Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menyelaraskan kedua-dua hujung tag p dalam css
Bagaimana untuk menyelaraskan kedua-dua hujung tag p dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-29 15:33:437654semak imbas
Kaedah: 1. Masukkan teg i dalam teg p dan tambah gaya "display:inline-block;width:100%;" pada teg i; kepada gaya p tag ;", cuma tetapkan gaya teks tag p untuk menjajarkan kedua-dua hujungnya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menjajarkan kedua-dua hujung teg p dalam css
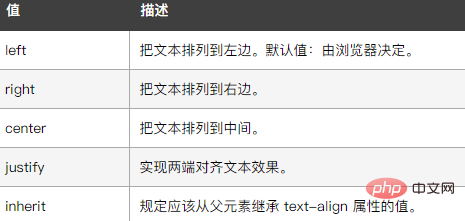
Dalam css, text-align boleh digunakan untuk menjajarkan kedua-dua hujung p tag , fungsi atribut ini adalah untuk menentukan penjajaran mendatar teks dalam elemen. Apabila nilai atribut ini adalah wajar, kesan teks yang dibenarkan akan dicapai.

Pada masa yang sama, atribut ini sahaja tidak boleh mencapai penjajaran pada kedua-dua hujungnya >
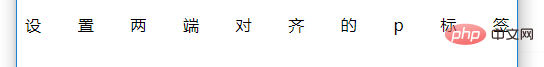
Hasil keluaran:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
text-align:justify;
}
p i{
display:inline-block;
width:100%;
}
</style>
</head>
<body>
<p>设置两端对齐的p标签<i></i></p>
</body>
</html> (Mempelajari perkongsian video:
(Mempelajari perkongsian video:
Atas ialah kandungan terperinci Bagaimana untuk menyelaraskan kedua-dua hujung tag p dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

