Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menyembunyikan bahagian tambahan elemen dalam css
Bagaimana untuk menyembunyikan bahagian tambahan elemen dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-24 11:46:178115semak imbas
Dalam CSS, anda boleh menggunakan atribut limpahan untuk menyembunyikan bahagian tambahan elemen Anda hanya perlu menambah gaya "overflow:hidden" pada elemen apabila nilai atribut ditetapkan kepada tersembunyi kandungan elemen di luar kotak elemen akan disembunyikan dan tidak dipaparkan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menyembunyikan bahagian lebihan elemen dalam css
Dalam css, anda boleh menetapkan atribut limpahan elemen untuk disembunyikan kepada sembunyikan bahagian yang berlebihan . Contoh berikut menerangkan cara menetapkan bahagian luar untuk disembunyikan menggunakan css.
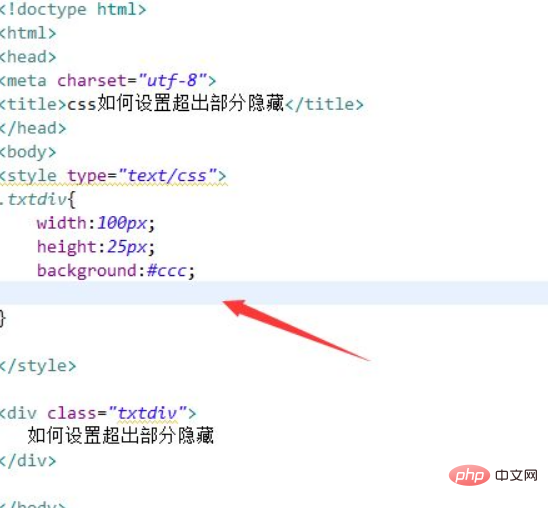
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara menyembunyikan bahagian yang berlebihan dalam css. Gunakan teg div untuk membuat baris teks untuk ujian. Tetapkan atribut kelas teg div kepada txtdiv, yang digunakan untuk menentukan gayanya melalui kelas ini di bawah.
Tetapkan gaya div melalui kelas, tentukan lebarnya sebagai 100px, tinggi sebagai 25px dan warna latar belakang sebagai kelabu.

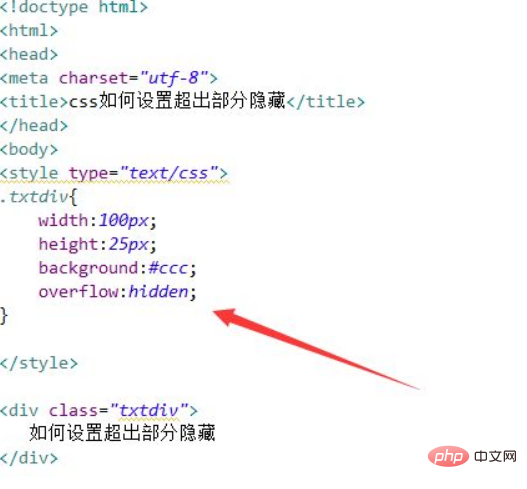
2. Dalam teg css, gunakan "overflow:hidden" untuk menetapkannya supaya disembunyikan dan tidak dipaparkan apabila teks dalam div melebihi lebar.

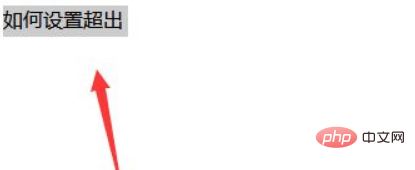
Buka fail test.html dalam penyemak imbas untuk melihat keputusan.

Ringkasan:
1 Gunakan teg div untuk mencipta baris teks dan tetapkan atribut kelas teg div kepada txtdiv.
2. Dalam teg css, tetapkan gaya div melalui kelas, tentukan lebar dan ketinggiannya, kemudian gunakan "overflow:hidden" untuk menetapkannya supaya disembunyikan dan tidak dipaparkan apabila teks dalam div melebihi lebar.
Nota:
Jika anda mahu bahagian yang berlebihan dipaparkan dengan elipsis, anda juga perlu menambah tetapan text-overflow:ellipsis dan white-space: nowrap.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan bahagian tambahan elemen dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

