Dalam HTML, anda boleh menggunakan teg kapsyen untuk menetapkan tajuk jadual Fungsi teg ini adalah untuk mentakrifkan tajuk jadual ialah "
tajuk jadual ; teg kapsyen perlu diletakkan dalam teg " ” dijajarkan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam html, anda boleh menggunakan teg
untuk menetapkan tajuk jadual. Teg digunakan untuk mentakrifkan tajuk jadual.
teg perlu diletakkan dalam "" dan mesti diletakkan terus selepas teg Anda hanya boleh menentukan satu tajuk bagi setiap jadual.
Contoh:
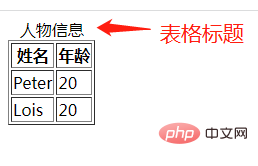
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>

Biasanya tajuk akan dipusatkan di atas meja. Walau bagaimanapun, sifat CSS "text-align" dan "caption-side" boleh digunakan untuk menetapkan kedudukan penjajaran dan paparan tajuk.
<table border="1">
<caption style="caption-side:bottom;">人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>

Tutorial disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Bagaimana untuk menetapkan tajuk jadual dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn