Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >滚动条如何设置
滚动条如何设置
- 藏色散人asal
- 2021-03-05 10:49:2220072semak imbas
设置滚动条的方法:1、使用overflow属性设置是否出现滚动条,代码如“overflow:scroll”;2、使用scrollbar属性设置滚动条样式即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
使用css设置滚动条的方法
一、我们可以使用overflow属性设置是否出现滚动条
overflow:scroll /* x y 方向都会*/ 或者 overflow-x:scroll /*只是x方向*/ 或者 overflow-y:scroll /*只是y方向*/
当块级内容区域超出块级元素范围的时候,就会以滚动条的形式展示,你可以滚动里面的内容,里面的内容不会超出块级区域范围。
二、使用scrollbar属性设置滚动条样式
::-webkit-scrollbar 滚动条整体部分
::-webkit-scrollbar-button 滚动条两端的按钮
::-webkit-scrollbar-track 外层轨道
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
::-webkit-scrollbar-thumb 滚动条里面可以拖动的那个
::-webkit-scrollbar-corner 边角
::-webkit-resizer 定义右下角拖动块的样式
示例:
/*定义滚动条高宽及背景
高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar
{
width:16px;
height:16px;
background-color:#F5F5F5;
}
/*定义滚动条轨道
内阴影+圆角*/
::-webkit-scrollbar-track
{
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.3);
border-radius:10px;
background-color:#F5F5F5;
}
/*定义滑块
内阴影+圆角*/
::-webkit-scrollbar-thumb
{
border-radius:10px;
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.3);
background-color:#555;
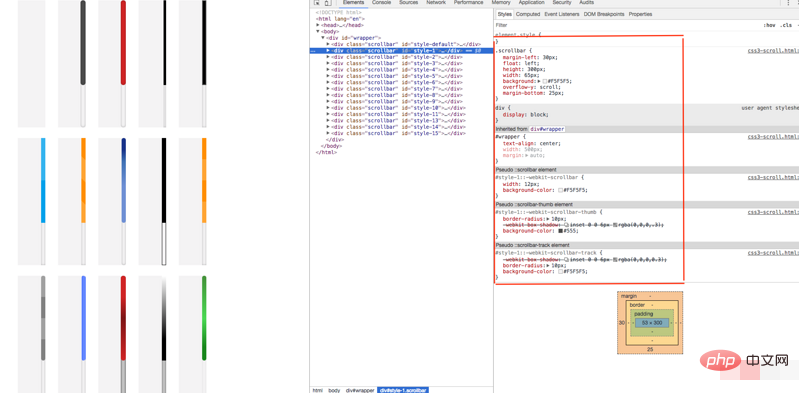
}效果图:

【推荐学习:css视频教程】
Atas ialah kandungan terperinci 滚动条如何设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css字体颜色的设置方法Artikel seterusnya:html怎么设置button大小及颜色

