Rumah >hujung hadapan web >tutorial js >Mari kita bincangkan tentang cara Perkhidmatan Angular meningkatkan fungsi pengelogan
Mari kita bincangkan tentang cara Perkhidmatan Angular meningkatkan fungsi pengelogan
- 青灯夜游ke hadapan
- 2021-09-17 10:24:452120semak imbas
Bagaimana untuk meningkatkan penggunaan pembalakan Angular? Artikel berikut akan memperkenalkan kepada anda cara menggunakan output konsol pengurusan Perkhidmatan dalam Angular untuk meningkatkan fungsi pengelogan saya harap ia akan membantu anda!

Memperbaiki cara pengelogan digunakan dalam aplikasi Sudut
Angular ialah Pembangunan yang sangat popular rangka kerja, pembangun bahagian hadapan suka menggunakan console dalam aplikasi untuk menyahpepijat kod mereka, tetapi disebabkan keperluan untuk penghantaran/pengerahan berterusan, kod penyahpepijatan ini akan dipadamkan dan tidak akan memasuki persekitaran keluaran pengeluaran. [Cadangan tutorial berkaitan: "tutorial sudut"]

Biar Angular membantu kami melaksanakan fungsi ini
Angular memberikan kami fungsi mendaftarkan Perkhidmatan ke dalam aplikasi, membolehkan kami menggunakan semula beberapa fungsi dalam komponen.
Oleh itu, kami boleh menggunakan Service untuk mengurus output konsol kami, sekali gus meningkatkan fungsi pengelogan.
1 : Gunakan Perkhidmatan untuk mengurus konsol
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class LogService {
constructor() {
}
trace(...data: any[]): void {
console.trace(data);
}
log(...data: any[]): void {
console.log(data);
}
}Gunakannya dalam komponen AppComponent::
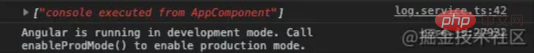
logService.log('console executed from AppComponent');

Kod di atas mudah difahami, tetapi ada masalah, kita tidak boleh tahu sama ada log berada dalam aplikasi Komponen mana yang dicetak, melainkan kami menunjukkannya dalam mesej log Contohnya, maklumat log dalam gambar menunjukkan bahawa ia berasal dari komponen AppComponent Kami berharap bahagian kanan log boleh menunjukkan secara automatik komponen mana ia berasal, bukannya mentakrifkan keseluruhan log Bit fail sistem ialah log.service.ts:xx dan tidak memerlukan kami untuk menunjukkannya secara manual dalam mesej log.
1.1: Gunakan logService.trace()
Ia boleh digunakan untuk mengesan sumber log, yang kelihatan baik, tetapi sebenarnya ia akan menambah beberapa yang tidak perlu Pembalakan.
2: Versi logService dipertingkat
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class LogService {
constructor() {
}
trace(source: string, ...data: any[]): void {
console.trace(data);
}
log(source: string, ...data: any[]): void {
console.log(data);
}
}Berbanding dengan yang sebelumnya, versi dipertingkatkan kaedah kelas logService menerima parameter tambahan.
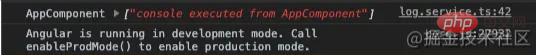
logService.log('AppComponent','console executed from AppComponent');

Sangat bagus
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara Perkhidmatan Angular meningkatkan fungsi pengelogan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Fahami dengan cepat strategi pengesanan perubahan onPush dalam Angular
- Mari bercakap tentang kaedah pengendalian ralat yang biasa digunakan dalam Angular
- Perbincangan ringkas tentang cara mengekalkan pemisahan kebimbangan menggunakan arahan Sudut?
- Membawa anda memahami pengikatan dua hala dalam Angular10

