Rumah >hujung hadapan web >View.js >Bezakan antara $route dan $router dalam pembelajaran penghalaan vue dan lihat perbezaannya
Bezakan antara $route dan $router dalam pembelajaran penghalaan vue dan lihat perbezaannya
- 青灯夜游ke hadapan
- 2021-11-09 18:28:303243semak imbas
Terdapat dua objek $router dan $route dalam tetapan penghalaan dan lompatan Mereka sangat serupa, tetapi saya tidak dapat membezakannya. Artikel ini akan membantu anda memahami perbezaan antara $route dan $router dalam penghalaan Vue, saya harap ia akan membantu anda.

Baru-baru ini, saya sedang belajar untuk lulus nilai antara laluan vue, yang melibatkan perbezaan antara dua objek $route dan $router , saya juga menyemak beberapa maklumat di Internet, dan akhirnya membuat ringkasan berikut.
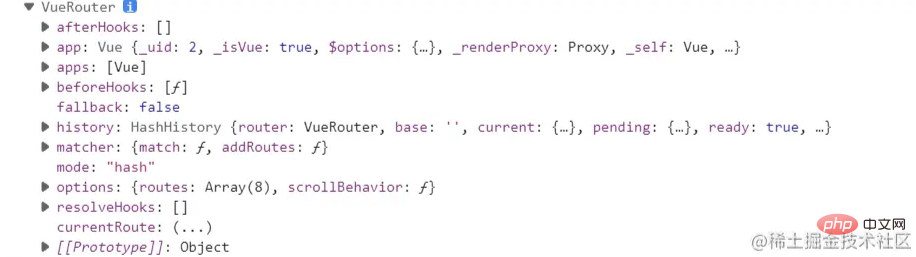
1 $router ialah objek VueRouter melalui Vue.use(VueRouter) dan pembina Vue, anda mendapat objek contoh penghala, yang mengandungi Semua laluan mengandungi banyak objek dan atribut utama. [Cadangan berkaitan: "Tutorial vue.js"]

Ambil objek sejarah sebagai contoh:
$ router. push({path:'home'}) pada asasnya menambah laluan ke timbunan sejarah Pada pendapat kami, ia menukar laluan, tetapi pada dasarnya ia menambah rekod sejarah
$router.replace. ({path :'home'}), //Ganti laluan, tiada rekod sejarah
$router.push('/login'), lompat ke laluan yang ditentukan
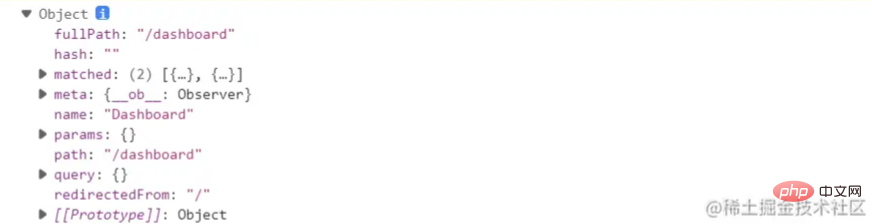
2 , $route ialah objek penghalaan lompatan Setiap laluan akan mempunyai objek $route, iaitu objek tempatan yang boleh mendapatkan nama, laluan, param, pertanyaan, dsb.

Perbezaan antara kedua-duanya boleh dilihat dalam strukturnya yang berbeza, dan beberapa sifatnya berbeza.
rentetan $route.path, sama dengan laluan objek penghalaan semasa, akan dihuraikan ke dalam laluan mutlak, seperti /home/ews
objek $route.params, yang mengandungi laluan laluan dinamik Pasangan nilai kunci bagi serpihan dan serpihan padanan penuh tidak akan disambungkan ke hujung url laluan
$route.query objek mengandungi pasangan nilai kunci pertanyaan. parameter dalam laluan. Akan disambungkan ke penghujung url penghalaan
$route.router Penghala yang mempunyai peraturan penghalaan
$route.matchd tatasusunan, yang mengandungi objek parameter konfigurasi semua serpihan yang terkandung dalam laluan yang dipadankan pada masa ini
$route.name Nama laluan semasa Jika tiada laluan khusus digunakan, nama itu akan kosong
Untuk pengaturcaraan lanjut-. pengetahuan berkaitan, sila layari: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bezakan antara $route dan $router dalam pembelajaran penghalaan vue dan lihat perbezaannya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk melaksanakan penukaran kelas dalam vuejs
- Bagaimana untuk menyelesaikan masalah vuejs devtools tidak menyala
- Perbincangan ringkas tentang cara untuk memaparkan semula komponen vue? 3 cara untuk berkongsi
- Bolehkah bootstrap dan vue digunakan bersama?
- Ajar anda langkah demi langkah cara menggunakan svg untuk membangunkan komponen bar kemajuan bulat dalam vue2

