Rumah >hujung hadapan web >View.js >Peta Pengetahuan Vue3 9: Alat sokongan Vue Vuecli dan Penghala
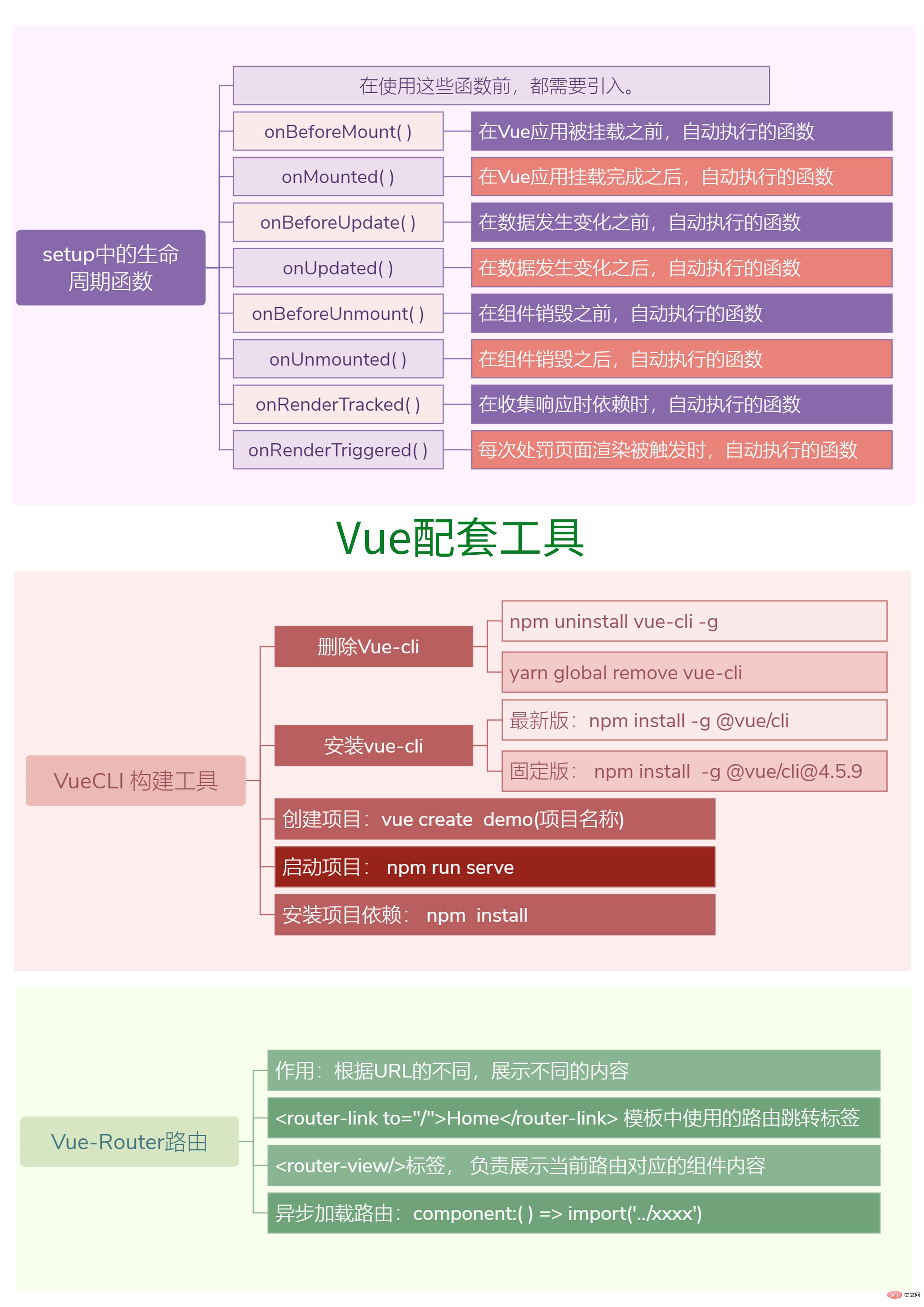
Peta Pengetahuan Vue3 9: Alat sokongan Vue Vuecli dan Penghala
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-10-22 14:37:272041semak imbas
Dalam artikel saya sebelum ini, saya berkongsi peta minda pengetahuan Vue dengan anda Jika anda belum melihatnya, anda boleh klik pada pautan di bawah untuk melihatnya. Artikel ini terus berkongsi dengan anda peta minda tentang titik pengetahuan Vue tentang alat sokongan Vue, Vuecli dan Router Saya harap ia akan membantu semua orang. Selamat datang semua orang untuk mengumpul dan belajar!
Siri artikel: "Peta Pengetahuan Vue3 1: Pemahaman dan penciptaan aplikasi prasekolah" | "Peta Pengetahuan Vue3 2: fungsi kitaran hayat Vue dan sintaks templat biasa " | "Peta Pengetahuan Vue3 Tiga: Sintaks Pengikatan Gaya Vue dan Penyampaian Gelung Senarai" | "Peta Pengetahuan Vue3 Empat: Pengikatan Peristiwa dan Pengikatan Dua hala" | " Peta Pengetahuan Vue3 5: Sintaks berkaitan komponen 》 | "Peta Pengetahuan Vue3 6: Aliran data tunggal dan slot " | dan pemalam pemalam 》|《Peta Pengetahuan Vue3 8: Fungsi berkaitan API Komposisi》|《Peta Pengetahuan Vue3 9: Alat sokongan Vue Vuecli dan Penghala》|《 Peta Pengetahuan Vue3 10: Tatabahasa VueX 》

Di sini kami telah menyusun tutorial yang boleh anda gunakan dalam pengajian anda. , jika anda berminat, anda boleh klik untuk mengetahui:
1. "Apakah ciri baharu vue3.0" | "Apakah kegunaan slot vue.js》|《Tutorial video rangka kerja Vue》|《 Cara menggunakan bertindak balas dengan Komponen vue 》|《Apakah komponen yang biasa digunakan dalam vue》
2.《Pemilihan Tutorial Video 5 vue.js terbaharu》
3.《Tutorial Asas tentang Pembangunan Vue.js》
4.《Tutorial Asas tentang Vue.js 》
5.《Kursus Praktikal Baharu vue 3.0 (Edisi 2021) Musim 1》|《Kursus Amali Baharu vue 3.0 (2021 ) Musim 2》
Atas ialah kandungan terperinci Peta Pengetahuan Vue3 9: Alat sokongan Vue Vuecli dan Penghala. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Peta pengetahuan Vue3 empat: mengikat peristiwa dan mengikat dua hala
- Peta pengetahuan Vue3 lima: sintaks berkaitan komponen
- Peta pengetahuan Vue3 enam: aliran data tunggal dan slot slot
- Peta Pengetahuan Vue3 7: Campuran Sintaks Lanjutan, Arahan, Teleport dan Pemalam
- Peta Pengetahuan Vue3 8: Fungsi berkaitan API Komposisi

