Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menggantikan kandungan di tengah teg dengan jquery
Bagaimana untuk menggantikan kandungan di tengah teg dengan jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-30 11:57:572366semak imbas
Cara untuk menggantikan kandungan di tengah-tengah teg dengan jquery: 1. Gunakan pernyataan "$(a tag element)" untuk mendapatkan objek elemen tag yang ditentukan 2. Gunakan html() kaedah untuk menggantikan kandungan di tengah-tengah teg. Sintaks ialah "objek elemen tag.html (kandungan yang akan diganti);".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Cara menggantikan kandungan di tengah-tengah teg dengan jquery
Kita boleh menggantikan kandungan di tengah-tengah teg a melalui kaedah html(). Apabila nilai ditetapkan menggunakan kaedah ini, ia akan menimpa kandungan semua elemen padanan.
Sintaks adalah seperti berikut:
$(selector).html(content)
Contohnya adalah seperti berikut:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
$("#jquery").html("123");
});
});
</script>
</head>
<body>
<a href="https://www.php.cn/course/list/19.html" target="_blank" id="jquery">jQuery视频教程</a>
<button id="btn1">替换a标签中间的内容</button>
</body>
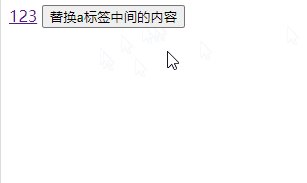
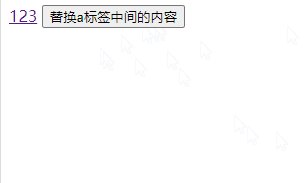
</html>Hasil output:

Video berkaitan Cadangan tutorial: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menggantikan kandungan di tengah teg dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Adakah jquery javascript?
- Bagaimana untuk membuat kaedah mencetuskan sekali sahaja dalam jquery
- Bagaimana untuk menanyakan berapa banyak elemen tatasusunan yang terdapat dalam jquery
- Bagaimana untuk melaksanakan halaman klik-untuk-lompat dalam jquery
- Bagaimana untuk mengosongkan elemen kanak-kanak dalam jquery

