Rumah >hujung hadapan web >tutorial js >Bagaimana untuk memadam elemen sebelumnya dalam jquery
Bagaimana untuk memadam elemen sebelumnya dalam jquery
- 青灯夜游asal
- 2021-11-16 16:45:513152semak imbas
Cara memadam elemen sebelumnya dalam jquery: 1. Gunakan kaedah prev() untuk mendapatkan objek elemen sebelumnya bagi elemen yang ditentukan, sintaksnya ialah "$(selector).prev()"; Gunakan kaedah remove() untuk memadam Objek elemen sebelumnya yang diperolehi, sintaksnya ialah "objek elemen sebelumnya.remove()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery memadamkan elemen sebelumnya
Dalam jquery, jika anda ingin memadamkan elemen sebelumnya, anda perlu mendapatkan elemen sebelumnya, ini ialah Perlu menggunakan kaedah prev(). Kaedah
sebelumnya() mengembalikan elemen adik-beradik sebelumnya bagi elemen yang dipilih. (Elemen adik beradik ialah elemen yang berkongsi elemen induk yang sama.)
Untuk mendapatkan elemen sebelumnya, anda perlu menggunakan kaedah remove() untuk memadamkannya.
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#but1").click(function() {
$("#box").prev().remove();
});
});
</script>
</head>
<body>
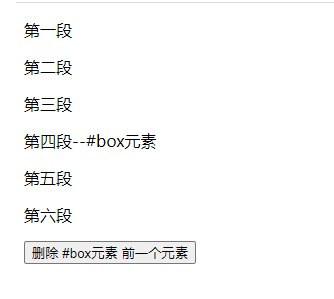
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
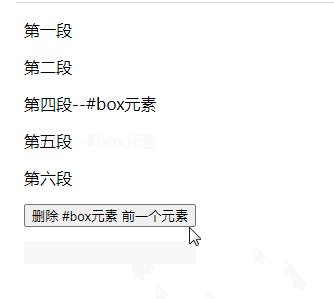
<p id="box">第四段--#box元素</p>
<p>第五段</p>
<p>第六段</p>
<button id="but1">删除 #box元素 前一个元素</button>
</body>
</html>
Cadangan tutorial berkaitan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen sebelumnya dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

