Rumah >hujung hadapan web >tutorial css >css如何让字竖着写
css如何让字竖着写
- coldplay.xixiasal
- 2021-03-12 15:44:215182semak imbas
css让字竖着写的方法:使用【writing-mode】设置对象书写方向,语法为【writing-mode : lr-tb、tb-rl】,其中【lr-tb】为从左向右,从上往下,【tb-rl】从上往下,从右向左。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css让字竖着写的方法:
<strong>writing-mode</strong>(设置对象书写方向)
语法:
writing-mode : lr-tb、tb-rl
参数:
lr-tb:从左向右,从上往下
tb-rl:从上往下,从右向左
css代码:
div { writing-mode: tb-rl; }示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖列排版实例</title>
<style>
div { writing-mode: tb-rl; }
</style>
</head>
<body>
<div>我是竖列排版</div>
</body>
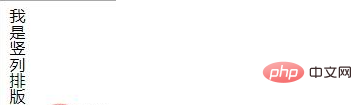
</html>效果图:

相关教程推荐:CSS视频教程
Atas ialah kandungan terperinci css如何让字竖着写. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css的字体样式如何设置Artikel seterusnya:css代码如何居中

