor yang digunakan apabila penunjuk tetikus diletakkan dalam sempadan elemen.
Sebahagian daripada kesan gaya ditunjukkan dalam rajah di bawah:

Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:100px;
height:100px;
border:1px solid #000000;
cursor:pointer;
}
.div2{
width:100px;
height:100px;
border:1px solid #000000;
cursor:wait;
}
.div3{
width:100px;
height:100px;
border:1px solid #000000;
cursor:move;
}
.div4{
width:100px;
height:100px;
border:1px solid #000000;
cursor:text;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
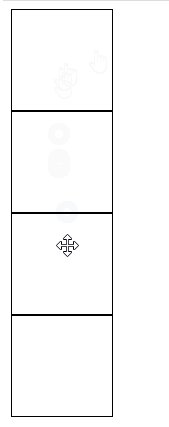
</html>Hasil output :

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menukar gaya pemilihan tetikus biasa dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk membetulkan bar navigasi dalam css
- Cara melaraskan jarak baris apabila teks css melebihi baris seterusnya
- Bagaimana untuk memaparkan dua perenggan bersebelahan dalam css
- Bagaimana untuk menetapkan imej menjadi selebar bekas dalam css
- Bagaimana untuk menetapkan saiz penyesuaian imej latar belakang dalam css

