Rumah >hujung hadapan web >tutorial css >Apakah sifat css untuk mencapai putaran 45 darjah?
Apakah sifat css untuk mencapai putaran 45 darjah?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-22 11:08:2116383semak imbas
Atribut CSS yang melaksanakan putaran 45 darjah ialah atribut transformasi Jika anda ingin memutar mengikut arah jam, tambahkan gaya "transform:rotate(45deg)" pada elemen tersebut gaya "transform:rotate(() 315deg)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Apakah atribut dalam css yang boleh berputar 45 darjah
Atribut dalam css yang boleh memutarkan elemen 45 darjah ialah transformasi.
Atribut transformasi menggunakan transformasi 2D atau 3D pada elemen. Sifat ini membolehkan kita memutar, menskala, mengalih atau mencondongkan elemen.
Sintaksnya ialah:
transform: none|transform-functions;
parameter rotate(angle) mentakrifkan putaran 2D dan sudut ditentukan dalam parameter.
Contohnya adalah seperti berikut:
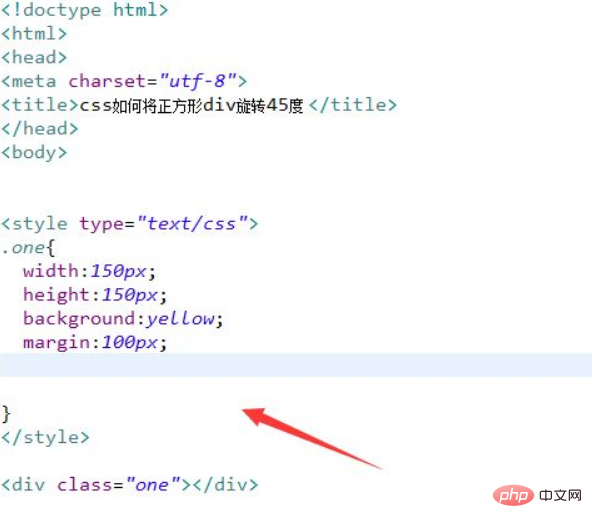
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara memutar div segi empat sama 45 darjah dengan css. Buat modul menggunakan div untuk ujian. Tetapkan atribut kelas div kepada satu.
Dalam teg css, tetapkan gaya div melalui kelas, takrifkan lebarnya sebagai 150px, tinggi sebagai 150px, warna latar belakang sebagai kuning dan jidar sebagai 100px.

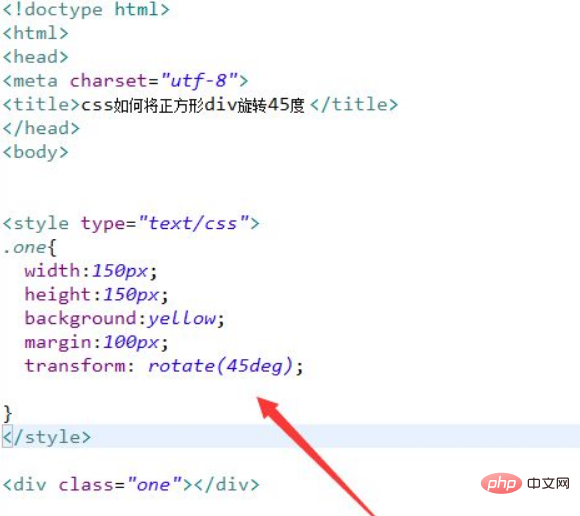
2. Dalam teg css, gunakan atribut transform untuk menetapkan putaran kepada 45deg untuk memutar div 45 darjah.

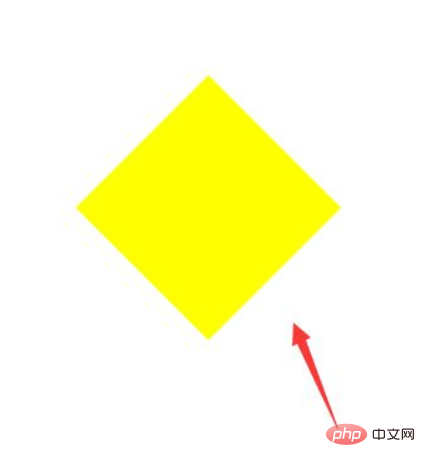
Hasilnya adalah seperti berikut:

Ringkasan:
1 div untuk mencipta Modul, tetapkan atribut kelas div kepada satu.
2. Dalam teg css, tetapkan gaya div melalui kelas, takrifkan lebarnya sebagai 150px, tinggi sebagai 150px, warna latar belakang sebagai kuning dan jidar luar sebagai 100px.
3 Dalam teg css, gunakan atribut transform untuk menetapkan putaran kepada 45deg untuk memutar div 45 darjah.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah sifat css untuk mencapai putaran 45 darjah?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

