Rumah >hujung hadapan web >Tutorial Bootstrap >一起来了解下Bootstrap中的tab选项卡
一起来了解下Bootstrap中的tab选项卡
- 青灯夜游ke hadapan
- 2021-04-13 10:02:087410semak imbas
本篇文章带大家一起了解下Bootstrap中的tab选项卡。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

选项卡Tabs是Web中一种非常常用的功能。用户点击对菜单项,能切换出对应的内容。本文将详细介绍Bootstrap选项卡【相关推荐:《bootstrap教程》】
基本用法
Bootstrap框架中的选项卡主要有两部分内容组成:
1、选项卡菜单组件,对应的是 Bootstrap的 nav-tabs
2、可以切换的选项卡面板组件,在 Bootstrap 中通常 tab-pane 来表示
在Bootstrap框架中选项卡nav-tabs已带有样式,而对于面板内容tab-pane都是隐藏的,只有当前面板内容才是显示的
.tab-content > .tab-pane {
display: none;
}
.tab-content > .active {
display: block;
}选项卡定义data属性来触发切换效果。当然前提要先加载bootstrap.js或者是tab.js。声明式触发选项卡需要满足以下几点要求:
1、选项卡导航链接中要设置 data-toggle="tab"
2、并且设置 data-target="对应内容面板的选择符(一般是ID)";如果是链接的话,还可以通过 href="对应内容面板的选择符(一般是ID)",主要作用是用户点击的时候能找到该选择符所对应的面板内容 tab-pane。
3、面板内容统一放在 tab-content 容器中,而且每个内容面板 tab-pane 都需要设置一个独立的选择符(最好是ID)与选项卡中的 data-target 或 href 的值匹配
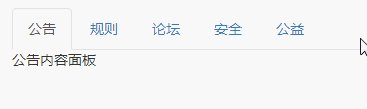
<!-- 选项卡菜单-->
<ul id="myTab" class="nav nav-tabs" role="tablist">
<li class="active"><a href="#bulletin" role="tab" data-toggle="tab">公告</a></li>
<li><a href="#rule" role="tab" data-toggle="tab">规则</a></li>
<li><a href="#forum" role="tab" data-toggle="tab">论坛</a></li>
<li><a href="#security" role="tab" data-toggle="tab">安全</a></li>
<li><a href="#welfare" role="tab" data-toggle="tab">公益</a></li>
</ul>
<!-- 选项卡面板 -->
<div id="myTabContent" class="tab-content">
<div class="tab-pane active" id="bulletin">公告内容面板</div>
<div class="tab-pane " id="rule">规则内容面板</div>
<div class="tab-pane " id="forum">论坛内容面板</div>
<div class="tab-pane " id="security">安全内容面板</div>
<div class="tab-pane " id="welfare">公益内容面板</div>
</div>
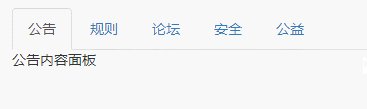
【渐入效果】
为了让面板的隐藏与显示在切换的过程效果更流畅,可以在面板中添加类名 fade,让其产生渐入的效果。
在添加 fade 样式时,最初的默认显示的内容面板一定要加上 in 类名,不然用户无法看到其内容
<!-- 选项卡菜单-->
<ul id="myTab" class="nav nav-tabs" role="tablist">
<li class="active"><a href="#bulletin" role="tab" data-toggle="tab">公告</a></li>
<li><a href="#rule" role="tab" data-toggle="tab">规则</a></li>
<li><a href="#forum" role="tab" data-toggle="tab">论坛</a></li>
<li><a href="#security" role="tab" data-toggle="tab">安全</a></li>
<li><a href="#welfare" role="tab" data-toggle="tab">公益</a></li>
</ul>
<!-- 选项卡面板 -->
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="bulletin">公告内容面板</div>
<div class="tab-pane fade" id="rule">规则内容面板</div>
<div class="tab-pane fade" id="forum">论坛内容面板</div>
<div class="tab-pane fade" id="security">安全内容面板</div>
<div class="tab-pane fade" id="welfare">公益内容面板</div>
</div>
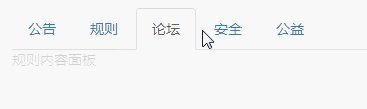
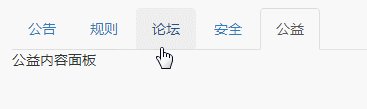
【胶囊式选项卡】
在Bootstrap除了可以让 nav-tabs 具有选项卡的切换功能之外,还可以让胶囊式 nav-pills 导航也具有选项卡的功能。只需要将 nav-tabs 换成 nav-pills,另外关键一点是将 data-toggle="tab"换成data-toggle="pill"
<!-- 选项卡菜单-->
<ul id="myTab" class="nav nav-pills" role="tablist">
<li class="active"><a href="#bulletin" role="tab" data-toggle="pill">公告</a></li>
<li><a href="#rule" role="tab" data-toggle="pill">规则</a></li>
<li><a href="#forum" role="tab" data-toggle="pill">论坛</a></li>
<li><a href="#security" role="tab" data-toggle="pill">安全</a></li>
<li><a href="#welfare" role="tab" data-toggle="pill">公益</a></li>
</ul>
<!-- 选项卡面板 -->
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="bulletin">公告内容面板</div>
<div class="tab-pane fade" id="rule">规则内容面板</div>
<div class="tab-pane fade" id="forum">论坛内容面板</div>
<div class="tab-pane fade" id="security">安全内容面板</div>
<div class="tab-pane fade" id="welfare">公益内容面板</div>
</div>
JS触发
除了在HTML设置 data-toggle 来触发选项卡之外,还可以通过JavaScript直接调用。
在每个链接的单击事件中调用tab("show")方法,显示对应的标签面板内容。针对上面的示例,删除HTML中自定义的 data-toggle="tab" 或 data-toggle="pill" 的属性,然后通过下面的脚本来调用
$(function(){
$("#myTab a").click(function(e){
e.preventDefault();
$(this).tab("show");
});
})2d854e88667b146bfa040f36ae7cc505
018d3f12ef0875002825fe43a03666b7
6072cf9f6bd7b20ca2e4e430b3e487adb236ea8e8f9c27303dd5c91be198238b公告5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c677e7f6f245d7a74a4fb05f00b0a3a429规则5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c669d5b7674a47d379fd50cc58d2fbbeed论坛5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6022aef130789cd484a0da9de0f40a477安全5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c665340e6e8ac2f6f037d46cfd751bdac9公益5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
4219cd42fdda9e2c12eab22f63c77b79
7550f3798387443107eaab44a0b0ac20
a1fd276295c3e9c01254bc02c2096e75公告内容面板16b28748ea4df4d9c2150843fecfba68
0d1b42b8d62b9a1ae5dc8d0fdcc41986规则内容面板16b28748ea4df4d9c2150843fecfba68
e51bf087ddb5bc934170777c918127d7论坛内容面板16b28748ea4df4d9c2150843fecfba68
351618f891a2fd7b1367ee7d5afc51d7安全内容面板16b28748ea4df4d9c2150843fecfba68
150238a0e6a9c5f72e16163cdb8eee63公益内容面板16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
3f1c4e4b6b16bbbd69b2ee476dc4f83a
$(function(){
$("#myTab a").click(function(e){
e.preventDefault();
$(this).tab("show");
});
})
2cacc6d41bbb37262a98f745aa00fbf0

【事件订阅】
show.bs.tab show方法调用之后立即触发该事件 shown.bs.tab 此事件在tab已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发 hide.bs.tab hide方法调用之后立即触发该事件。 hidden.bs.tab 此事件在tab被隐藏(并且同时在 CSS 过渡效果完成)之后被触发
2d854e88667b146bfa040f36ae7cc505
018d3f12ef0875002825fe43a03666b7
6072cf9f6bd7b20ca2e4e430b3e487adb236ea8e8f9c27303dd5c91be198238b公告5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c677e7f6f245d7a74a4fb05f00b0a3a429规则5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c669d5b7674a47d379fd50cc58d2fbbeed论坛5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6022aef130789cd484a0da9de0f40a477安全5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c665340e6e8ac2f6f037d46cfd751bdac9公益5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
4219cd42fdda9e2c12eab22f63c77b79
7550f3798387443107eaab44a0b0ac20
a1fd276295c3e9c01254bc02c2096e75公告内容面板16b28748ea4df4d9c2150843fecfba68
0d1b42b8d62b9a1ae5dc8d0fdcc41986规则内容面板16b28748ea4df4d9c2150843fecfba68
e51bf087ddb5bc934170777c918127d7论坛内容面板16b28748ea4df4d9c2150843fecfba68
351618f891a2fd7b1367ee7d5afc51d7安全内容面板16b28748ea4df4d9c2150843fecfba68
150238a0e6a9c5f72e16163cdb8eee63公益内容面板16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
3f1c4e4b6b16bbbd69b2ee476dc4f83a
$(function(){
$("#myTab a").click(function(e){
e.preventDefault();
$(this).tab("show");
});
$("#myTab").on("show.bs.tab",function(e){
$(e.target).css('outline','1px solid black');
}).on("hide.bs.tab",function(e){
$(e.target).css('outline','none');
})
})
2cacc6d41bbb37262a98f745aa00fbf0

JS源码
【1】IIFE
使用立即调用函数,防止插件内代码外泄,从而形成一个闭环,并且只能从jQuery的fn里进行扩展
+function ($) {
//使用es5严格模式
'use strict';
//
}(window.jQuery);
【2】初始设置
var Tab = function (element) {
//指定当前元素
this.element = $(element)
}
//版本号为3.3.7
Tab.VERSION = '3.3.7'
//动画时间为150ms
Tab.TRANSITION_DURATION = 150
【3】插件核心代码
//show()方法用于触发show事件,调用activate原型方法,触发shown事件
Tab.prototype.show = function () {
//当前tab
var $this = this.element
//找到最近的ul
var $ul = $this.closest('ul:not(.dropdown-menu)')
//找到data-target值
var selector = $this.data('target')
//如果data-target值不存在,查找href值
if (!selector) {
selector = $this.attr('href')
//IE7特殊处理
selector = selector && selector.replace(/.*(?=#[^\s]*$)/, '')
}
//如果当前tab已经是活动状态了,即父元素li上已经有active样式的话,直接返回
if ($this.parent('li').hasClass('active')) return
//找到上一个元素,即上一个带有active样式的li里的a元素
var $previous = $ul.find('.active:last a')
//设置hide事件
var hideEvent = $.Event('hide.bs.tab', {
relatedTarget: $this[0]
})
//设置show事件
var showEvent = $.Event('show.bs.tab', {
relatedTarget: $previous[0]
})
//触发hide事件及show事件
$previous.trigger(hideEvent)
$this.trigger(showEvent)
//如果自定义回调中阻止了默认行为,则不再继续处理
if (showEvent.isDefaultPrevented() || hideEvent.isDefaultPrevented()) return
//要激活显示的面板,即target或href里的值所对应的元素
var $target = $(selector)
//高亮显示当前tab
this.activate($this.closest('li'), $ul)
//显示对应的面板,并在回调里触发hidden及shown事件
this.activate($target, $target.parent(), function () {
$previous.trigger({
type: 'hidden.bs.tab',
relatedTarget: $this[0]
})
$this.trigger({
type: 'shown.bs.tab',
relatedTarget: $previous[0]
})
})
}
//active样式的应用,面板的显示和隐藏,以及tab的高亮与反高亮
Tab.prototype.activate = function (element, container, callback) {
//查找当前容器所有有active样式的元素
var $active = container.find('> .active')
//判断是使用回调还是动画
var transition = callback
&& $.support.transition
&& ($active.length && $active.hasClass('fade') || !!container.find('> .fade').length)
function next() {
$active
//去除其他元素的active样式
.removeClass('active')
//包括li元素里面的下拉菜单里的active样式也要去除
.find('> .dropdown-menu > .active')
.removeClass('active')
.end()
.find('[data-toggle="tab"]')
.attr('aria-expanded', false)
element
//给当前被单击的元素添加active高亮样式
.addClass('active')
.find('[data-toggle="tab"]')
.attr('aria-expanded', true)
if (transition) {
//如果支持动画,就重绘页面
element[0].offsetWidth
//并添加in样式,去除透明
element.addClass('in')
} else {
//否则删除fade
element.removeClass('fade')
}
//如果单击的是下拉菜单里的项目
if (element.parent('.dropdown-menu').length) {
element
//打到最近的li.dropdown元素进行高亮
.closest('li.dropdown')
.addClass('active')
.end()
.find('[data-toggle="tab"]')
.attr('aria-expanded', true)
}
//如果有回调就执行回调
callback && callback()
}
//如果支持动画
$active.length && transition ?
$active
//在动画结束后执行next()
.one('bsTransitionEnd', next)
.emulateTransitionEnd(Tab.TRANSITION_DURATION) :
next()
$active.removeClass('in')
}
【4】jQuery插件定义
function Plugin(option) {
//根据选择器,遍历所有符合规则的元素
return this.each(function () {
var $this = $(this)
//获取自定义属性bs.tab的值
var data = $this.data('bs.tab')
//如果值不存在,则将Tab实例设置为bs.tab值
if (!data) $this.data('bs.tab', (data = new Tab(this)))
//如果option传递了string,则表示要执行某个方法
if (typeof option == 'string') data[option]()
})
}
var old = $.fn.tab
//保留其他库的$.fn.tab代码(如果定义的话),以便在noConflict之后可以继续使用该老代码
$.fn.tab = Plugin
//重设插件构造器,可以通过该属性获取插件的真实类函数
$.fn.tab.Constructor = Tab
【5】防冲突处理
$.fn.tab.noConflict = function () {
//恢复以前的旧代码
$.fn.tab = old
//将$.fn.tab.noConflict()设置为Bootstrap的Tab插件
return this
}
【6】绑定触发事件
var clickHandler = function (e) {
//阻止默认行为
e.preventDefault()
//触发show()方法
Plugin.call($(this), 'show')
}
$(document)
//在document上绑定单击事件
.on('click.bs.tab.data-api', '[data-toggle="tab"]', clickHandler)
.on('click.bs.tab.data-api', '[data-toggle="pill"]', clickHandler)
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 一起来了解下Bootstrap中的tab选项卡. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

