Rumah >hujung hadapan web >Tutorial Bootstrap >详解Bootstrap中的手风琴效果
详解Bootstrap中的手风琴效果
- 青灯夜游ke hadapan
- 2021-04-21 10:30:113465semak imbas
本篇文章给大家详细介绍一下Bootstrap中的手风琴效果。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

Bootstrap 框架中 Collapse插件(折叠)其实就是我们常见的手风琴效果。当单击一个触发元素时,在另外一个可折叠区域进行显示或隐藏,再次单击时可以反转显示状态。经典的场景是多个折叠区域的手风琴风格以及单一title/content的风格。【相关推荐:《bootstrap教程》】
结构
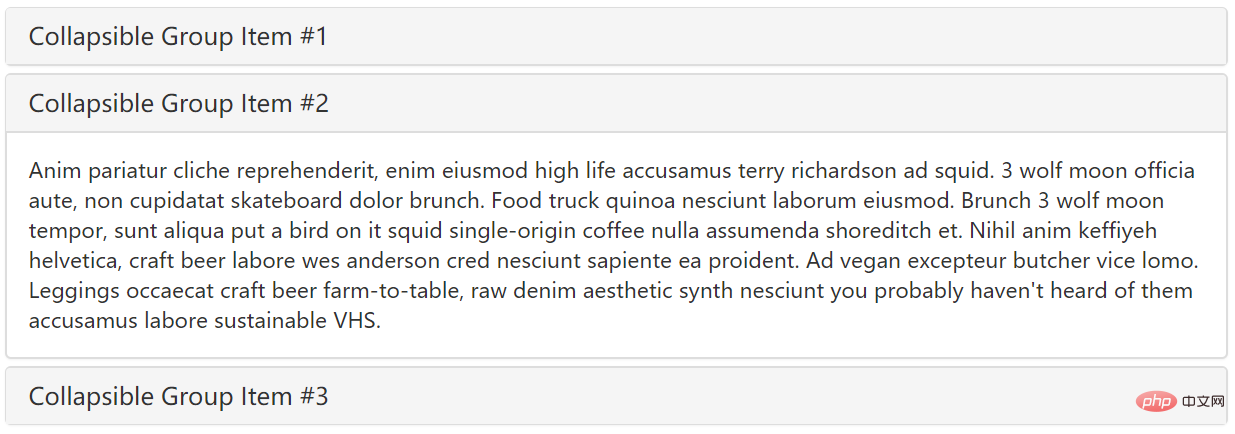
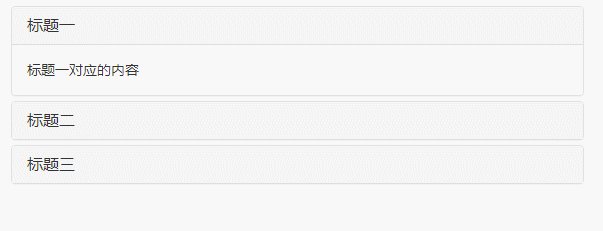
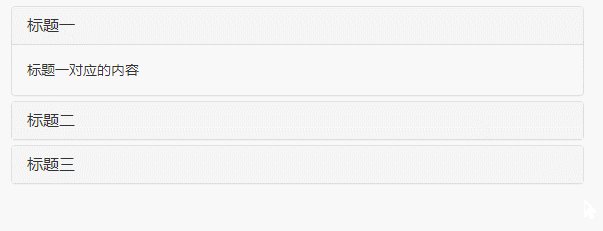
手风琴最关键的部分,就是每个标题对应有一个内容,在Bootstrap框架中将这两个部分组合起来称为一个panel面板,如下边效果所示,有三个panel面板,将这三个面板组合在一起,就是一个面板组合 panel-group,也就是手风琴的结构

简单点就是一个触发器和一个折叠区
<button type="button" class="btn btn-danger" data-toggle="collapse" data-target="#demo">触发器</button> <div id="demo" class="collapse in">折叠区</div>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseThree">标题三</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
</div>
声明式触发
触发手风琴可以通过自定义的 data-toggle 属性来触发。其中data-toggle值设置为 collapse,data-target="#折叠区标识符"。接下来我们来看一个简单的示例
第一步:设计一个面板组合,里面有三个折叠区
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default"></div>
<div class="panel panel-accordion panel-default"></div>
<div class="panel panel-accordion panel-default"></div>
</div>第二步:给面板添加内容,每个面板包括两个部分,第一个是面板标题 panel-heading,并且在这里面添加标题 panel-title。第二部分是面板内容,也就是折叠区,使用 panel-collapse 样式
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">标题一</h4>
</div>
<div class="panel-collapse">
<div class="panel-body">折叠区内容...</div>
</div>
</div>第三步:为了把标题和内容区捆绑在一起,可以通过锚链接的方法,把标题区域和面板区连在一起
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel2">标题二</a></h4>
</div>
<div class="panel-collapse" id="panel2">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
......
</div>第四步:控制面板内容区是否可视。在Bootstrap框架中,如果想让内容区域不可见,只需要在 panel-collapse 样式上添加 collapse;如果想让内容区域默认可见,则需要添加样式collapse和in
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>第五步:激活手风琴交互行为。要完成交互行为,需要在标题链接中自定义两个属性,一个是data-toggle,并且取值为collapse;另一个是data-target,取值为各个面板内容区的标识符,比如说ID,在这个例子分别是#panel1、#panel2和#panel3:
[注意]在这个案例中不加入data-target="#panel1"也可以,因为前面已经有了href="#panel1",但如里是button按钮作为触发器就必须使用data-target="#panel1"语句
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1" data-toggle="collapse" data-target="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse in" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
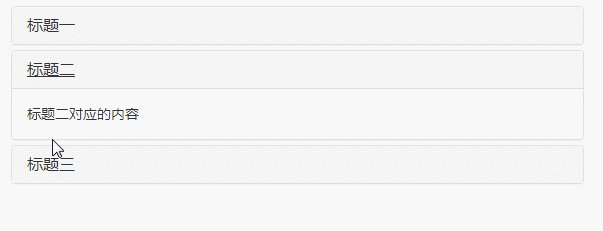
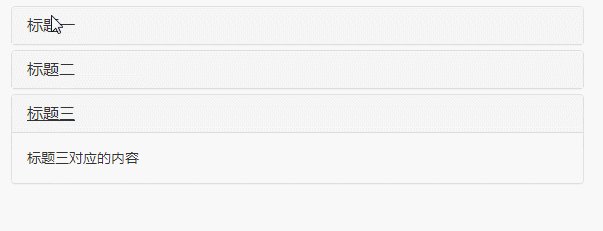
</div>第六步:定义data-parent属性,实现点击一个其中一个元素时,关闭所有的折叠区,再打开所单击的区域(如果所单击区域是展示的,则会关闭)。这个data-parent取值与手风琴面板容器的标识符相匹配,比如这个例子是指 #myAccordion
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#panel1" data-toggle="collapse" data-target="#panel1" data-parent="#myAccordion">标题一</a>
</h4>
</div>
…通过以上6步,可以总结出以下要点
☑ 使用 panel 的 panel-title 作为触发元素,使用panel-body的父元素作为折叠区;
☑ 使用一个 panel-group 来包含多个 panel,从而实现手风琴效果;
☑ 每个 panel 里的触发元素都要指定data-parent属性,data-parent 属性的值对应 panel-group样式元素的ID或者其他样式标识符;
☑ 触发元素需要指定 data-toggle,并且值为 collapse;
☑ 触发元素需要指定 data-target属性, data-target属性的值对应 panel-body 的父元素的ID或者其他样式标识符;如果是a元素,可以指定href属性替代
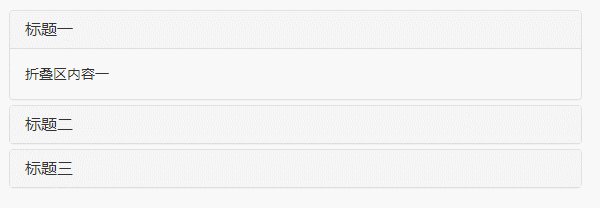
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel1">标题一</a></h4>
</div>
<div id="panel1" class="panel-collapse collapse in">
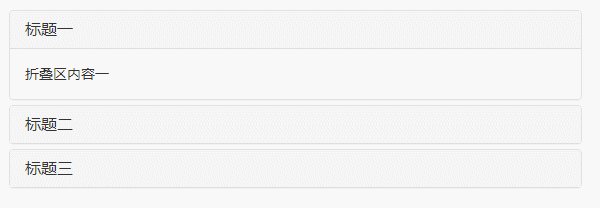
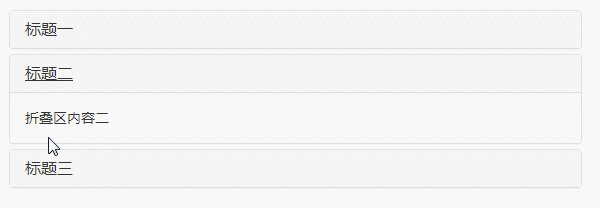
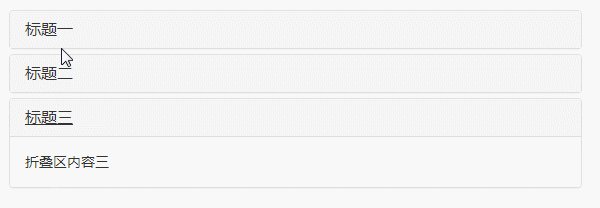
<div class="panel-body">折叠区内容一</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel2">标题二</a></h4>
</div>
<div id="panel2" class="panel-collapse collapse">
<div class="panel-body">折叠区内容二</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel3">标题三</a></h4>
</div>
<div id="panel3" class="panel-collapse collapse">
<div class="panel-body">折叠区内容三</div>
</div>
</div>
</div>
JS触发
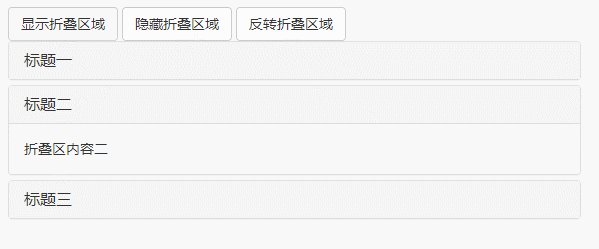
【关键字】
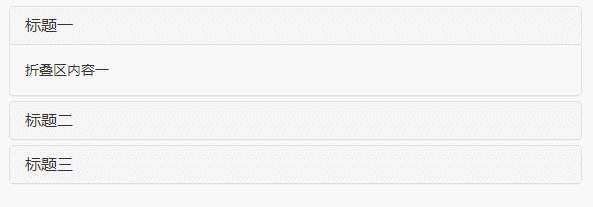
$(element).collapse('show');//显示折叠区域
$(element).collapse('hide');//隐藏折叠区域
$(element).collapse('toggle');//反转折叠区域
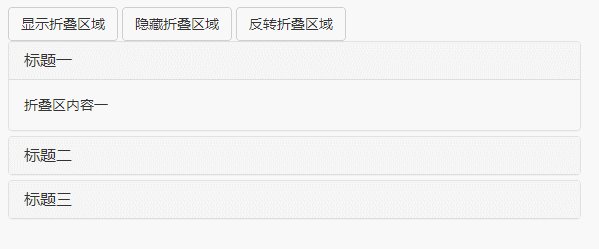
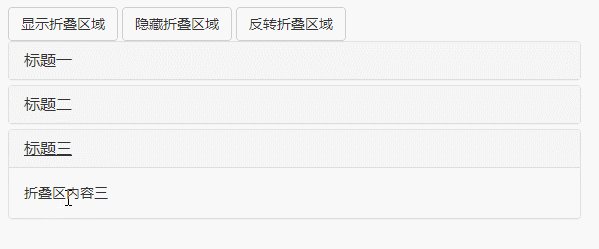
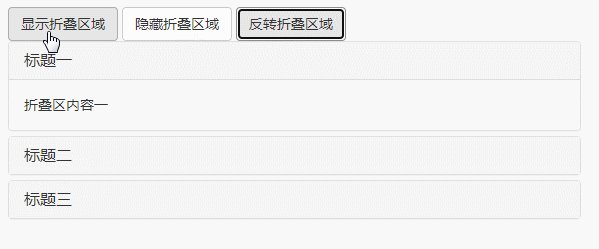
9d8d6768b0096f9a334ec6675fe513df显示折叠区域65281c5ac262bf6d81768915a4a77ac0
088a1f451c7f4039f40e0a12c6cd34a3隐藏折叠区域65281c5ac262bf6d81768915a4a77ac0
642ff9332cb43f0c027abde81e75426f反转折叠区域65281c5ac262bf6d81768915a4a77ac0
8f12ec7764964b3a2bfabae294649f4e
0e959a0caf1c43cbceb0c2ef05188cc0
666a865bc6b58bd00bd75fb3013bf55d
01b05327504a91ca251889ed85257f3c28a535ce5001d4117023e0adac507c54标题一5db79b134e9f6b82c0b36e0489ee08ed0f6dfd1e3624ce5465eb402e300e01ae
16b28748ea4df4d9c2150843fecfba68
2b7d9c20d75b7c8ef29ec7dafacb9492
4707d5d5b651f1cbaed9f4528beadc49折叠区内容一16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
0e959a0caf1c43cbceb0c2ef05188cc0
666a865bc6b58bd00bd75fb3013bf55d
01b05327504a91ca251889ed85257f3c361281014486c4481e5c921ae0cc6f91标题二5db79b134e9f6b82c0b36e0489ee08ed0f6dfd1e3624ce5465eb402e300e01ae
16b28748ea4df4d9c2150843fecfba68
00c8e7931f7e4e60986ea4456380f600
4707d5d5b651f1cbaed9f4528beadc49折叠区内容二16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
0e959a0caf1c43cbceb0c2ef05188cc0
666a865bc6b58bd00bd75fb3013bf55d
01b05327504a91ca251889ed85257f3cb7869f7d30b4f767dc881286766859bc标题三5db79b134e9f6b82c0b36e0489ee08ed0f6dfd1e3624ce5465eb402e300e01ae
16b28748ea4df4d9c2150843fecfba68
6f2c5fec33cf9193fbe07157103e1b67
4707d5d5b651f1cbaed9f4528beadc49折叠区内容三16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
3f1c4e4b6b16bbbd69b2ee476dc4f83a
$(function(){
$('#btn1').click(function(){
$('.collapse').collapse('show');
})
$('#btn2').click(function(){
$('.collapse').collapse('hide');
})
$('#btn3').click(function(){
$('.collapse').collapse('toggle');
})
})
2cacc6d41bbb37262a98f745aa00fbf0

【事件】
该插件支持4种类型的事件订阅
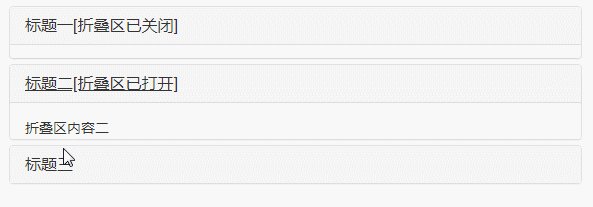
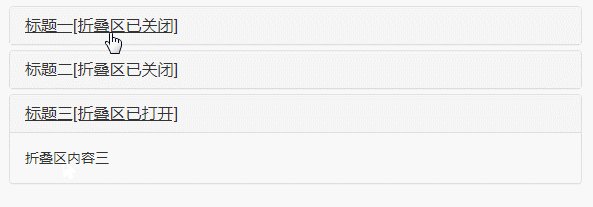
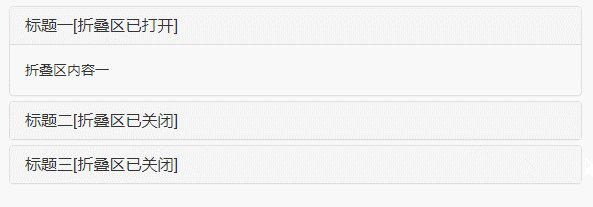
show.bs.collapse show方法调用之后立即触发该事件 shown.bs.collapse 此事件在collapse已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发 hide.bs.collapse hide方法调用之后立即触发该事件。 hidden.bs.collapse 此事件在collapse被隐藏(并且同时在 CSS 过渡效果完成)之后被触发
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" data-html="标题一" href="#panel1">标题一</a></h4>
</div>
<div id="panel1" class="panel-collapse collapse in">
<div class="panel-body">折叠区内容一</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" data-html="标题二" href="#panel2">标题二</a></h4>
</div>
<div id="panel2" class="panel-collapse collapse">
<div class="panel-body">折叠区内容二</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" data-html="标题三" href="#panel3">标题三</a></h4>
</div>
<div id="panel3" class="panel-collapse collapse">
<div class="panel-body">折叠区内容三</div>
</div>
</div>
</div>
<script>
$(function(){
$("#accordion").on("show.bs.collapse",function(e){
var $element = $(e.target).siblings().first().find('a');
$element.html($element.data('html') + '[折叠区已打开]');
}).on("hide.bs.collapse",function(e){
var $element = $(e.target).siblings().first().find('a');
$element.html($element.data('html') + '[折叠区已关闭]');
})
});
</script>
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 详解Bootstrap中的手风琴效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

