Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menulis tanpa bold dalam css
Bagaimana untuk menulis tanpa bold dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-03 15:09:134059semak imbas
Anda boleh menggunakan atribut font-weight dalam css untuk menjadikan elemen tidak tebal Kaedah penulisan ialah "elemen {font-weight:normal;}"; gaya teks apabila nilai ditetapkan Apabila "biasa", elemen akan ditetapkan kepada gaya aksara standard, iaitu, tidak tebal.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menulis gaya tidak tebal dalam css
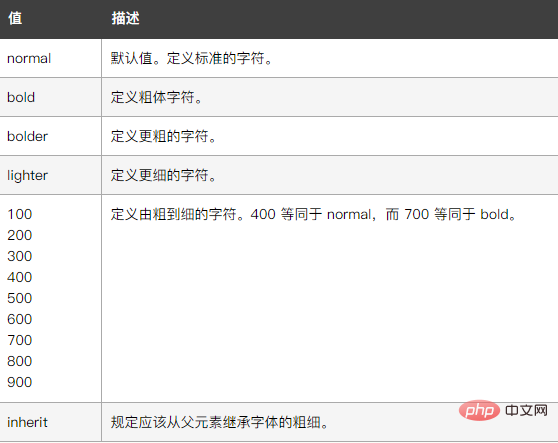
Dalam css, anda boleh menggunakan atribut berat fon untuk menetapkan bukan huruf tebal gaya untuk elemen. Atribut berat fon digunakan untuk menetapkan ketebalan teks. Nilai atribut
adalah seperti yang ditunjukkan di bawah:

Mari kita ambil contoh untuk melihat cara membuat elemen tidak tebal Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {font-weight: bold}
</style>
</head>
<body>
<p class="normal">这一段不想加粗</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
</html>Hasil keluaran:

Pada masa ini, anda tidak mahu menjadikan salah satu perenggan tebal, anda hanya perlu menambah fon- berat: gaya biasa untuk perenggan ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {font-weight: bold}
p.normal {font-weight: normal}
</style>
</head>
<body>
<p class="normal">这一段不想加粗</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
</html>Hasil output:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menulis tanpa bold dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan imej menjadi selebar bekas dalam css
- Bagaimana untuk menetapkan saiz penyesuaian imej latar belakang dalam css
- Bagaimana untuk melaraskan jarak perkataan dalam jadual css
- Cara melukis elips dengan sudut tajam atas dan bawah dalam css
- Bagaimana untuk membuat imej latar belakang tidak boleh jubin dengan css

