Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengosongkan elemen kanak-kanak dalam jquery
Bagaimana untuk mengosongkan elemen kanak-kanak dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-30 10:43:2512829semak imbas
Cara mengosongkan elemen anak dalam jquery: 1. Gunakan kaedah children() untuk mendapatkan semua objek elemen anak di bawah elemen induk Sintaksnya ialah "objek elemen induk.anak()"; kaedah remove() kepada Objek elemen kanak-kanak yang diperolehi boleh dikosongkan dan sintaksnya ialah "objek elemen kanak-kanak.buang()".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Cara mengosongkan elemen anak dalam jquery
Dalam jquery, dengan mendapatkan objek elemen, gunakan kaedah children() untuk mendapatkan anaknya elemen, gunakan Kaedah remove() boleh digunakan untuk memadam elemen anak.
Contohnya adalah seperti berikut:
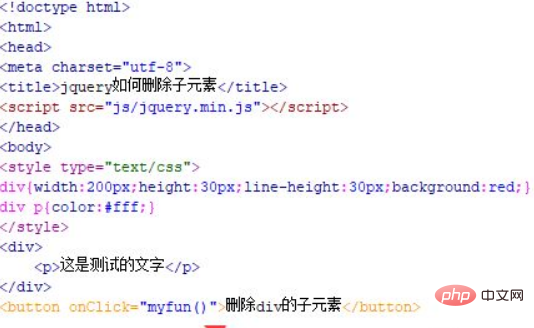
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara jquery memadamkan elemen anak. Cipta modul menggunakan tag div, dan dalam div, gunakan tag p untuk mencipta baris teks.
Untuk menunjukkan kesan, dalam fail test.html, gunakan css untuk menetapkan gaya div, takrifkan lebar div sebagai 200px, ketinggian sebagai 30px, ketinggian garisan sebagai 30px, dan warna latar belakang sebagai merah Pada masa yang sama, tentukan tag p Teks berwarna putih.
Buat butang dengan teg butang dan nama butang ialah "Padam elemen anak div". Ikat acara klik onclick pada butang butang Apabila butang diklik, fungsi myfun() dilaksanakan.

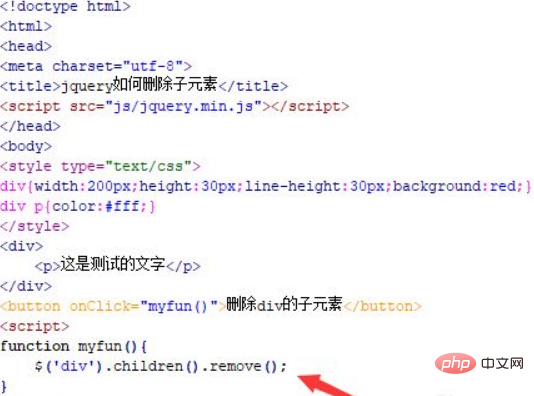
2 Dalam teg js, cipta fungsi myfun() dalam fungsi, dapatkan objek div melalui nama elemen, dan gunakan kaedah children() untuk dapatkan elemen anak div , padamkan semua elemen anak di bawah div melalui kaedah remove().

Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.

Selepas mengklik butang:

Ringkasan:
1 fail .
2. Dalam fail, gunakan teg div untuk mencipta modul, dan dalam div, gunakan tag p untuk mencipta baris teks. Pada masa yang sama, butang butang dicipta untuk mencetuskan pelaksanaan fungsi js.
3. Cipta fungsi dalam teg js Dalam fungsi, dapatkan objek div melalui nama elemen Gunakan kaedah kanak-kanak () untuk mendapatkan elemen anak div untuk mengalih keluar semua kanak-kanak di bawah div.
Nota: Kaedah
kanak-kanak() mendapatkan semua elemen kanak-kanak di bawah objek elemen.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengosongkan elemen kanak-kanak dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menentukan sama ada kelas tertentu wujud dalam jquery
- Bagaimana untuk mengalih keluar ruang daripada nilai input dalam jquery
- Bagaimana untuk menentukan sama ada kotak semak dipilih dalam jquery
- Bagaimana untuk menambah acara klik pada elemen kelas tertentu dalam jquery
- Adakah jquery javascript?

