Rumah >hujung hadapan web >html tutorial >html滚动条样式如何设置
html滚动条样式如何设置
- coldplay.xixiasal
- 2021-03-16 14:50:4427746semak imbas
设置html滚动条样式的方法:首先新建文档,再新建CSS文件;然后创建DIV标签并填充内容,并设定滚动条内框的大小,代码为【overflow-y: scroll;overflow-x: scroll;】。

本教程操作环境:windows7系统、html5&&css3版,DELL G3电脑。
设置html滚动条样式的方法:
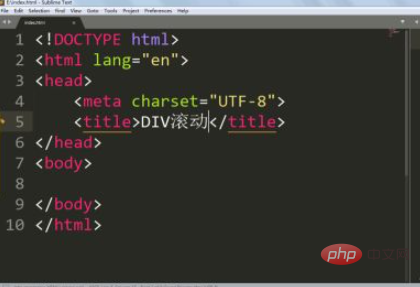
1、新建一个HTML文档,这里设立一下基本的架构。

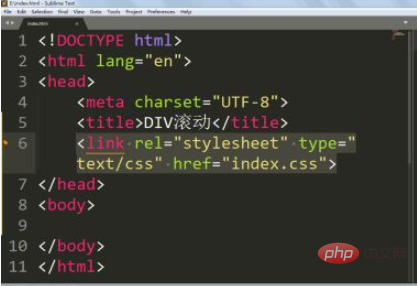
2、再新建一个CSS文件,用link关联一下HTML文档。

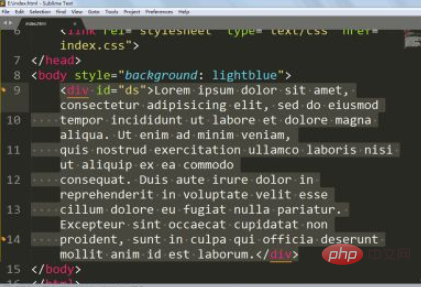
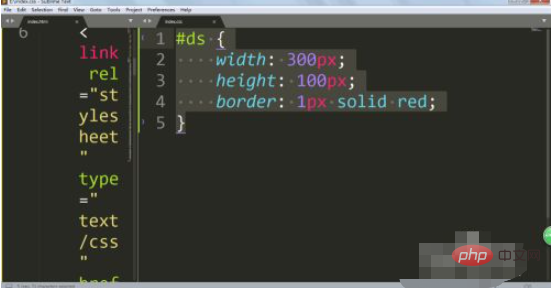
3、创建DIV标签,并且往里面填充内容。

4、先设定一下滚动条内框的大小,用border先来查看是否有超出,这里可以看出超出了很多内容。

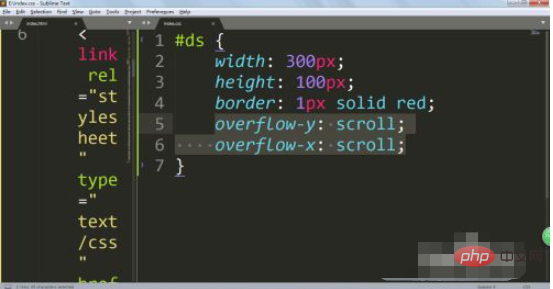
5、
overflow-y: scroll;
overflow-x: scroll;
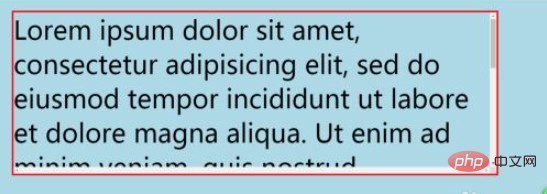
加上这个样式滚动条就会出现了。


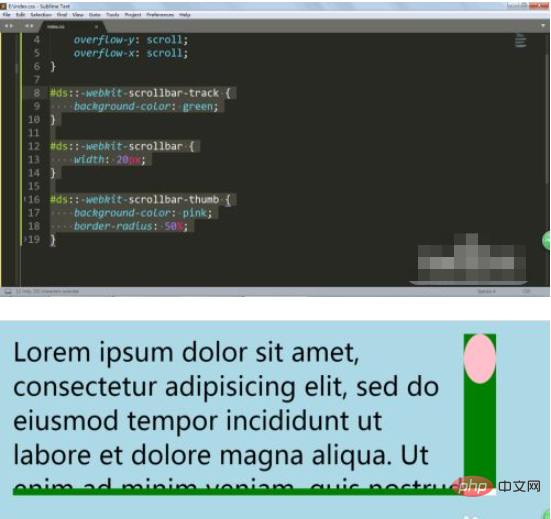
6、
#ds::-webkit-scrollbar-track {
background-color: green;
}
#ds::-webkit-scrollbar {
width: 20px;
}
#ds::-webkit-scrollbar-thumb {
background-color: pink;
border-radius: 50%;
}现在我们就能对轨道和滚动条进行样式的设置了。

相关学习推荐:html教程
Atas ialah kandungan terperinci html滚动条样式如何设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html上下间距怎么调Artikel seterusnya:html网页特效代码有哪些

