CSS中原生的变量定义语法是“--*”,变量的使用语法是“var(--*) ”;其中*表示变量名称。css变量不能包含“$”,“[”,“^”,“(”,“%”等字符,普通字符只要是“数字”“字母”“下划线”和“短横线”即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS中原生的变量定义语法是:--*,变量使用语法是:var(--*) ; 其中*表示我们的变量名称;
vue项目中定义css全局变量的话:
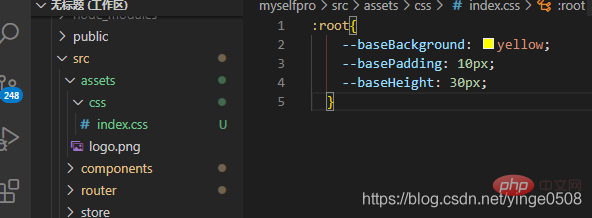
1,首先在assets目录下新建index.css文件:(
:root 文档的根元素,这是一个放自定义属性的好地方,因为我们可以根据其他个别特别的样式的选择性来覆盖自定义属性)

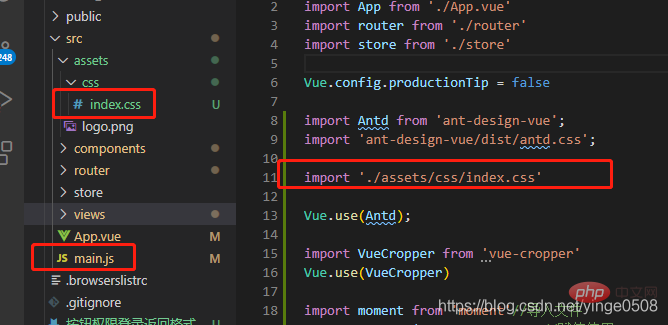
2,然后在main.js文件中引入:

3,使用:在 .vue文件中的style 中使用:
background:var(--baseBackground);
更多介绍:
css中定义变量
定义变量可分多种情况:
1、定义全局变量
:root {
--borderColor: #ccc;
}
使用:width:var(--borderColor);
2、定义某元素下的变量
.look{
--borderColor: #ccc;
}
3、定义媒体查询下的变量
@media screen and (min-width: 1025px) {
:root {
--borderColor: #ccc;
}
}
使用:
.has-border-table > tr > td {
border-right: 1px solid var(--borderColor);
}
less中定义变量
定义:
@bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var(@bg-color);
}
sass中定义变量
定义:
$bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var($bg-color);
}推荐学习:css视频教程
Atas ialah kandungan terperinci css中如何定义使用变量. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Berita Platform Mingguan: Meningkatkan UX pada Sambungan Perlahan, Petua Untuk Menulis Teks Alt dan Polyfill untuk Atribut Memuat HTMLApr 17, 2025 am 11:09 AM
Berita Platform Mingguan: Meningkatkan UX pada Sambungan Perlahan, Petua Untuk Menulis Teks Alt dan Polyfill untuk Atribut Memuat HTMLApr 17, 2025 am 11:09 AMDalam roundup minggu ini, bagaimana untuk menentukan sambungan yang perlahan, apa yang harus kita masukkan ke dalam teks alt untuk imej, dan polyfill baru untuk atribut pemuatan HTML,
 Popovers boleh diguna semula untuk menambah sedikit popApr 17, 2025 am 11:02 AM
Popovers boleh diguna semula untuk menambah sedikit popApr 17, 2025 am 11:02 AMPopover adalah pandangan sementara yang muncul di atas kandungan pada skrin apabila pengguna mengklik pada butang kawalan atau dalam kawasan yang ditetapkan. Contohnya,
 Pautan gaya dengan garis bawah sebenarApr 17, 2025 am 10:57 AM
Pautan gaya dengan garis bawah sebenarApr 17, 2025 am 10:57 AMSebelum kita datang ke cara menggariskan gaya, kita harus menjawab soalan: Sekiranya kita menggariskan?
 Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow DomApr 17, 2025 am 10:55 AM
Berita Platform Mingguan: Atribut Memuat HTML, Spesifikasi ARIA Utama, dan Bergerak Dari IFRAME ke Shadow DomApr 17, 2025 am 10:55 AMPada minggu ini, berita platform, Chrome memperkenalkan atribut baru untuk memuatkan, spesifikasi aksesibiliti untuk pemaju web, dan gerakan BBC
 Multiplayer Tic Tac Toe Dengan GraphqlApr 17, 2025 am 10:54 AM
Multiplayer Tic Tac Toe Dengan GraphqlApr 17, 2025 am 10:54 AMGraphQL adalah bahasa pertanyaan untuk API yang sangat memberdayakan untuk pemaju depan. Seperti laman grafql menerangkannya, anda menerangkan data anda, minta apa
 Operasi logik dengan pembolehubah CSSApr 17, 2025 am 10:44 AM
Operasi logik dengan pembolehubah CSSApr 17, 2025 am 10:44 AMSering kali, semasa menggunakan pembolehubah suis (pembolehubah yang sama ada 0 atau 1, konsep yang dijelaskan secara terperinci dalam jawatan ini), saya harap saya dapat
 LOAD LOAD Video YouTube TerbenamApr 17, 2025 am 10:40 AM
LOAD LOAD Video YouTube TerbenamApr 17, 2025 am 10:40 AMIni adalah idea yang sangat bijak melalui Arthur Corenzan. Daripada menggunakan embed YouTube lalai, yang menambah crapload sumber ke halaman sama ada pengguna bermain
 Bolehkah anda memutar kursor dalam CSS?Apr 17, 2025 am 10:28 AM
Bolehkah anda memutar kursor dalam CSS?Apr 17, 2025 am 10:28 AMKinda! Tidak ada cara yang mudah atau standard untuk melakukannya, tetapi ia mungkin. Anda boleh menukar kursor ke versi asli terbina dalam yang berbeza dengan CSS dengan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini






