Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan jarak antara huruf dalam perkataan dalam css
Bagaimana untuk menetapkan jarak antara huruf dalam perkataan dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-15 16:53:564284semak imbas
Dalam CSS, anda boleh menggunakan atribut "letter-spacing" untuk menetapkan jarak antara huruf dalam perkataan Fungsi atribut ini adalah untuk menambah atau mengurangkan jarak antara aksara Anda hanya perlu menambah ". {letter-spacing" kepada elemen teks. :spacing value;}" gaya sudah memadai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan jarak antara huruf dalam perkataan menggunakan css
Buat fail html baharu, bernama test.html, untuk menerangkan cara untuk melaraskan css Jarak antara huruf Inggeris. Dalam fail test.html, gunakan teg p untuk mencipta baris teks untuk ujian. Tambahkan "jarak huruf: saiz selang;" pada teg p.
Sifat jarak huruf menambah atau mengurangkan ruang antara aksara (jarak aksara).
Harta ini mentakrifkan jumlah ruang yang disisipkan antara kotak aksara teks. Oleh kerana glif aksara biasanya lebih sempit daripada kotak aksaranya, menetapkan nilai panjang melaraskan jarak biasa antara huruf. Oleh itu, normal adalah bersamaan dengan nilai 0.
Nota: Nilai negatif dibenarkan, yang akan menjadikan huruf dirapatkan.
Kodnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
letter-spacing:15px;
}
</style>
<head>
<body>
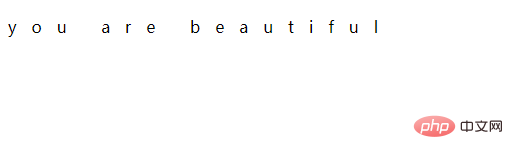
<p>you are beautiful</p>
</body>
</html>Hasil keluaran: 
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan ! !
Atas ialah kandungan terperinci Bagaimana untuk menetapkan jarak antara huruf dalam perkataan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan elips dalam css
- Bagaimana untuk menetapkan div untuk digantung menggunakan css
- Bagaimana untuk membuat div terapung di atas div lain dengan css
- Cara menggunakan css untuk memecahkan huruf apabila ia kurang daripada satu baris
- Bagaimana untuk melaraskan jarak antara tag dalam css

