Rumah >hujung hadapan web >tutorial css >Bagaimana untuk membuat paparan div di bahagian bawah halaman dengan css
Bagaimana untuk membuat paparan div di bahagian bawah halaman dengan css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-29 11:12:0231234semak imbas
Cara untuk memaparkan div di bahagian bawah halaman: 1. Tambahkan gaya "position:fixed;" pada elemen div, dan tetapkannya sebagai gaya kedudukan tetap 2. Tambahkan "bottom:0 ;" gaya kepada elemen div , tetapkan jarak antara elemen div dan bahagian bawah kepada 0, iaitu, betulkan div untuk dipaparkan di bahagian bawah halaman.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara membuat paparan div di bahagian bawah halaman dengan css
Dalam css, atribut kedudukan digunakan terutamanya untuk menetapkan kedudukan daripada div. Jika anda ingin merealisasikan div Untuk dipaparkan di bahagian bawah, anda perlu menetapkan atribut kedudukan div kepada tetap (kedudukan mutlak), dan tetapkan atribut bawah kepada 0 untuk mencapai paparan bawah.
Contohnya adalah seperti berikut:
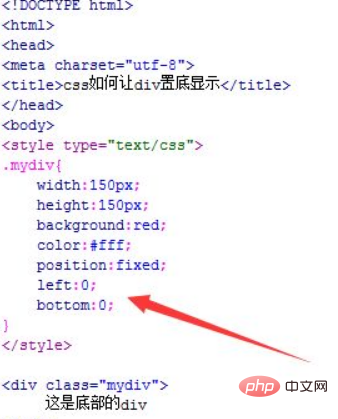
1 Cipta fail html baharu, bernama test.html, yang digunakan untuk menerangkan cara memaparkan div di bahagian bawah dengan css. Cipta modul menggunakan teg div dan tetapkan atribut kelasnya kepada mydiv, yang digunakan terutamanya untuk menetapkan gaya css melalui kelas ini di bawah. Tulis teg dan gaya CSS halaman akan ditulis dalam teg.

2 Dalam teg css, tetapkan gaya div melalui nama kelas mydiv, gunakan lebar untuk menetapkan lebar div kepada 150px, gunakan ketinggian untuk tetapkan ketinggian div kepada 150px, gunakan latar belakang menetapkan warna latar belakang div kepada merah dan menggunakan warna untuk menetapkan warna teks kepada putih. Gunakan kedudukan untuk menetapkan kedudukan div Untuk membuat div muncul di bahagian bawah, ia perlu ditetapkan kepada tetap (kedudukan mutlak).
Dalam teg css, tetapkan jarak div kepada 0px dari sebelah kiri halaman melalui kiri dan tetapkannya kepada 0 hingga bawah untuk membetulkan div di bahagian bawah halaman.

3 Buka fail test.html dalam penyemak imbas untuk menyemak kesannya.

Ringkasan:
1.
2 Dalam fail, gunakan div untuk mencipta modul.
3. Gunakan css untuk menetapkan lebar dan tinggi div. Tetapkan kedudukan kepada tetap untuk mencapai kedudukan mutlak div, dan kemudian tetapkan bahagian bawah kepada 0 untuk memaparkan div di bahagian bawah.
Nota:
Selain menggunakan tetap, anda juga boleh menggunakan mutlak untuk mencapai kedudukan mutlak.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk membuat paparan div di bahagian bawah halaman dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan warna kotak meja css
- Bagaimana untuk menetapkan imej latar belakang bar navigasi dalam css
- Bagaimana untuk menetapkan ketelusan imej dalam css untuk membuat imej hilang secara beransur-ansur
- Bagaimana untuk mencapai kesan lut sinar latar belakang legap dalam css
- Bagaimana untuk menulis butang bujur dalam css

