Rumah >hujung hadapan web >tutorial js >Bagaimanakah jquery menentukan elemen mana yang diklik?
Bagaimanakah jquery menentukan elemen mana yang diklik?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-30 19:23:044989semak imbas
Kaedah: 1. Gunakan kaedah bind() untuk mengikat acara klik pada elemen dan nyatakan fungsi pemprosesan peristiwa; 2. Gunakan kaedah indeks() dalam fungsi pemprosesan untuk mengira kedudukan indeks elemen yang diklik. Sintaks ialah "$ (objek elemen).bind('klik',fungsi(){elemen object.index();})".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
jquery menentukan elemen mana yang diklik
Dalam jquery, anda boleh menggunakan kaedah index() untuk mendapatkan elemen yang sedang diklik ialah elemen pertama . Contoh berikut menerangkan cara menggunakan jquery untuk mengetahui li yang saya klik.
Contohnya adalah seperti berikut:
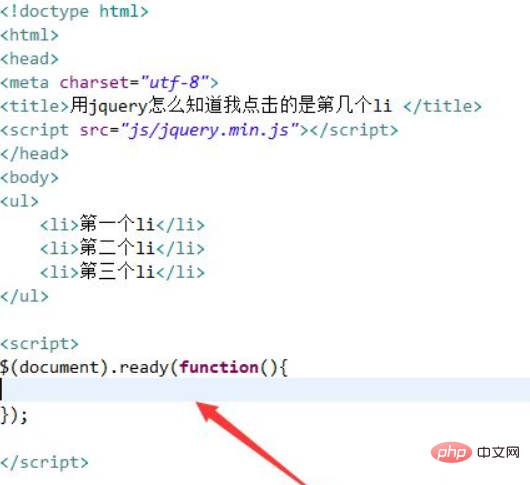
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara menggunakan jquery untuk mengetahui li yang saya klik. Gunakan teg skrip untuk memuatkan fail jquery.min.js Hanya apabila fail berjaya dimuatkan anda boleh menggunakan kaedah jquery. Gunakan tag ul, tag li untuk mencipta senarai, contohnya, buat senarai tiga item. Gunakan kaedah ready() untuk melaksanakan kaedah fungsi apabila halaman dimuatkan.

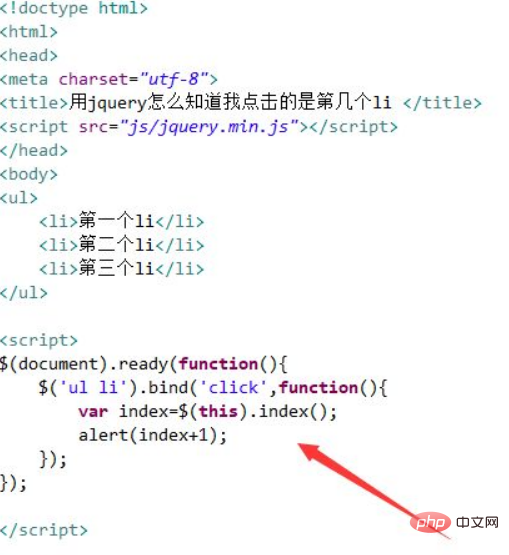
2 Dalam kaedah fungsi, dengan mendapatkan objek li, gunakan kaedah bind() untuk mengikat acara klik pada setiap li apabila li diklik, melalui kaedah indeks () untuk mendapatkan nilai indeks tag li semasa, dan akhirnya, gunakan kaedah amaran() untuk mengeluarkan nilai indeks.

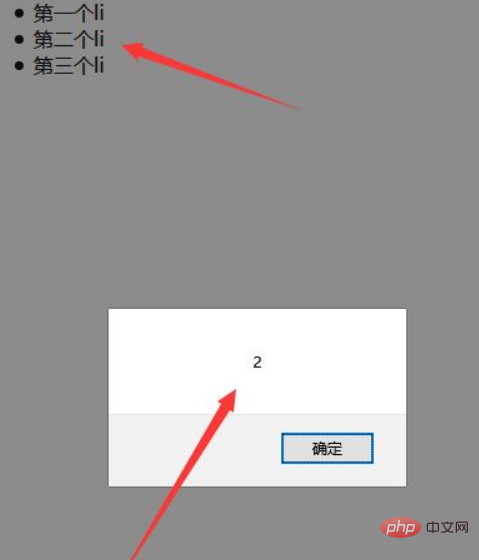
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat keputusan.

Ringkasan:
1 Gunakan kaedah bind() untuk mengikat acara klik pada setiap teg li.
2. Dapatkan indeks kedudukan teg li yang sedang diklik melalui kaedah indeks().
Nota:
Indeks yang diperolehi oleh index() bermula dari 0, jadi contoh di atas memerlukan penambahan 1.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimanakah jquery menentukan elemen mana yang diklik?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk membuat kaedah mencetuskan sekali sahaja dalam jquery
- Bagaimana untuk menanyakan berapa banyak elemen tatasusunan yang terdapat dalam jquery
- Bagaimana untuk melaksanakan halaman klik-untuk-lompat dalam jquery
- Bagaimana untuk mengosongkan elemen kanak-kanak dalam jquery
- Bagaimana untuk menggantikan kandungan di tengah teg dengan jquery
- Bagaimana untuk memadam elemen nod pertama dalam jquery

