Rumah >hujung hadapan web >View.js >Bagaimana untuk memadam elemen tatasusunan dalam vue
Bagaimana untuk memadam elemen tatasusunan dalam vue
- 青灯夜游asal
- 2021-10-27 14:11:1265091semak imbas
Kaedah Vue untuk memadam elemen tatasusunan: 1. Gunakan pernyataan "padam nama tatasusunan [subskrip]" 2. Gunakan pernyataan "arr.splice (kedudukan permulaan, nombor)" 3. Gunakan "ini. $ delete(array,1)" pernyataan; 4. Gunakan pernyataan "this.a.$remove('element value')".

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Kaedah Vue untuk memadam elemen tatasusunan
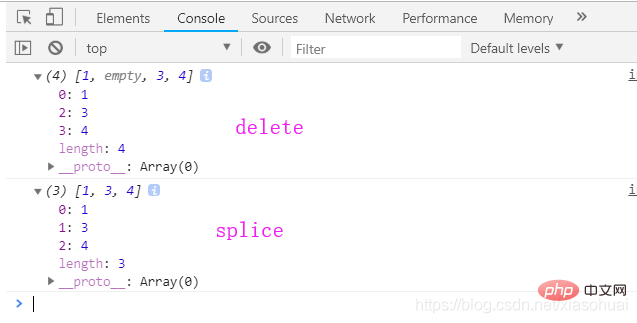
memadamkanCuma elemen yang dipadam menjadi kosong/tidak ditentukan dan lain-lain nilai utama elemen kekal tidak berubah .
splice secara langsung memadam tatasusunan menukar nilai kunci tatasusunan.
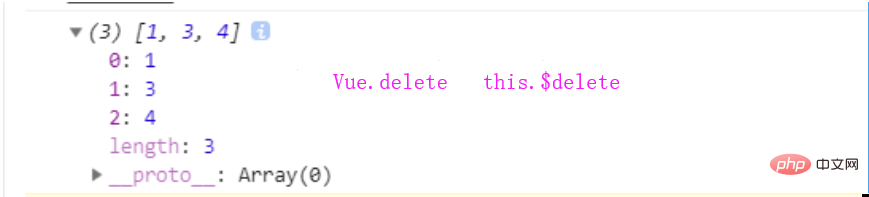
Vue.delete secara langsung memadam tatasusunan menukar nilai kunci tatasusunan.
<script type="text/javascript">
var a=[1,2,3,4]
var b=[1,2,3,4]
delete a[1]
console.log(a)
b.splice(1,1)
console.log(b)
var c=[1,2,3,4]
this.$delete(c,1)
console.log(c)
</script>Keputusan:


$remove
this.a = ['222','333'];
this.a.$remove('222');Cadangan berkaitan: "tutorial vue.js"
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen tatasusunan dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Peta pengetahuan Vue3 lima: sintaks berkaitan komponen
- Peta pengetahuan Vue3 enam: aliran data tunggal dan slot slot
- Peta Pengetahuan Vue3 7: Campuran Sintaks Lanjutan, Arahan, Teleport dan Pemalam
- Peta Pengetahuan Vue3 8: Fungsi berkaitan API Komposisi
- Peta Pengetahuan Vue3 9: Alat sokongan Vue Vuecli dan Penghala
- Apakah perbezaan antara ubah hala penghala vue dan alias

