Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menyembunyikan teks menggunakan jquery
Bagaimana untuk menyembunyikan teks menggunakan jquery
- WBOYasal
- 2021-11-16 18:04:242578semak imbas
Cara menyembunyikan teks dengan jquery: 1. Gunakan pernyataan "$("text id value")" untuk mendapatkan objek teks mengikut nilai id yang ditentukan 2. Gunakan kaedah hide() untuk sembunyikan objek yang diperoleh Itu sahaja, sintaksnya ialah "objek teks.hide();".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Cara menyembunyikan teks dengan jquery
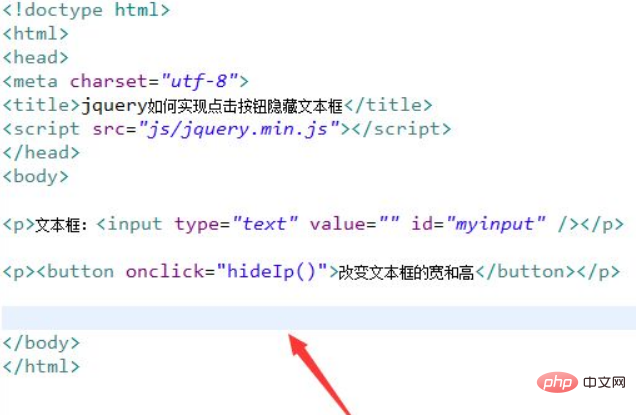
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara melaksanakan jquery Klik butang untuk menyembunyikan kotak teks. Buat kotak teks menggunakan teg input untuk ujian. Tambahkan atribut id pada teg input dan tetapkannya kepada myinput.
Dalam fail test.html, cipta butang butang, ikat acara onclick pada butang butang dan laksanakan fungsi hideIp apabila butang diklik.

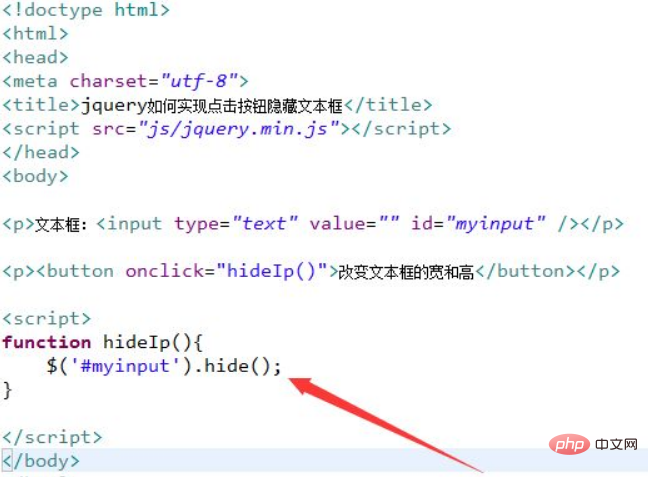
2 Dalam teg js, cipta fungsi hideIp dalam fungsi, dapatkan objek input melalui id dan gunakan kaedah hide() untuk menyembunyikan kotak teks .

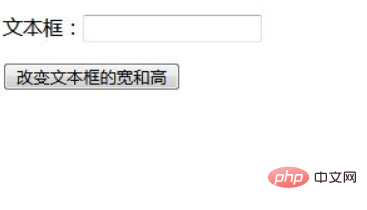
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.

Selepas mengklik butang:

Ringkasan:
1 buat kotak teks, tambahkan atribut id pada teg input dan tetapkannya kepada myinput.
2. Cipta butang butang, ikat acara onclick pada butang butang, dan laksanakan fungsi hideIp apabila butang diklik.
3. Dalam teg js, cipta fungsi hideIp Dalam fungsi, dapatkan objek input melalui id dan gunakan kaedah hide() untuk menyembunyikan kotak teks.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan teks menggunakan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

