Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan huruf pertama perkataan untuk menggunakan huruf besar dalam css English
Bagaimana untuk menetapkan huruf pertama perkataan untuk menggunakan huruf besar dalam css English
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-01 18:28:566922semak imbas
Dalam css, anda boleh menggunakan atribut "text-transform" untuk menetapkan huruf besar huruf pertama perkataan Inggeris Atribut ini digunakan untuk mengawal huruf besar-besaran. perkataan dalam teks bermula dengan huruf besar , sintaksnya ialah "elemen {text-transform:capitalize;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan huruf pertama setiap perkataan dalam bahasa Inggeris untuk dijadikan huruf besar dalam css
Dalam css, jika kita mahu huruf pertama setiap perkataan dalam bahasa Inggeris untuk dijadikan huruf besar, Bagaimana untuk mencapai ini? Contoh berikut menerangkan cara menggunakan huruf besar bagi setiap perkataan Inggeris dalam CSS. Kita perlu menggunakan atribut text-transform.
Contohnya adalah seperti berikut:
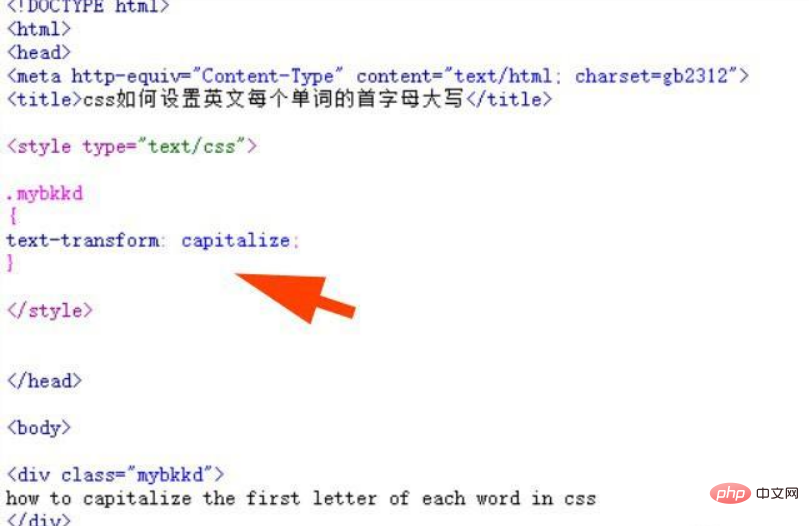
1 Kami mencipta fail halaman web html baharu dan menamakannya sebagai test.html Seterusnya, kami menggunakan fail test.html untuk menerangkan cara menetapkan CSS bagi setiap perkataan Inggeris Huruf pertama. Buat baris teks menggunakan tag div dan tulis "cara menggunakan huruf besar pertama setiap perkataan dalam css".
Tambah gaya pada teg div dan tetapkan atribut kelas teg div kepada mybkkd. Tulis teg gaya css dan gaya mybkkd akan ditulis dalam teg.

2. Dalam teg css, tetapkan huruf pertama setiap perkataan Inggeris untuk dijadikan huruf besar melalui atribut kelas mybkkd bagi teg div. Dalam kurungan, div mybkkd menetapkan gaya atribut css kepada text-transform: capitalize;

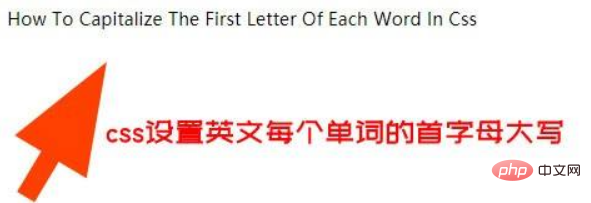
Semak imbas test.html dalam penyemak imbas untuk melihat sama ada kesannya boleh dicapai .

Nota
1. Buat halaman test.html.
2. Dalam test.html, gunakan teg div untuk mencipta baris teks dan menambah nama gaya.
3. Dalam css, tukar gaya mybkkd kepada text-transform: huruf besar;
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan huruf pertama perkataan untuk menggunakan huruf besar dalam css English. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengalih keluar semua sempadan kotak teks dalam css
- Bagaimana untuk mengurangkan kandungan skrin sebanyak separuh dengan css
- Bagaimana untuk melaksanakan paparan elemen dan menyembunyikan kesan animasi dalam css
- Bagaimana untuk menukar saiz fon dalam div menggunakan css
- Gaya css mana yang boleh membuat imej memenuhi skrin

