Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css怎么显示滚动条
css怎么显示滚动条
- 藏色散人asal
- 2021-03-17 16:15:2215131semak imbas
显示滚动条的方法:1、在body中输入一些div内容,语法“dc6dce4a544fdca2df29d5ac0ea9906b...16b28748ea4df4d9c2150843fecfba68”;2、使用css overflow属性给div添加滚动条样式即可使元素内容溢出时出现滚动条,语法“div{overflow: scroll;}”。

本文操作环境:windows7系统,HTML5&&CSS3,Dell G3电脑。
css可以使用overflow属性来设置滚动条,为元素框设置overflow:scroll样式即可使元素内容溢出时出现滚动条。
示例:
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: scroll;
}
</style>
</head>
<body>
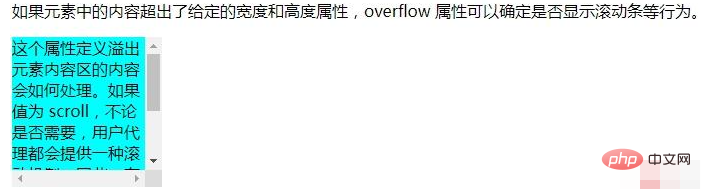
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。
如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。
因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>效果如下:

overflow 属性说明
overflow 属性规定当内容溢出元素框时发生的事情。
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
属性值:
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
推荐学习:《css视频教程》
Atas ialah kandungan terperinci css怎么显示滚动条. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

