Rumah >hujung hadapan web >View.js >Apakah vitepress? Bagaimana untuk menaik taraf vuepress kepada vitepress?
Apakah vitepress? Bagaimana untuk menaik taraf vuepress kepada vitepress?
- 青灯夜游ke hadapan
- 2021-11-15 18:50:195390semak imbas
Apakah vitepress? Artikel ini akan membawa anda melalui kelebihan vitepress dan memperkenalkan cara untuk menaik taraf vuepress kepada vitepress Saya harap ia akan membantu anda!

Sebelum vue3, saya percaya semua orang pernah menggunakan atau mendengar tentang vuepress Ia adalah penjana laman web statik berdasarkan vue yang boleh digunakan untuk menulis dokumen. Untuk kandungan tertentu, sila lihat tapak web rasmi VuePress.
Tetapi kini terdapat vue3, terdapat juga vite, dan kemudian terdapat vitepress dibina di atas vite. (Untuk motivasi yang dihasilkan oleh Vitepress, anda boleh menyemak laman web rasmi untuk penjelasan). [Cadangan berkaitan: "tutorial vue.js"]
Kelebihan vitepress
- Berdasarkan vite dan bukannya webpack, semua masa permulaan yang lebih pantas, muat semula panas Muatkan dsb.
- Gunakan vue3 untuk mengurangkan muatan js
.vitepress/config.js
Peningkatan vitepress
vue3 terpakai
Menggunakan analisis statik templat vue3 yang dipertingkatkan untuk merangkaikan kandungan statik sebanyak mungkin
-
Vite terpakai
-
Permulaan perkhidmatan dev yang lebih pantas
Kemas kini hangat lebih pantas
Bina lebih pantas ( Gulung Terpakai)
-
Halaman yang lebih ringan
- vue 3 tree shake Pemisahan kod Rollup
- Tidak menghantar semua metadata halaman dalam satu permintaan. Apabila pelanggan menavigasi, komponen dan metadata halaman baharu diperoleh bersama
- tidak digunakan vue-router
- (WIP) data penyetempatan i18n diminta mengikut keperluan
Perbezaan
- Vitepress mempunyai konfigurasi yang kurang. Matlamat vitepress adalah untuk mengurangkan kerumitan vuepress semasa dan bermula semula dari akar minimalisme
- berorientasikan masa depan: pelayar sasarannya ialah penyemak imbas yang hanya menyokong import modul ES asli. Galakkan penggunaan js asli dan bukannya melarikan diri dan menggunakan pembolehubah css untuk subjekifikasi
Proses peningkatan
Vitepress yang digunakan di bawah ialah versi v0.20.0
1. Pasang vitepress
npm install vitepress
Ternyata pasti akan ada folder docs apabila menggunakan vuepress (jika tidak, anda boleh buat sendiri) .
2. Tukar fail entri kepada index.md
Nota: Fail masukan vuepress ialah docs/readme.md, manakala fail masukan vitepress ialah index.md, jadi tempat ini Untuk menukar nama readme asalJika index.md tidak mempunyai kandungan lain, anda boleh menambah beberapa kandungan mudah
--- home: true title: 主页 lang: en-US heroText: BIFE文档库 tagline: 这是你的舞台,期待你的精彩 actionText: Get Started actionLink: /新人须知/first-day footer: MIT Licensed | Copyright © 2021-present CoolDream ---
3 Konfigurasikan maklumat vitepress
- Buat
.vitepressFolder - Buat fail konfigurasi di bawah
.vitepressconfig.js - Tambah maklumat konfigurasi dalam
config.js
export default {
base: '', // 项目的基础路径
title: '文档', // 文档的标题,会显示在
description: '前端技术文档', // 文档描述
lastUpdated: '上次更新时间', // string | boolean
} 4. Jika anda mahu Untuk menambah navigasi yang betul di bahagian atas, anda boleh menambah themeConfig
module.exports = {
themeConfig: {
// 顶部右侧导航
nav: [
{ text: 'Home', link: '/first-day' },
{
text: 'Components',
link: '/test'
},
],
}
}dalam Nota: Pautan navigasi dalam nav perlu sama dengan nama fail yang dipautkan, dan sensitif huruf besar kecil
5. Tambahkan navigasi kiri, tambahkan juga themeConfig
dalam Sila ambil perhatian bahawa
vuepress link children ialah pautan khusus Nama navigasi yang dipaparkan ialah tajuk
dalam setiap fail .md, manakala anak-anak vitepress ialah susunan objek, teks mewakili nama navigasi, dan pautan ialah pautan sebenar
Jika terdapat berbilang laluan, pastikan anda menulis laluan lalai di hujung
module.exports = {
themeConfig: {
// 侧边栏
sidebar: [
'/CHANGLOG':[
{
text: '更新日志'
}
],
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
link: '/first-day'
},
{
text: '入职第一周',
link: '/first-week'
}
]
}
]
],
}
}6 skrip kepada package.json
"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},7 Nyahpasang vuepress
npm uninstall vuepress
Masalah yang dihadapi semasa naik taraf
Ia tidak berkuat kuasa apabila menukar berbilang laluan
Pada mulanya tetapkan laluan lalai Ia telah ditulis di hadapan saya mendapati bahawa laluan itu tidak dikemas kini apabila saya menukar laluan, dan ia masih menjadi laluan lalai Kemudian saya mendapati bahawa saya perlu menulis laluan lalai pada penghujung
themeConfig:{
// 侧边栏
sidebar: {
// 其他路由在前
'other-router':[],
// 默认路由在最后
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
children: [
{text: '电脑'}
]
}
]
}
]
}
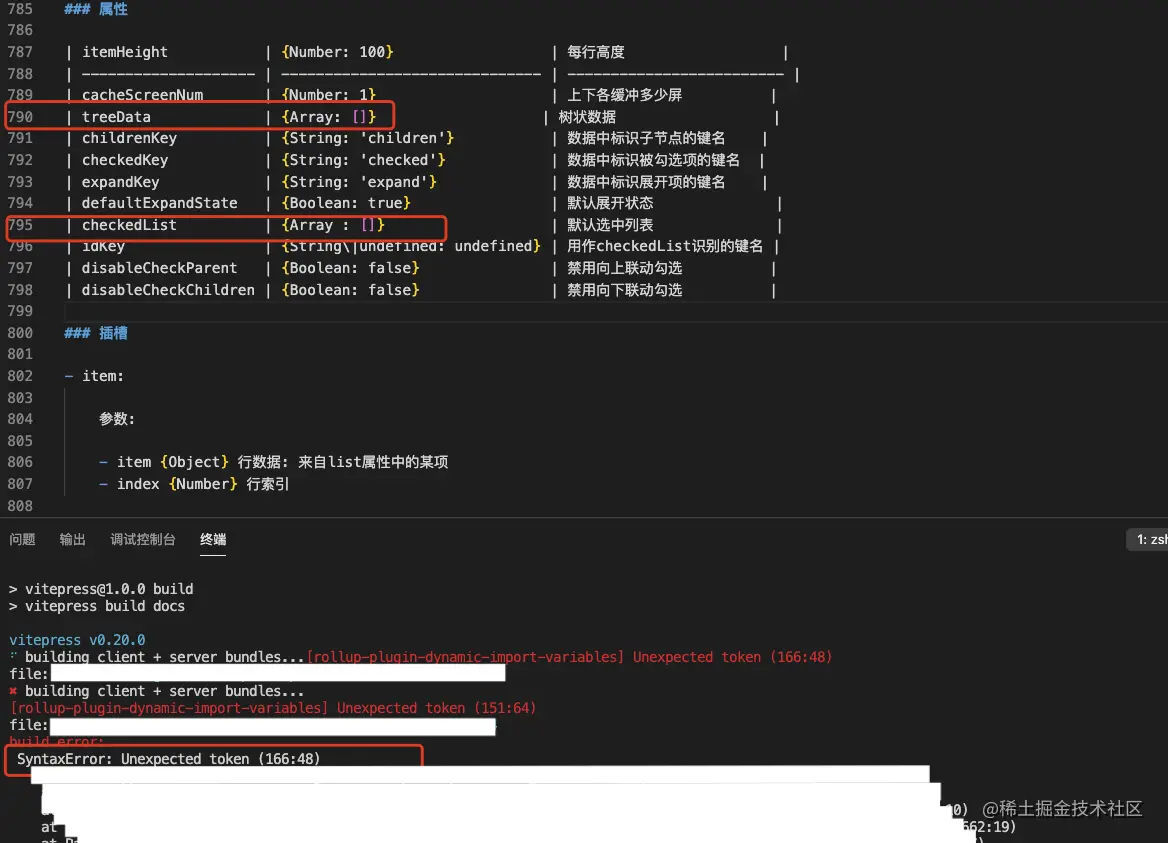
}format jadual dalam penurunan nilai (ralat akan dilaporkan semasa membina)
Tidak boleh ada ruang selepas jenis data Bilangan baris yang dilaporkan dalam ralat tidak betul semua, yang membawa kepada masa yang lama untuk mencari masalah), seperti yang ditunjukkan di bawah

fail Laluan pautan dalaman mesti .md atau ditinggalkan dan tidak boleh jenis fail lain (ralat akan dilaporkan semasa membina)
vitepress akan menukar tahap terakhir laluan kepada *.html (jika ia berakhir dengan / Jika ya, kembali dan cari index.md dalam folder ). Jika ia jenis fail lain, jika ia *.txt, fail
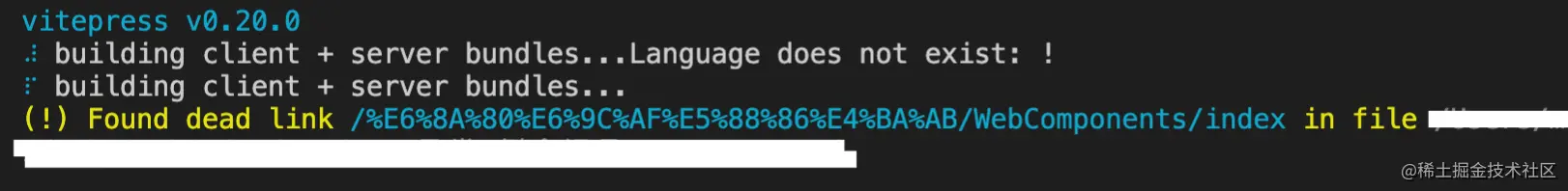
Pautan di dalam penurunan nilai tidak boleh mengandungi bahasa Cina (ralat akan dilaporkan semasa membina)
Jika terdapat format pautan sedemikian [技术分享](/技术分享/WebComponents/) dalam penurunan nilai, ralat akan dilaporkan apabila npm run build dilaporkan. Mesej ralat Seperti yang ditunjukkan di bawah, hanya gunakan pautan tag <a href=""></a> sebaliknya

Pautan dalam penurunan harga memerlukan protokol http (ralat akan dilaporkan semasa membina)
Jika tidak Protokol http juga akan melaporkan ralat
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Apakah vitepress? Bagaimana untuk menaik taraf vuepress kepada vitepress?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam tentang cangkuk navigasi dalam Vue-Router
- Bezakan antara $route dan $router dalam pembelajaran penghalaan vue dan lihat perbezaannya
- Perbincangan ringkas tentang cara menggunakan komponen dinamik dalam Vue?
- Apakah SPA dan MPA dalam vue? Apakah perbezaan antara kedua-duanya?
- Membawa anda selangkah demi selangkah untuk memulakan dengan cepat dengan vuex4!

