Rumah >hujung hadapan web >tutorial js >Analisis ringkas tentang apakah kegunaan modul HttpClientModule dalam Angular? Bagaimana cara menggunakannya?
Analisis ringkas tentang apakah kegunaan modul HttpClientModule dalam Angular? Bagaimana cara menggunakannya?
- 青灯夜游ke hadapan
- 2021-09-28 10:53:272525semak imbas
Artikel ini akan membawa anda melalui modul HttpClientModule dalam Angular dan memperkenalkan cara menggunakan modul HttpClientModule saya harap ia akan membantu semua orang.

Modul ini digunakan untuk menghantar Http permintaan dan kaedah yang digunakan untuk menghantar permintaan semua mengembalikan Observable objek. [Tutorial berkaitan yang disyorkan: "tutorial sudut"]
1. Permulaan pantas
Memperkenalkan modul HttpClientModule
// app.module.ts
import { httpClientModule } from '@angular/common/http';
imports: [
httpClientModule
]SuntikanHttpClient objek contoh perkhidmatan untuk menghantar permintaan
// app.component.ts
import { HttpClient } from '@angular/common/http';
export class AppComponent {
constructor(private http: HttpClient) {}
}Hantar permintaan
import { HttpClient } from "@angular/common/http"
export class AppComponent implements OnInit {
constructor(private http: HttpClient) {}
ngOnInit() {
this.getUsers().subscribe(console.log)
}
getUsers() {
return this.http.get("https://jsonplaceholder.typicode.com/users")
}
}2. Kaedah permintaan
this.http.get(url [, options]); this.http.post(url, data [, options]); this.http.delete(url [, options]); this.http.put(url, data [, options]);
this.http.get<Post[]>('/getAllPosts') .subscribe(response => console.log(response))
3 Parameter Permintaan
HttpParams Kelas
export declare class HttpParams {
constructor(options?: HttpParamsOptions);
has(param: string): boolean;
get(param: string): string | null;
getAll(param: string): string[] | null;
keys(): string[];
append(param: string, value: string): HttpParams;
set(param: string, value: string): HttpParams;
delete(param: string, value?: string): HttpParams;
toString(): string;
} <.>Antara MukaHttpParamsOptions
declare interface HttpParamsOptions {
fromString?: string;
fromObject?: {
[param: string]: string | ReadonlyArray<string>;
};
encoder?: HttpParameterCodec;
}Contoh Penggunaanimport { HttpParams } from '@angular/common/http';
let params = new HttpParams({ fromObject: {name: "zhangsan", age: "20"}})
params = params.append("sex", "male")
let params = new HttpParams({ fromString: "name=zhangsan&age=20"})4 penciptaan medan pengepala memerlukan penggunaan kelas Di bawah objek contoh kelas, terdapat pelbagai kaedah untuk mengepalai permintaan.
HttpHeaders
export declare class HttpHeaders {
constructor(headers?: string | {
[name: string]: string | string[];
});
has(name: string): boolean;
get(name: string): string | null;
keys(): string[];
getAll(name: string): string[] | null;
append(name: string, value: string | string[]): HttpHeaders;
set(name: string, value: string | string[]): HttpHeaders;
delete(name: string, value?: string | string[]): HttpHeaders;
}let headers = new HttpHeaders({ test: "Hello" })6 🎜>
declare type HttpObserve = 'body' | 'response'; // response 读取完整响应体 // body 读取服务器端返回的数据
this.http.get(
"https://jsonplaceholder.typicode.com/users",
{ observe: "body" }
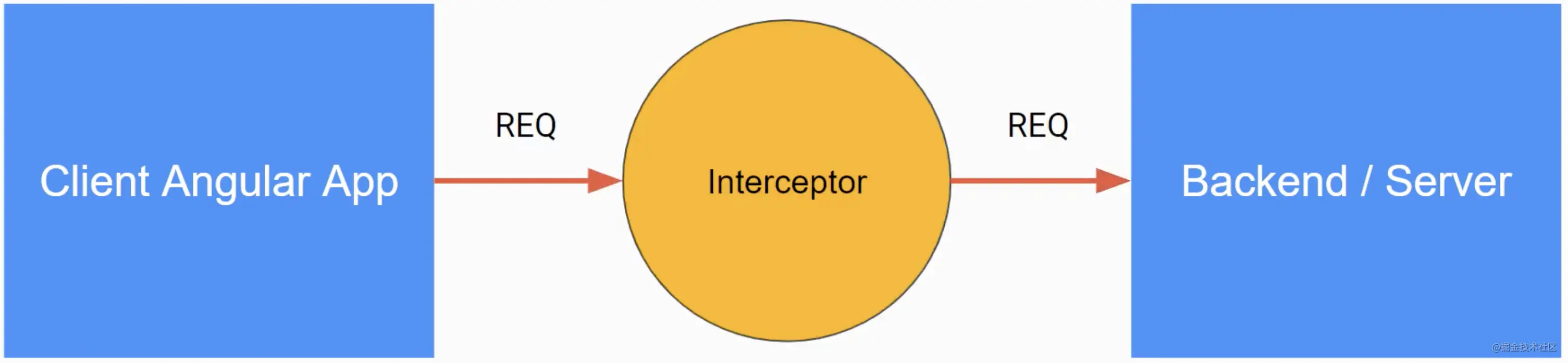
).subscribe(console.log)Pemintas ialah cara untuk aplikasi menangkap dan mengubah suai permintaan dan respons di seluruh dunia. (, ) Pemintas
hanya akan memintas permintaan yang dibuat menggunakan modul Angular. HTTPTokenError
HttpClientModule
$ ng g interceptor <name>
 6.1 Minta pemintasan
6.1 Minta pemintasan
6.2 Respons Pemintas
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
constructor() {}
// 拦截方法
intercept(
// unknown 指定请求体 (body) 的类型
request: HttpRequest<unknown>,
next: HttpHandler
// unknown 指定响应内容 (body) 的类型
): Observable<HttpEvent<unknown>> {
// 克隆并修改请求头
const req = request.clone({
setHeaders: {
Authorization: "Bearer xxxxxxx"
}
})
// 通过回调函数将修改后的请求头回传给应用
return next.handle(req)
}
}6.3 Suntikan Pemintas
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
constructor() {}
// 拦截方法
intercept(
request: HttpRequest<unknown>,
next: HttpHandler
): Observable<any> {
return next.handle(request).pipe(
retry(2),
catchError((error: HttpErrorResponse) => throwError(error))
)
}
}7 >
import { AuthInterceptor } from "./auth.interceptor"
import { HTTP_INTERCEPTORS } from "@angular/common/http"
@NgModule({
providers: [
{
provide: HTTP_INTERCEPTORS,
useClass: AuthInterceptor,
multi: true
}
]
})Buat fail dalam direktori akar projek dan tambah kod berikut Angular Proxy/ api/
yang dikeluarkan dalam aplikasi melalui proksi ini proxy.conf.json
{
"/api/*": {
"target": "http://localhost:3070",
"secure": false,
"changeOrigin": true
}
}Pengenalan kepada Pengaturcaraansasaran
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:- : Bahagian pelayan
selamat
/api- : Jika protokol bahagian pelayan
ialah , item ini perlu
URLchangeOrigin : Jika pelayan bukan , item ini perlu
URLhttpstrue- untuk menentukan fail konfigurasi
(kaedah 1)
localhostNyatakantruefail konfigurasi (kaedah 2)
! ! proxy
Atas ialah kandungan terperinci Analisis ringkas tentang apakah kegunaan modul HttpClientModule dalam Angular? Bagaimana cara menggunakannya?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari kita bincangkan tentang cara Perkhidmatan Angular meningkatkan fungsi pengelogan
- Analisis mendalam arahan, paip dan perkhidmatan dalam Angular
- Membawa anda memahami komunikasi komponen dan suntikan pergantungan dalam Angular
- Analisis ringkas dua jenis borang dalam Sudut
- Apakah perbezaan antara angularjs dan vuejs
- Analisis mendalam tentang cara menggunakan animasi dalam Angular


