Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css body如何实现不出现滚动条
css body如何实现不出现滚动条
- 藏色散人asal
- 2020-12-30 09:19:242871semak imbas
css body不出现滚动条的实现方法:首先打开相应的HTML页面;然后在chrome浏览器下设置样式为“body::-webkit-scrollbar{display: none;}”即可。

本教程操作环境:Dell G3电脑、Windows7系统、Chrome76.0&&CSS3版本。
推荐:《css视频教程》
css让body不出现滚动条
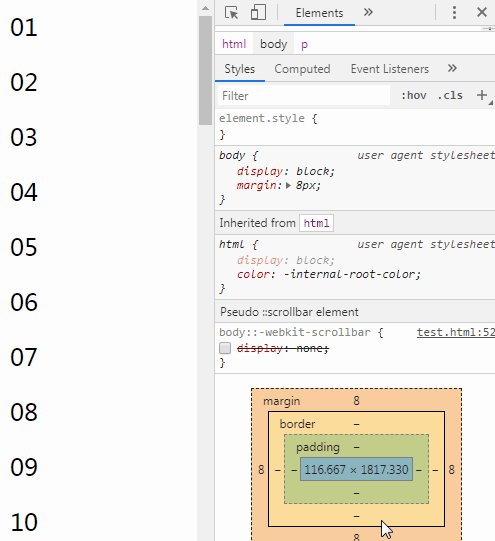
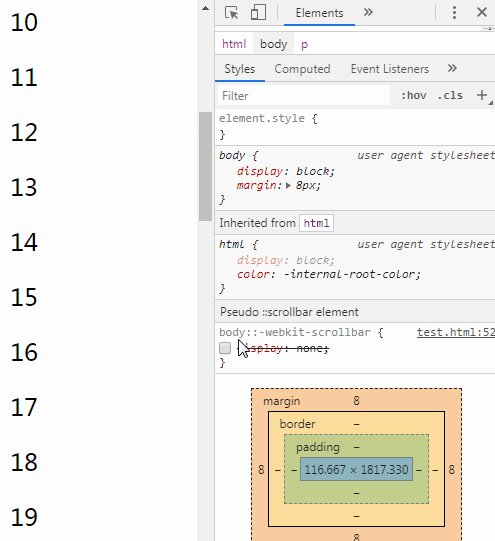
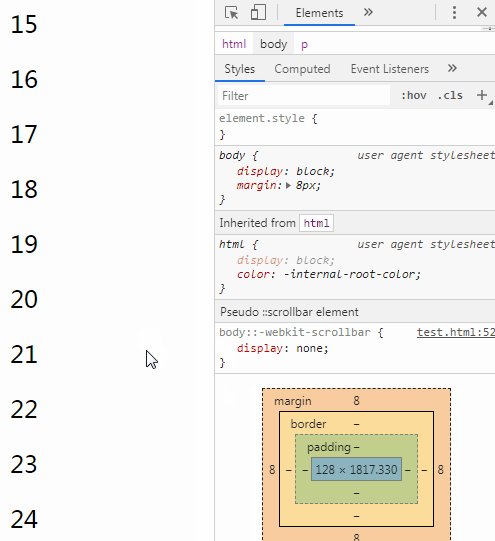
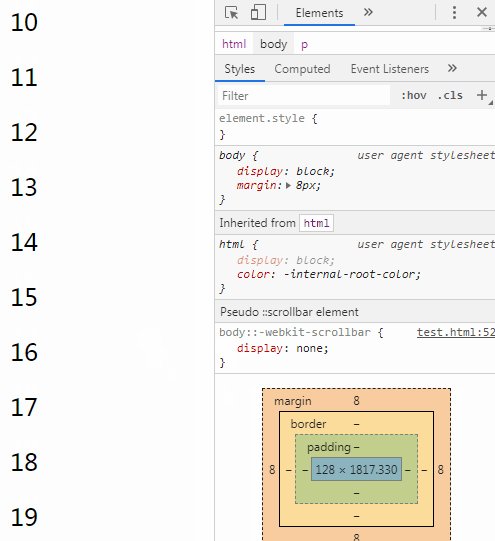
提到隐藏滚动条,我们首先想到的是overflow: hidden,但这么设置后,页面就无法滚动了,让body隐藏滚动条又可以滚动,我们可以使用伪元素::scrollbar,在chrome浏览器下,可以这么设置:
body::-webkit-scrollbar{
display: none;
}效果如下,滚动条隐藏了,而且页面也能继续滚动。

Atas ialah kandungan terperinci css body如何实现不出现滚动条. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:koala如何压缩cssArtikel seterusnya:淘宝css是什么意思

