Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengkonfigurasi persekitaran projek Node untuk menyokong kebolehskalaan?
Bagaimana untuk mengkonfigurasi persekitaran projek Node untuk menyokong kebolehskalaan?
- 青灯夜游ke hadapan
- 2021-09-29 10:05:032929semak imbas
Artikel ini akan memperkenalkan kepada anda cara mengkonfigurasi persekitaran untuk menjadikan Node kebolehskalaan sokongan projek Saya harap ia akan membantu semua orang.

Oleh kerana terdapat beberapa pembangunan projek Nod yang tidak melibatkan penukaran pembolehubah persekitaran, tetapi anda akan sentiasa menghadapinya apabila melakukan pembangunan projek bahagian hadapan Contohnya, dalam projek Vue , anda boleh mengkonfigurasi .env .xxx.xxx dan memerlukan konfigurasi pembolehubah persekitaran untuk bermula dengan VUE_APP_, Mengapa? , mari kita terokai bersama cara pembolehubah persekitaran projek Vue dimuatkan dan dihuraikan, kemudian kami akan memindahkannya ke projek Node. [Pembelajaran yang disyorkan: "tutorial nodejs"]
Terokai pemuatan konfigurasi persekitaran dalam Vue:
Mari kita lihat Vue CLI dahulu Mengenai perihalan mod dan pembolehubah persekitaran, kami melihat perenggan ini: Untuk butiran tentang peraturan untuk menghuraikan fail persekitaran, sila rujuk dotenv. Kami juga menggunakan dotenv-expand untuk melaksanakan pengembangan pembolehubah (sokongan Vue CLI 3.5). Kami mula-mula menggunakan Vue Cli untuk mencipta projek Vue.
Langkah pertama untuk meneroka:
Dalam package.json, pakej scripts @vue/cli-service arahan >

Terokai langkah kedua:
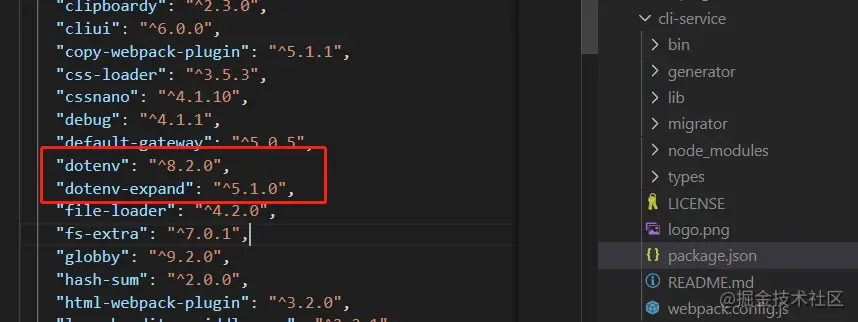
Pakej memasang dua pakej pergantungan yang digesa oleh tapak web rasmi , dan menemui kelas utama @vue/cli-service dalam fail bin di bawah direktori vue-cli-service.js. Service

Terokai langkah tiga:
- Dalam
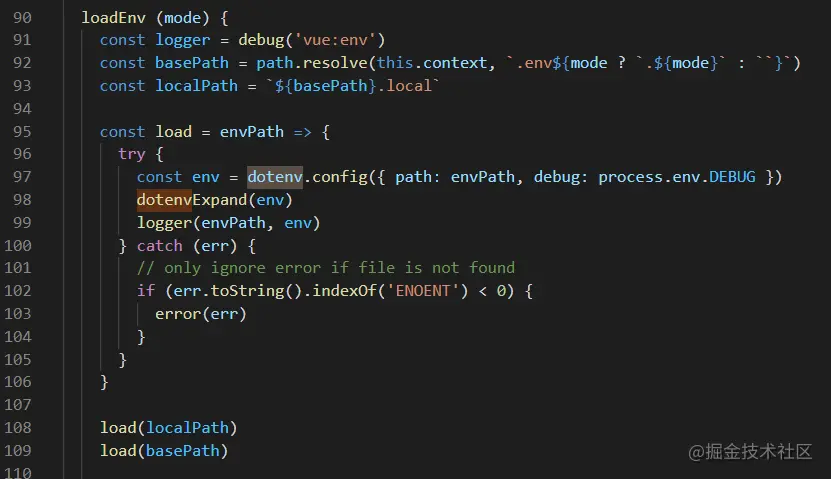
kami Kami temui fungsi utama untuk memuatkan konfigurasi persekitaran. Kedua-dua
Servicemerujuk kepada:pathdan.env.mode, maksudnya, fail pembolehubah persekitaran kami boleh menyokong dengan atau tanpa.env.mode.local..local - Fikirkan tentang kesan
dua kali?
load

Terokai langkah ketiga:
- Apakah yang berlaku kepada awalan yang ditentukan? Kami menemui jawapan dalam direktori
:
util, yang akhirnya dimuatkan ke dalam konfigurasi global oleh pemalamresolveClientEnv.js.DefinePlugin - Memikirkan tentang
tetapan?
BASE_URL


Tambahkan konfigurasi persekitaran pada projek Node yang membawa webpack
Sediakan persekitaran projek webpack
Sediakan webpack.config.js

Tambah env-helper.js, mari kita laksanakannya bersama-sama:
Pasang kebergantungan yang diperlukan
npm install dotenv --save npm install dotenv-expand --save
Menghuraikan fail pembolehubah persekitaran
/**
* 解析环境变量文件
* @param {*} mode
*/
const loadEnv = (mode) => {
const basePath = path.resolve(__dirname, `.env${mode ? `.${mode}` : ``}`);
const localPath = `${basePath}.local`;
const load = (envPath) => {
try {
const env = dotenv.config({ path: envPath, debug: process.env.DEBUG });
dotenvExpand(env);
} catch (err) {
if (err.toString().indexOf("ENOENT") < 0) {
console.error(err);
}
}
};
load(localPath);
load(basePath);
};Objek pembolehubah persekitaran yang sepadan dengan awalan
akan sepadan dengan keadaan biasa dan istimewa Selepas penyepaduan, ia dikembalikan dan disuntik ke dalam pemalam.
DefinePlugin
/**
* 获取符合前缀规则的环境变量对象
*/
const prefixRE = /^XXTX_APP_/;
const resolveClientEnv = () => {
const env = {};
Object.keys(process.env).forEach((key) => {
if (prefixRE.test(key) || key === "NODE_ENV") {
env[key] = process.env[key];
}
});
return env;
};Naik taraf webpack.config.js untuk menunjukkan bacaan pembolehubah persekitaran
Tambah pemalam demonstrasi dan NODE_ENV Konfigurasi
const webpack = require("webpack");
const { loadEnv, resolveClientEnv } = require("./env-helper");
// 解析环境配置文件
// 通过cross-env 再scripts中配置NODE_ENV=development
loadEnv(process.env.NODE_ENV);
// 获取符合规则的环境配置对象
const env = resolveClientEnv();
const HelloWorldPlugin = require("./hello-world");
module.exports = {
mode: "development",
plugins: [
new webpack.DefinePlugin(env),
new HelloWorldPlugin({ options: true }),
],
};Gunakan pembolehubah persekitaran dalam pemalam webpack kami
class HelloWorldPlugin {
apply(compiler) {
compiler.hooks.done.tap("HelloWorldPlugin", () => {
console.log("Hello World!");
console.log("[ XXTX_APP_NAME ] >", process.env.XXTX_APP_NAME);
console.log("[ XXTX_APP_BASE_URL ] >", process.env.XXTX_APP_BASE_URL);
});
}
}
module.exports = HelloWorldPlugin;Lihat output
Nota tamat:
- Kami boleh memindahkan
ke projek
env-helper.jslain dengan hanya memasang Hanya tukar konfigurasi kaedah.Node Kali ini kod bergantung sepenuhnya pada kaedah CV Sudahkah anda mempelajarinya?
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk mengkonfigurasi persekitaran projek Node untuk menyokong kebolehskalaan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menambah dan menanya data pangkalan data dalam nodejs
- Pembelajaran lanjutan Nodejs: pemahaman mendalam tentang I/O tak segerak dan gelung peristiwa
- Ajar anda langkah demi langkah cara menggunakan Node.js untuk komunikasi rangkaian TCP (Amalan)
- Bagaimana untuk menggunakan Node.js DevTools untuk menyahpepijat aplikasi dengan cepat?
- Perbincangan ringkas tentang cara mendapatkan kod keluar program dalam NodeJS


