Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html div边框线怎么设置
html div边框线怎么设置
- 青灯夜游asal
- 2021-03-09 13:52:2520178semak imbas
html div元素边框线可以使用border相关属性来设置:1、border属性同时设置上下左右边框样式;2、border-top、border-bottom、border-left和border-right属性分别设置上下左右边框样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS边框属性允许你指定一个元素边框的样式和颜色。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 250px;
margin: 50px 0px;
padding: 20px 10px;
}
.box1{
border: 1px solid red;
}
.box2{
border-top: 1px solid green;
}
.box3{
border-bottom: 1px solid green;
}
.box4{
border-left: 1px solid green;
}
.box5{
border-right: 1px solid green;
}
</style>
</head>
<body>
<div class="box1">border属性设置使用边框样式</div>
<div class="box2">border-top属性设置上边框样式</div>
<div class="box3">border-bottom属性设置下边框样式</div>
<div class="box4">border-left属性设置左边框样式</div>
<div class="box5">border-right属性设置右边框样式</div>
</body>
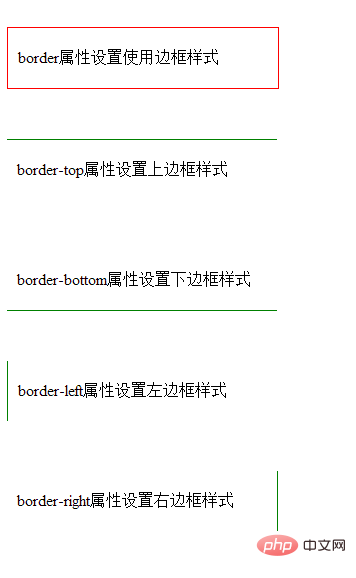
</html>效果图:

CSS边框属性
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci html div边框线怎么设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:react和vue的区别及优缺点是什么Artikel seterusnya:全栈开发什么意思

