Rumah >hujung hadapan web >html tutorial >怎么用html实现音乐播放
怎么用html实现音乐播放
- 青灯夜游asal
- 2021-03-05 17:29:0214330semak imbas
在html中可以使用“b97864c2e0ef2353a16c4d64c7734e92”标签定义声音,只需要在该标签的src属性中添加音频文件的url即可;具体语法格式“016ac1e4e958587c97897b61788d78ad”。注:audio元素只支持MP3、Wav和Ogg三种音频格式文件。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML5 提供了播放音频文件的标准。
<!DOCTYPE HTML> <html> <body> <audio src="horse.ogg" controls="controls"> 您的浏览器不支持音频元素。 </audio> </body> </html>

说明:
b97864c2e0ef2353a16c4d64c7734e92 标签定义声音,比如音乐或其他音频流。
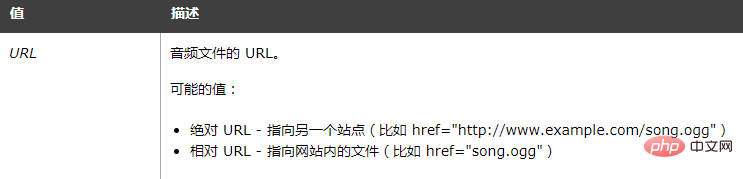
src 属性规定要播放的音频的 URL。
语法:
<audio src="URL">

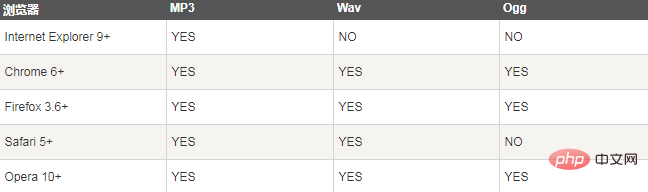
音频格式及浏览器支持:
目前, b97864c2e0ef2353a16c4d64c7734e92元素支持三种音频格式文件: MP3, Wav, 和 Ogg:

【推荐教程:《html视频教程》】
Atas ialah kandungan terperinci 怎么用html实现音乐播放. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html dom是什么Artikel seterusnya:把css放在HTML的哪里

