Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css样式由哪两部分组成
css样式由哪两部分组成
- 青灯夜游asal
- 2021-06-08 12:10:395801semak imbas
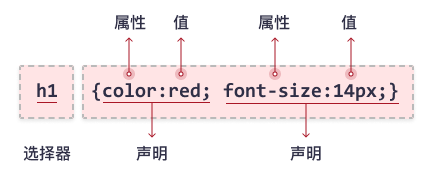
css样式由“选择器”和“声明块”两部分组成。选择器指向需要设置样式的HTML元素,而声明块包含一条或多条用分号分隔的声明。声明块用花括号括起来,每条声明都包含一个CSS属性名称和一个值;例“p{color:red;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css样式(规则集)由选择器和声明块组成:

选择器指向您需要设置样式的 HTML 元素。
声明块包含一条或多条用分号分隔的声明。
每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。属性 (property) 是你希望改变的属性,并且每个属性都有一个值。
多条 CSS 声明用分号分隔,声明块用花括号括起来。
示例:
body {color: blue}上面这行代码的作用是将 body 元素内的文字颜色定义为蓝色。在上述例子中,body 是选择器,而包括在花括号内的的部分是声明。声明依次由两部分构成:属性和值,color 为属性,blue 为值。
记得写引号
提示:如果值为若干单词,则要给值加引号:
p {font-family: "sans serif";}多重声明:
提示:如果要定义不止一个声明,则需要用分号将每个声明分开。下面的例子展示出如何定义一个红色文字的居中段落。最后一条规则是不需要加分号的,因为分号在英语中是一个分隔符号,不是结束符号。然而,大多数有经验的设计师会在每条声明的末尾都加上分号,这么的好处是,当你从现有的规则中增减声明时,会尽可能的减少出错的可能性。就像这样:
p {text-align:center; color:red;}你应该在每行只描述一个属性,这样可以增强样式定义的可读性,就像这样:
p {
text-align: center;
color: black;
font-family: arial;
}空格和大小写敏感
大多数样式表包含不止一条规则,而大多数规则包含不止一个声明。多重声明和空格的使用使得样式表更容易被编辑:
body {
color: #000;
background: #fff;
margin: 0;
padding: 0;
font-family: Georgia, Palatino, serif;
}是否包含空格不会影响 CSS 在浏览器的工作效果,同样,与 XHTML 不同,CSS 对大小写不敏感。不过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci css样式由哪两部分组成. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

