Rumah >hujung hadapan web >View.js >Apakah SPA dan MPA dalam vue? Apakah perbezaan antara kedua-duanya?
Apakah SPA dan MPA dalam vue? Apakah perbezaan antara kedua-duanya?
- 青灯夜游ke hadapan
- 2021-11-11 19:15:584772semak imbas
Artikel ini akan memperkenalkan anda kepada halaman tunggal (SPA) dan berbilang halaman (MPA) Vue dan melihat perbezaan antara SPA dan MPA, saya harap ia akan membantu anda!

Apakah itu SPA
SPA Nama penuh ialah Single Page Application, iaitu aplikasi satu halaman. Ia juga biasanya dipanggil CSR (Penyerahan Sisi Pelanggan), iaitu pemaparan sebelah pelanggan. Sumber yang diperlukan, seperti HTML, CSS dan JS, dimuatkan dalam satu permintaan, iaitu, dimuatkan secara dinamik tanpa menyegarkan. Penyampaian Penyemak Imbas (Pelanggan), seperti namanya, bermakna semua pemaparan halaman, pemprosesan logik, penghalaan halaman dan permintaan antara muka berlaku dalam penyemak imbas. Untuk SPA, penukaran halaman adalah bertukar antara komponen atau paparan. [Cadangan berkaitan: "Tutorial vue.js"]
Ringkasnya, aplikasi SPA hanya mempunyai satu fail html Dalam vue, anda boleh menggunakan vue-router untuk menukar komponen secara setempat Muat semula seluruh halaman untuk mencapai teknologi penukaran halaman tanpa muat semula
Aplikasi SPA mengelakkan gangguan yang disebabkan oleh pemaparan halaman pada pelayan. Ini menghapuskan masalah terbesar yang biasanya dihadapi oleh dunia pembangunan web dalam menyediakan pengalaman pengguna yang lancar.

Prinsip SPA
js akan merasakan perubahan url melalui ini, anda boleh menggunakan js untuk memantau perubahan nilai cincang dalam url , melalui peristiwa onhashchange Memandangkan perubahan nilai cincang tidak akan menyebabkan penyegaran atau lompatan halaman, apabila perubahan cincang dikesan, komponen boleh ditukar secara dinamik dan teknologi penukaran halaman tanpa penyegaran boleh direalisasikan
- Nota. Dalam Vue dalam vue-router tidak menyokong acara onhashchange Ia berharap anda menggunakan fungsi cangkuk dalam vue-router untuk menyelesaikan masalah
<.>
1. Penukaran halaman pantas- Setiap kali halaman bertukar dan melompat, tidak perlu membuat
kelewatan penghantaran Kami menukar halaman dengan cepat. htmlhttp
- Bertukar antara serpihan halaman adalah pantas, termasuk peranti mudah alih, terutamanya apabila persekitaran rangkaian lemah, kerana komponen telah dimuatkan terlebih dahulu , tidak perlu menghantar permintaan rangkaian, jadi pengalaman pengguna adalah baik
Kelemahan SPA
1 Kelajuan pemuatan skrin pertama adalah perlahan- Diperlukan pada skrin pertama Permintaan
pada masa yang sama Selepas dua permintaan kembali, skrin pertama akan dipaparkan. Berbanding dengan aplikasi berbilang halaman, masa skrin pertama adalah perlahan. htmljs
- Kesan SEO adalah lemah, kerana enjin carian hanya mengenali kandungan dalam
, dan satu halaman Kandungan aplikasi dijana oleh html pemaparan Enjin carian tidak mengenali bahagian kandungan ini dan tidak akan memberikan kedudukan yang baik Ini akan membawa kepada kedudukan halaman web yang lemah yang dibuat oleh aplikasi SPA di Baidu dan Google. jsjsApakah itu MPA
merujuk kepada aplikasi dengan berbilang halaman bebas (berbilang halaman html Setiap halaman mesti memuatkan js, css, dsb.) berulang kali. Sumber berkaitan. Lompatan aplikasi berbilang halaman memerlukan muat semula sumber halaman penuh. Perbezaan terbesar antara MPAMultiPage Application dan
).
Lompatan halaman mengembalikan HTML. SPAnavigating across documents
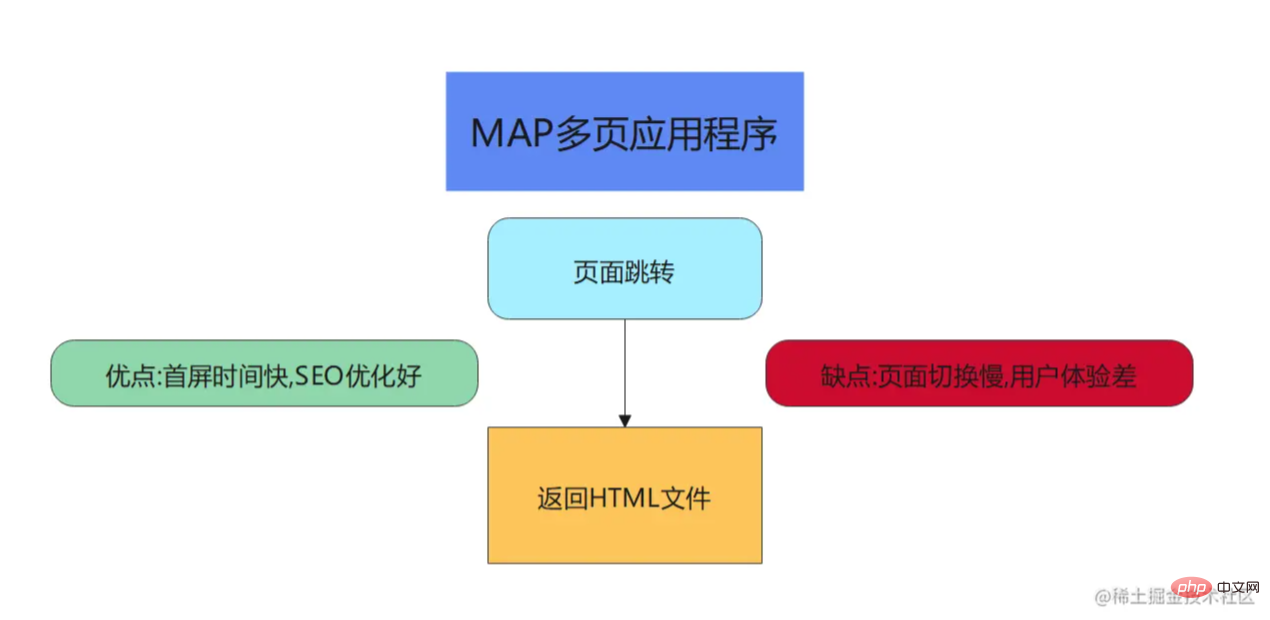
 Kelebihan MPA
Kelebihan MPA
- Apabila kami melawat halaman, The. pelayan mengembalikan
, jadi halaman dipaparkan dengan cepat. htmlHTTP
- Apabila enjin carian menentukan kedudukan halaman web, mereka mesti memberi berat kepada halaman web berdasarkan kandungan halaman web untuk menentukan kedudukan laman web. Enjin carian boleh mengenali
, jadi aplikasi berbilang halaman jenis ini mempunyai kesan ranking SEO yang baik. htmlhtmlKelemahan MPA
- Kerana setiap lompatan memerlukan penghantaran permintaan HTTP. Apabila melompat ke sana ke mari antara halaman, ketinggalan yang jelas akan berlaku, menjejaskan pengalaman pengguna.
- Jika rangkaian perlahan, halaman itu akan mudah tidak dimuatkan untuk masa yang lama, dan pengalaman pengguna sangat teruk
Mengapa perlu menggunakannya? menyediakan beberapa teknologi lain untuk menyelesaikan masalah ini, seperti teknologi pemaparan sisi pelayan (SSR), boleh diselesaikan dengan sempurna melalui teknologi ini, aplikasi satu halaman sebenarnya merupakan penyelesaian pembangunan halaman yang sempurna untuk bahagian hadapan -akhir.
Perbandingan antara SPA dan MPA
- Analisis perbandingan antara kedua-duanya adalah seperti yang ditunjukkan dalam jadual di bawah
Atas ialah kandungan terperinci Apakah SPA dan MPA dalam vue? Apakah perbezaan antara kedua-duanya?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menyelesaikan masalah vuejs devtools tidak menyala
- Perbincangan ringkas tentang cara untuk memaparkan semula komponen vue? 3 cara untuk berkongsi
- Bolehkah bootstrap dan vue digunakan bersama?
- Ajar anda langkah demi langkah cara menggunakan svg untuk membangunkan komponen bar kemajuan bulat dalam vue2
- Analisis mendalam tentang cangkuk navigasi dalam Vue-Router


