Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menyembunyikan elemen baris dalam css
Bagaimana untuk menyembunyikan elemen baris dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-24 11:11:482953semak imbas
Cara menyembunyikan elemen baris dalam CSS: 1. Menggunakan atribut paparan, anda hanya perlu menambah gaya "display:none" pada elemen baris 2. Menggunakan atribut keterlihatan, anda hanya perlu menambah "visibility:hidden" kepada elemen baris "Gaya sudah memadai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menyembunyikan elemen baris dalam css
1 Dalam css, kita boleh menetapkan atribut paparan kepada tiada untuk mencapai kesan penyembunyian elemen. Untuk menyembunyikan elemen baris, cuma tambahkan gaya "display:none" pada elemen baris.
Mari kita ambil contoh untuk melihat cara menyembunyikan elemen baris Contoh adalah seperti berikut:
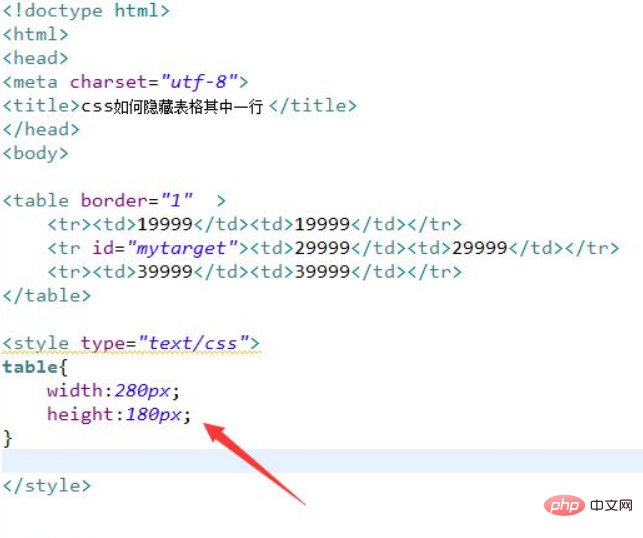
Buat fail html baharu dan namakannya sebagai test.html untuk menerangkan cara menyembunyikan baris dalam jadual dengan css. Gunakan teg jadual untuk membuat jadual dengan tiga baris dan dua lajur. Tetapkan atribut id baris kedua kepada mytarget, dan gunakan css untuk menyembunyikannya di bawah.
Dalam teg css, tetapkan lebar jadual kepada 280px dan ketinggian kepada 180px melalui jadual.

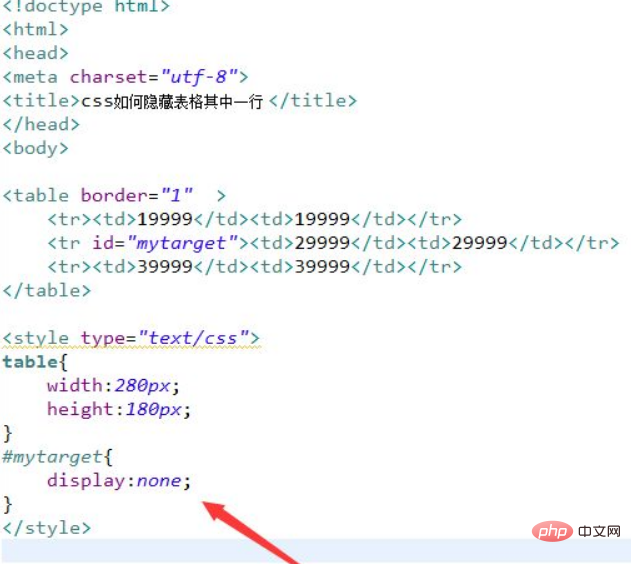
2. Dalam teg css, tetapkan gaya baris kedua jadual melalui id dan tetapkan atribut paparan kepada tiada untuk menyembunyikannya.

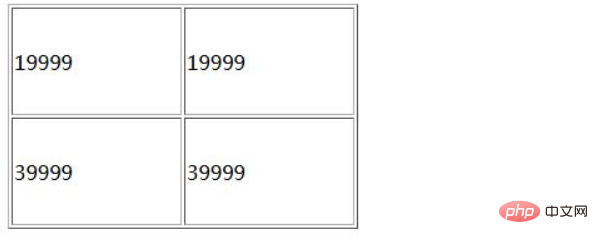
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
Gunakan teg jadual untuk mencipta jadual dengan tiga baris dan dua lajur.
Tetapkan atribut id baris kedua kepada mytarget, dan gunakan css untuk menyembunyikannya di bawah.
Dalam teg css, tetapkan lebar jadual kepada 280px dan ketinggian kepada 180px melalui jadual.
Dalam teg css, tetapkan gaya baris kedua jadual melalui id dan tetapkan atribut paparan kepada tiada untuk menyembunyikannya.
2 Atribut keterlihatan juga boleh digunakan dalam CSS untuk menyembunyikan elemen baris Atribut keterlihatan menentukan sama ada elemen itu boleh dilihat.
Anda hanya perlu menambah gaya "keterlihatan:tersembunyi" pada elemen baris Contoh adalah seperti berikut:
<html>
<style type="text/css">
#hang{visibility:hidden}
</style>
<body>
<table border="1">
<tr id="hang">
<th>1111</th>
<th>2222</th>
</tr>
<tr>
<td>3333</td>
<td>4444</td>
</tr>
</table>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan elemen baris dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

