Rumah >hujung hadapan web >tutorial css >Bagaimana untuk membuang gaya tebal h1 dalam css
Bagaimana untuk membuang gaya tebal h1 dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-29 15:33:513167semak imbas
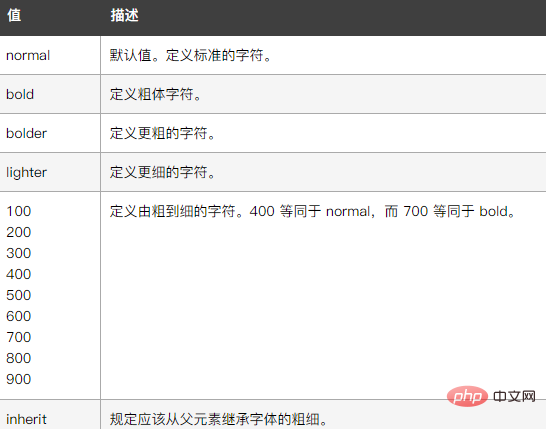
Dalam CSS, anda boleh menggunakan atribut "font-weight" untuk mengalih keluar gaya tebal h1 Fungsi atribut ini adalah untuk menetapkan ketebalan teks apabila nilai atribut ini adalah "normal ", ia akan dialih keluar. Untuk gaya tebal h1, anda hanya perlu menambah gaya "font-weight:normal;" pada teg h1.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara mengalih keluar gaya tebal h1 dalam css
Dalam css, anda boleh menggunakan atribut font-weight untuk mengalih keluar gaya tebal daripada h1. Atribut ini Fungsinya adalah untuk menetapkan ketebalan teks. Apabila nilai atribut adalah normal, ini bermakna mentakrifkan aksara standard.

Contohnya seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
h1{
font-weight:normal;
}
</style>
<h1>这是去掉了粗体的hi标签</h1>
</body>
</html>Hasil output:

(Pembelajaran perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk membuang gaya tebal h1 dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

