Rumah >hujung hadapan web >tutorial css >css怎么让一个表格居中
css怎么让一个表格居中
- coldplay.xixiasal
- 2021-03-11 16:49:599617semak imbas
css让一个表格居中的方法:首先新建html文件,在【index.html】中的【c9ccee2e6ea535a969eb3f532ad9fe89】标签中,输入css代码;最后浏览器运行【index.html】页面即可。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css让一个表格居中的方法:
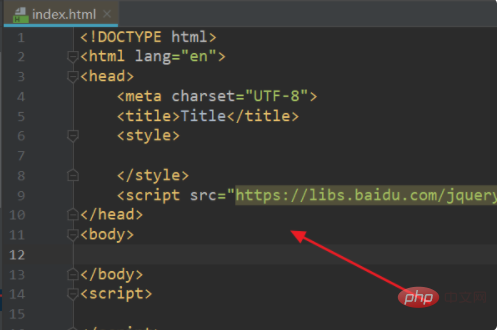
1、首先,打开html编辑器,新建html文件,例如:index.html。

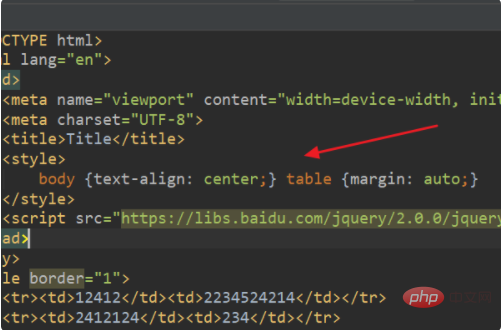
2、在index.html中的c9ccee2e6ea535a969eb3f532ad9fe89标签中,输入css代码:
body {text-align: center;} table {margin: auto;}
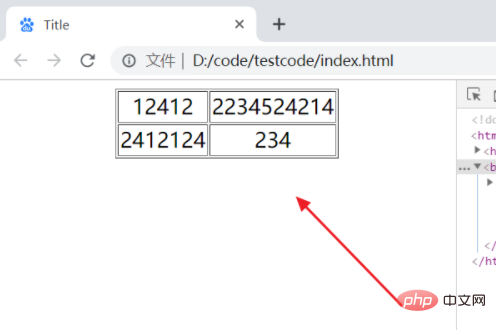
3、浏览器运行index.html页面,此时成功用css让表格居中了。

相关教程推荐:CSS视频教程
Atas ialah kandungan terperinci css怎么让一个表格居中. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css如何让文字成排显示Artikel seterusnya:css怎么在图片上显示遮罩层

