Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengalih keluar kelas dalam jquery
Bagaimana untuk mengalih keluar kelas dalam jquery
- 藏色散人asal
- 2021-11-17 10:55:111874semak imbas
Cara mengalih keluar kelas dalam jquery: 1. Buat fail html baharu 2. Buat div baharu dan tambah kelas kelas dan kandungan teks 3. Buat butang baharu dan tambah acara klik; Memperkenalkan perpustakaan jQuery 5. Buat Hanya keluarkan acara kelas dengan satu klik.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi jquery 3.2.1, komputer DELL G3
Cara mengalih keluar kelas dalam jquery?
jQuery alih keluar kelas:
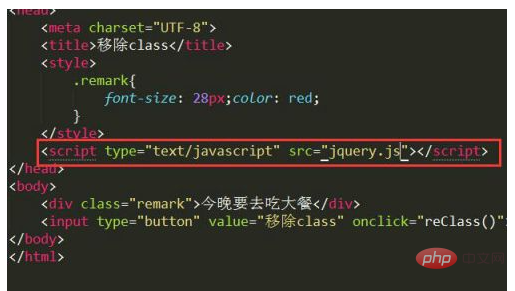
Buka editor html dan buat fail html baharu. Seperti yang ditunjukkan dalam rajah

cari
pada halaman kod html dan buatKod:

Buat butang klik baharu di belakang
Kod:

Tetapkan gaya kelas. Tetapkan gaya untuk ucapan dengan saiz fon 28px dan warna merah. Seperti yang ditunjukkan dalam gambar:
Kod:
<style> .remark{ font-size: 28px;color: red; } </style>
Memperkenalkan perpustakaan jQuery. Perkenalkan pustaka jquery selepas teg
Kod:

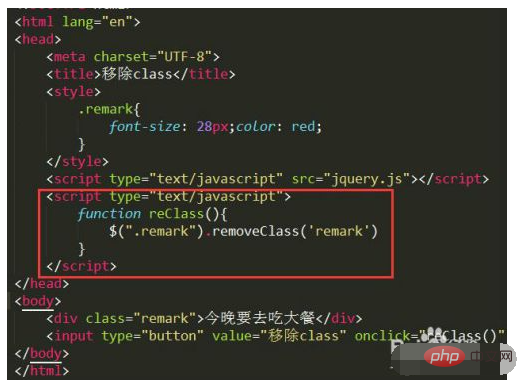
Buat acara klik. Buat teg
kod:
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
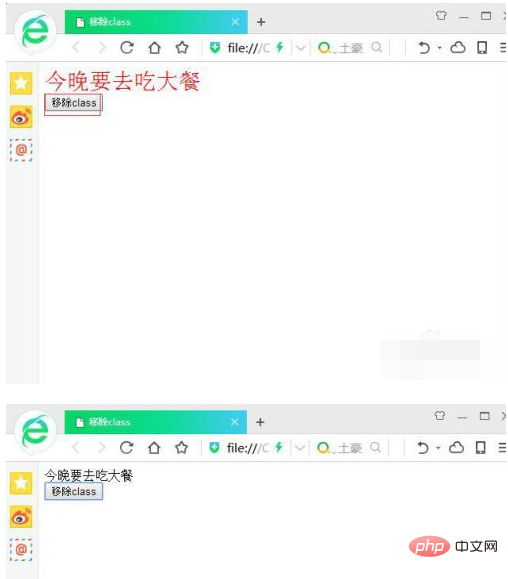
Selepas menyimpan, buka dengan penyemak imbas, klik butang alih keluar kelas dan cari fon saiz dalam

Pembelajaran yang disyorkan: "tutorial video jquery"
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar kelas dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

