Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menambah atribut gaya dalam jquery
Bagaimana untuk menambah atribut gaya dalam jquery
- 藏色散人asal
- 2021-11-17 11:07:229610semak imbas
Cara menambah atribut gaya dalam jquery: 1. Buat fail html baharu 2. Gunakan tag p untuk membuat baris teks 3. Gunakan tag butang untuk mencipta butang; objek tag p melalui id 5. Hanya gunakan kaedah css() untuk menambah gaya pada gaya.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi jquery 3.2.1, komputer DELL G3
Cara menambah atribut gaya kepada jquery?
jquery menambah atribut pada gaya:
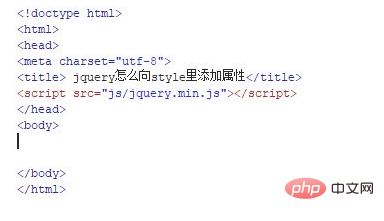
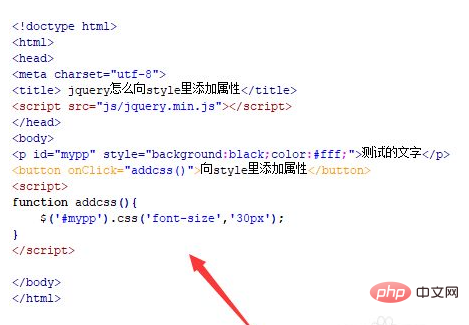
Buat fail html baharu bernama test.html untuk menerangkan cara jquery menambah atribut kepada gaya.

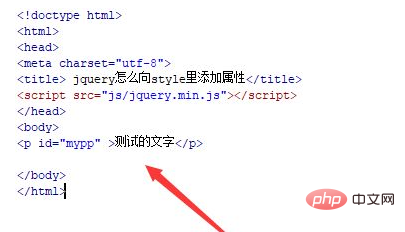
Dalam fail test.html, gunakan tag p untuk mencipta baris teks dan tetapkan idnya kepada mypp, yang digunakan untuk mendapatkan objek tag p melalui id ini di bawah.

Dalam fail test.html, dalam tag p, gunakan atribut gaya untuk menetapkan warna latar belakang teks tag p kepada hitam dan warna teks kepada putih.

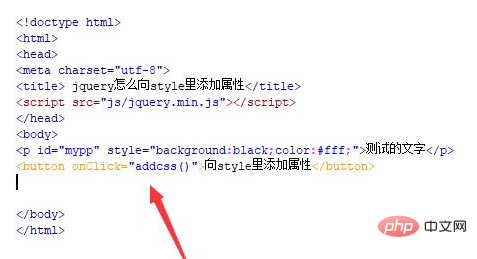
Dalam fail test.html, gunakan teg butang untuk mencipta butang dan ikat acara klik onclick pada butang apabila butang diklik, Jalankan fungsi addcss().

Dalam tag js, cipta fungsi addcss() dalam fungsi, dapatkan objek tag p melalui id, gunakan Kaedah css() menambah atribut gaya pada gaya Contohnya, tambahkan atribut saiz fon dan tetapkannya kepada 30px, yang bermaksud saiz teks ialah 30px.

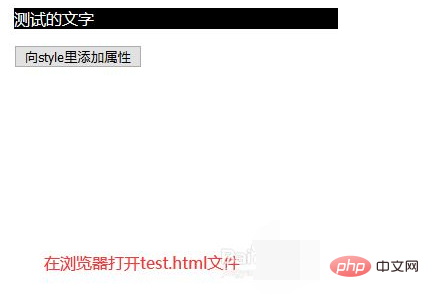
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.

Pembelajaran yang disyorkan: "tutorial video jquery"
Atas ialah kandungan terperinci Bagaimana untuk menambah atribut gaya dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

