本篇文章给大家详细介绍一下Bootstrap中的弹出框。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

表面上看,弹出框其实就是一种特殊的提示框,只是多了一个标题而已。但实际上,还是有不同之处的。
基本用法
在制作提示框(tooltip)时,可以使用bb9345e55eb71822850ff156dfde57c8或者3499910bf9dac5ae3c52d5ede7383485标签元素,而且通过 data- 属性来声明提示框的信息。而弹出框popover和提示框tooltip相比,就多了一个content内容,那么在此使用 data-content 来定义弹出框中的内容。同样可以使用bb9345e55eb71822850ff156dfde57c8或者3499910bf9dac5ae3c52d5ede7383485标签来制作。【相关推荐:《bootstrap教程》】
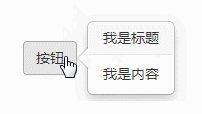
于是最基本的用法如下
1、通过 title 属性的值来定义标题(也可以使用自定义属性 src-title 来设置标题),title优先级高
2、通过data-content属性来设置内容
3、设置data-toggle="popover"
4、使用如下js代码进行触发
$('[data-toggle="popover"]').popover();
289b23b6c8260616acb23f0a7b80ba61
d94c5a1ebe93c8865ee099530e4934c2点我弹出/隐藏弹出框65281c5ac262bf6d81768915a4a77ac0
3f1c4e4b6b16bbbd69b2ee476dc4f83a
$(function(){
$('[data-toggle="popover"]').popover();
});
2cacc6d41bbb37262a98f745aa00fbf0

属性参数
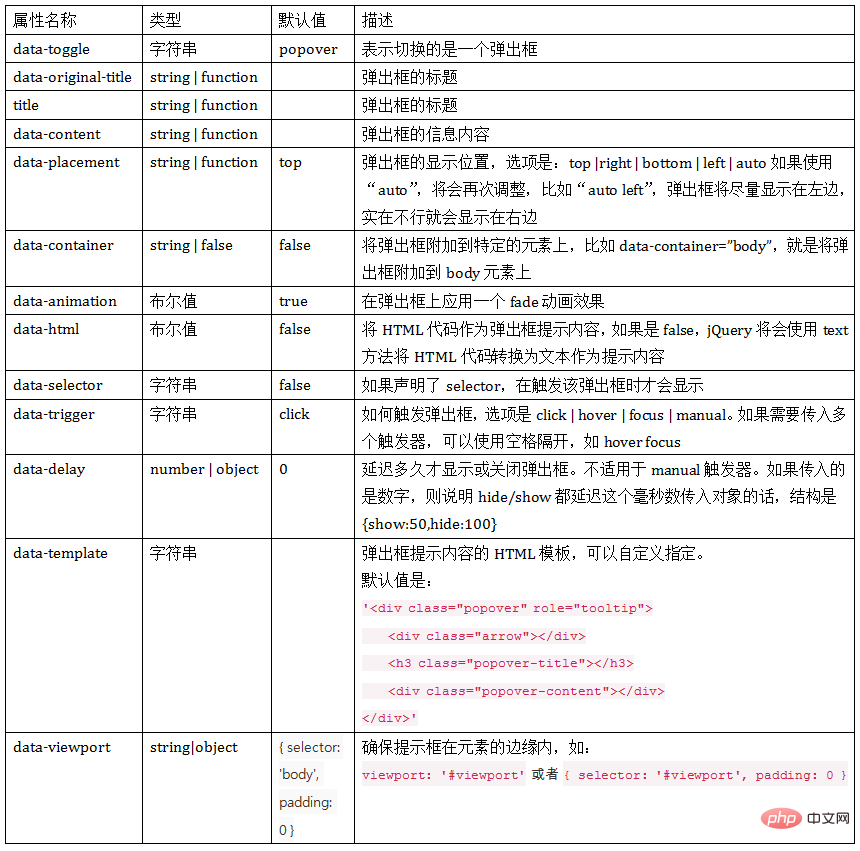
在弹出框制作时,可以在HTML中定义下表所列的自定义属性
[注意]data-palcement默认居右显示,而不是居上显示

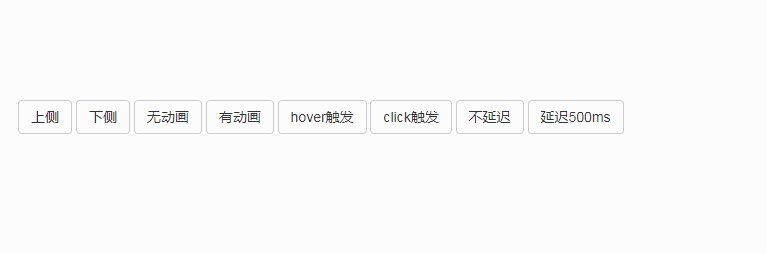
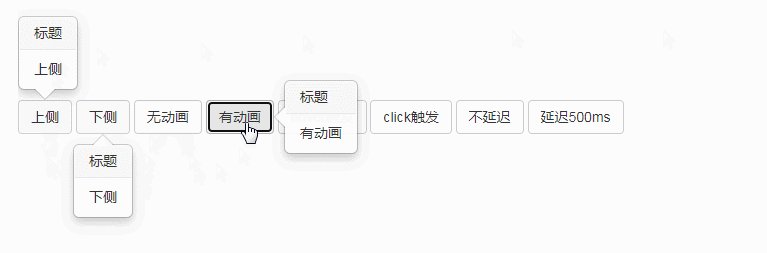
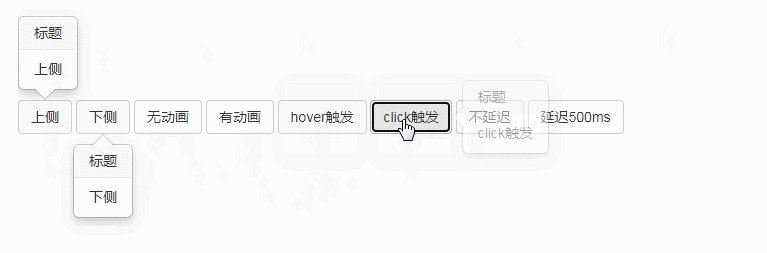
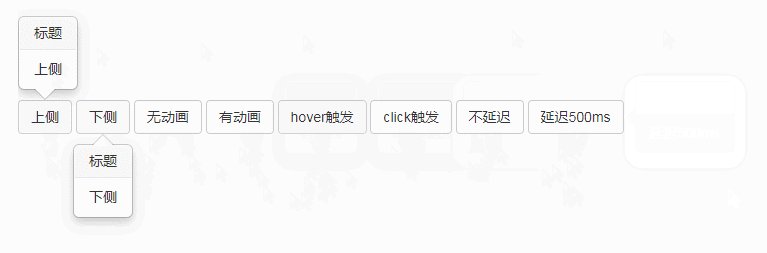
<body style="margin-top:100px">
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="上侧" >上侧</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="bottom" title="标题" data-content="下侧" >下侧</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="无动画" data-animation="false" >无动画</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="有动画" >有动画</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="hover触发" data-trigger="hover">hover触发</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="click触发" data-trigger="click">click触发</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="不延迟">不延迟</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="延迟500ms" data-delay="500">延迟500ms</button>
<script>
$(function(){
$('[data-toggle="popover"]').popover();
});
</script>
JS触发
popover的JS用法与tooltip的用法一样,支持使用options对象的方法来向popover()方法传参
$(element).popover(options);
options对象里的参数包括amimation、html、placement、selector、original-title、title、trigger、delay、container、template
详细情况移步至此
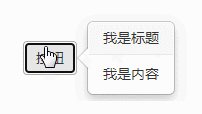
<body style="margin-top:50px">
<button type="button" class="btn btn-default" data-toggle="popover" >按钮</button>
<script>
$(function(){
$('[data-toggle="popover"]').popover({
title:"我是标题",
content:'我是内容'
});
});
</script>
【关键字】
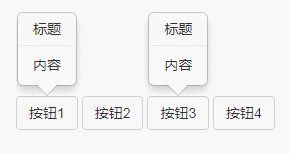
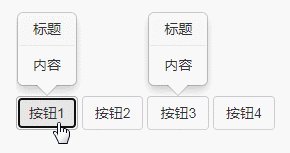
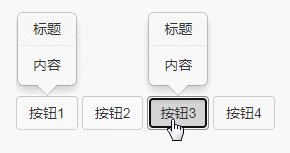
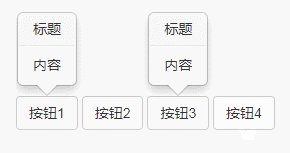
除了使用options对象,还可以使用关键字,'show'、'hide'、'toggle'、'destroy'
<body style="margin-top:100px;">
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn1">按钮1</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn2">按钮2</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn3">按钮3</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn4">按钮4</button>
<script>
$(function(){
$('#btn1').popover('show');//显示弹出框
$('#btn2').popover('hide');//关闭弹出框
$('#btn3').popover('toggle');//反转弹出框
$('#btn4').popover('destroy');//隐藏并销毁弹出框
});
</script>
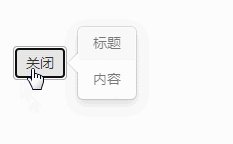
【事件】
该插件支持5种类型的事件订阅
show.bs.tooltip show方法调用之后立即触发该事件 shown.bs.tooltip 此事件在tooltip已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发 hide.bs.tooltip hide方法调用之后立即触发该事件。 hidden.bs.tooltip 此事件在tooltip被隐藏(并且同时在 CSS 过渡效果完成)之后被触发 inserted.bs.tooltip 当tooltip模板加载到DOM中上时,在show.bs.tooltip触发后,触发该事件
<body style="margin-top:50px;">
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="right" title="标题" data-content="内容" id="btn">按钮</button>
<script>
$(function(){
$('#btn').popover();
$("#btn").on("show.bs.popover",function(e){
$(this).html('关闭');
}).on("hide.bs.popover",function(e){
$(this).html('打开');
})
});
</script>
对比提示框
1、提示框 tooltip 的默认触发事件是 hover 和 focus,而弹出框 popover 是 click
2、提示框 tooltip 只有一个内容(title),而弹出框不仅可以设置标题(title)还可以设置内容(content)
3、提示框 tooltip 默认居上显示,而弹出框 popover 默认居右显示
4、显示模板不同
提示框tooltip的模板:
7f32a48a5ba4e7451283665f52c07b58 bf12e81e2587c247eb1fa413d14a392216b28748ea4df4d9c2150843fecfba68 0c4de3ed1556206cae6ab443486f8bd916b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
弹出框popover的模板:
9f24883e41563beb70cd3d09b568bf42 dbe03ec95af95f514ecac506606dee0416b28748ea4df4d9c2150843fecfba68 f5b408f6ba0517c0fd7fa88e31ffb80f39528cedfa926ea0c01e69ef5b2ea9b0 1e4fb2ffef5c9b8586f1fabf3a94515916b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci 深入了解Bootstrap中的弹出框. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Mengintegrasikan Bootstrap ke React: Panduan PraktikalApr 25, 2025 am 12:04 AM
Mengintegrasikan Bootstrap ke React: Panduan PraktikalApr 25, 2025 am 12:04 AMLangkah-langkah untuk mengintegrasikan bootstrap ke dalam projek React termasuk: 1. Pasang pakej bootstrap, 2 mengimport fail CSS, 3. Gunakan nama kelas bootstrap untuk elemen gaya, 4. Integrasi ini menggunakan komponen reaksi dan sistem gaya Bootstrap untuk mencapai pembangunan UI yang cekap.
 Untuk apa bootstrap digunakan? Penjelasan praktikalApr 24, 2025 am 12:16 AM
Untuk apa bootstrap digunakan? Penjelasan praktikalApr 24, 2025 am 12:16 AMBootstrapisapowerfulframeworkthatsImplifiescreatingResponsive, mobile-firstwebsites.itoffers: 1) AgridsystemforadaptableLelayouts, 2) pra-styledelementsLikonsandforms, and3) Javascriptcomponentssuctivity.
 Bootstrap: Dari susun atur ke komponenApr 23, 2025 am 12:06 AM
Bootstrap: Dari susun atur ke komponenApr 23, 2025 am 12:06 AMBootstrap adalah kerangka depan yang dibangunkan oleh Twitter yang mengintegrasikan HTML, CSS dan JavaScript untuk membantu pemaju dengan cepat membina laman web responsif. Fungsi terasnya termasuk: Sistem Grid dan Susun atur: Berdasarkan reka bentuk 12-kolumn, menggunakan susun atur Flexbox, dan menyokong halaman responsif saiz peranti yang berbeza. Komponen dan Gaya: Menyediakan perpustakaan komponen yang kaya, seperti butang, kotak modal, dan lain -lain, dan anda boleh mencapai kesan yang indah dengan menambah nama kelas. Bagaimana Ia Berfungsi: Bergantung pada CSS dan JavaScript, CSS menggunakan preprocessors kurang atau SASS, dan JavaScript bergantung pada jQuery untuk mencapai kesan interaktif dan dinamik. Melalui ciri -ciri ini, bootstrap sangat meningkatkan pembangunan
 Apa itu Bootstrap? Pengenalan untuk pemulaApr 22, 2025 am 12:07 AM
Apa itu Bootstrap? Pengenalan untuk pemulaApr 22, 2025 am 12:07 AMBootstrapisafreecssframeworksheatsimbebdevelopmentbyprovidingpre-styledcomponentsandjavascriptplugins.it'SidealforcreatingResponsive, mobile-firstwebsites, menawarkanflexiblexibridsystomforlayouthorlayoToShoShorlayoToShoShorlayoToShorlayoToShoShorlayoToShoShorlayoToShoShoShorlayoutSandoToShoShoShorLayOrToShoShoShorlayOrToShoShoShoShorlayoToShoShoShorLayoToShorLayOrToShorLayOrToShorLayOrToShorLayOrToShorLayOrTORA
 Bootstrap Demystified: Penjelasan RingkasApr 21, 2025 am 12:13 AM
Bootstrap Demystified: Penjelasan RingkasApr 21, 2025 am 12:13 AMBootstrapisafree, open-sourcecssframeworkthathelpscreateressive, mudah alih-firstwebsites.1) itoffersagridsystemforlayoutflexability, 2) termasukpre-styledcomponentsforquickdesign, dan3) ishighlycustomiDgenericlooksshipsships,
 Bootstrap vs React: Memilih Pendekatan Yang BetulApr 20, 2025 am 12:09 AM
Bootstrap vs React: Memilih Pendekatan Yang BetulApr 20, 2025 am 12:09 AMBootstrap sesuai untuk pembinaan cepat dan projek kecil, sementara React sesuai untuk aplikasi kompleks dan interaktif. 1) Bootstrap menyediakan komponen CSS dan JavaScript yang telah ditetapkan untuk memudahkan pembangunan antara muka responsif. 2) React meningkatkan prestasi dan interaktiviti melalui pembangunan komponen dan DOM maya.
 Tujuan Bootstrap: Membina laman web yang konsisten dan menarikApr 19, 2025 am 12:07 AM
Tujuan Bootstrap: Membina laman web yang konsisten dan menarikApr 19, 2025 am 12:07 AMTujuan utama bootstrap adalah untuk membantu pemaju dengan cepat membina laman web responsif, mudah alih pertama. Fungsi terasnya termasuk: 1. Reka bentuk responsif, yang menyedari pelarasan susun atur peranti yang berbeza melalui sistem grid; 2. Komponen yang telah ditetapkan, seperti bar navigasi dan kotak modal, memastikan estetika dan keserasian penyemak imbas; 3. Penyesuaian dan penyambungan sokongan, dan gunakan pembolehubah sass dan campuran untuk menyesuaikan gaya.
 Bootstrap vs Rangka Kerja Lain: Gambaran Keseluruhan PerbandinganApr 18, 2025 am 12:06 AM
Bootstrap vs Rangka Kerja Lain: Gambaran Keseluruhan PerbandinganApr 18, 2025 am 12:06 AMBootstrap lebih baik daripada Tailwindcss, Yayasan, dan Bulma kerana mudah digunakan dan cepat mengembangkan laman web responsif. 1.Bootstrap menyediakan perpustakaan yang kaya dengan gaya dan komponen yang telah ditetapkan. 2. Perpustakaan CSS dan JavaScript menyokong reka bentuk responsif dan fungsi interaktif. 3. Sesuai untuk pembangunan pesat, tetapi gaya tersuai mungkin lebih rumit.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft







