Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css目标选择器有哪些
css目标选择器有哪些
- 青灯夜游asal
- 2021-06-08 11:59:283488semak imbas
在css中,目标选择器有“:target”。“:target”选择器称为目标选择器,用来选取当前活动的目标元素,匹配文档(页面)的url的某个标志符的目标元素;语法格式“元素:target{css代码样式}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
:target是CSS里一个非常有趣的伪类选择器。:target选择器称为目标选择器,可用于选取当前活动的目标元素,匹配文档(页面)的url的某个标志符的目标元素。
:target选择器在CSS里发生效力的过程是这样的:当浏览器地址里的hash(地址里#号后面的部分)和:target伪选择器指定的ID匹配上时,它的样式就会在这个ID元素上生效。
示例1
下面的两个HTML元素上我们都指定了ID:
<h2 id="section1">Section 1</h2> <h2 id="section2">Section 2</h2>
注意上面元素的ID值,当:target指定的ID和window.location.hash值一致时,伪选择器的样式将会生效。
:target伪选择器可以配合CSS类、网页标记和任何其它CSS选择器使用:
/* would apply to all targetted elements */
:target {
color: #000;
}
/* applies to H2's */
h2:target {
color: #f00;
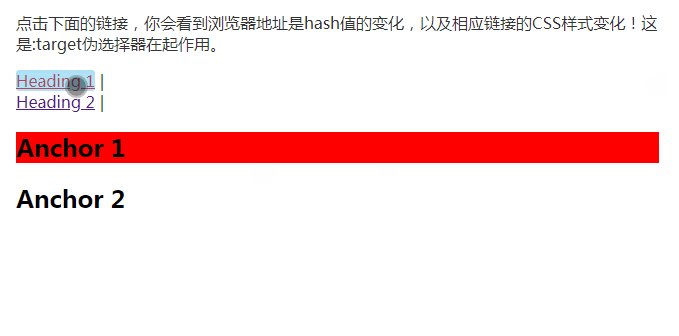
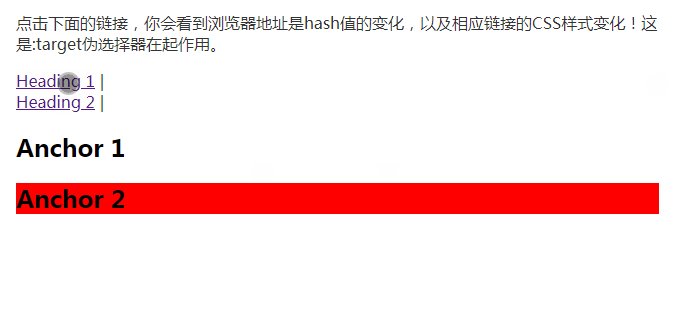
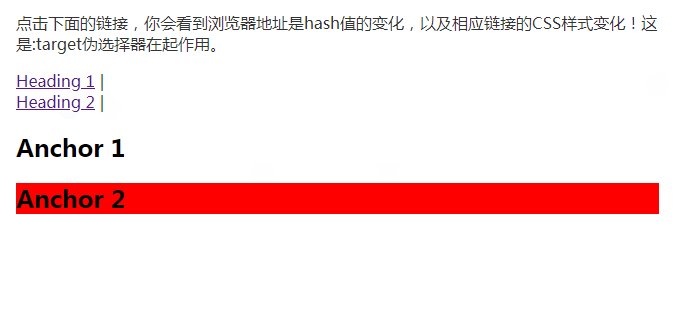
}当window.location.hash是”section2″时,ID为”section2″的元素将会变红,并显示下划线。
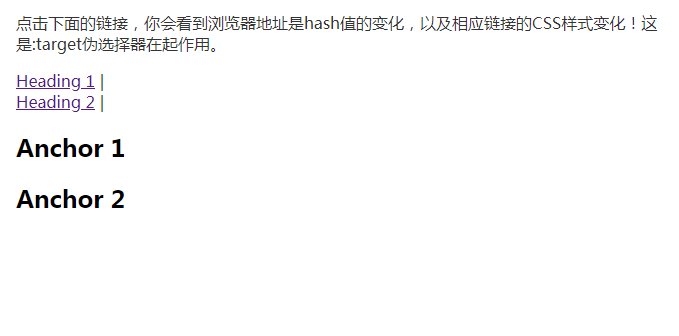
效果图:

(学习视频分享:css视频教程)
Atas ialah kandungan terperinci css目标选择器有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css a怎么去掉下划线Artikel seterusnya:css样式由哪两部分组成

