Rumah >hujung hadapan web >html tutorial >把css放在HTML的哪里
把css放在HTML的哪里
- 青灯夜游asal
- 2021-03-05 17:41:0414691semak imbas
HTML中放置css的位置:1、把css放在HTML标签的style属性中,语法“f5b4a1f0a776448e783403442576fc47”,css代码可以是一个或多个由分号分隔的CSS属性和值;2、将css代码放在HTML head部分的“c9ccee2e6ea535a969eb3f532ad9fe89”标签对中,语法“9a6c6593cd224a767d2b5172bc71b53acss代码531ac245ce3e4fe3d50054a55f265927”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css在HTML文档的位置:
1、HTML标签的style属性中(行内样式)
style 属性规定元素的行内样式(inline style)
style 属性将覆盖任何全局的样式设定,例如在 c9ccee2e6ea535a969eb3f532ad9fe89 标签或在外部样式表中规定的样式。
语法:
<element style="style_definition">
style_definition:一个或多个由分号分隔的 CSS 属性和值。
例:
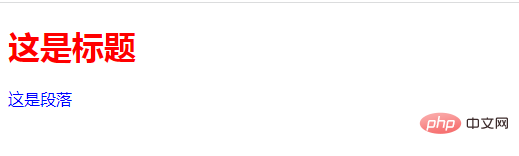
<h1 style="color:blue; text-align:center">这是标题</h1> <p style="color:red">这是段落</p>

2、在HTML head部分的“c9ccee2e6ea535a969eb3f532ad9fe89”标签对中(内嵌样式)
c9ccee2e6ea535a969eb3f532ad9fe89 标签用于为 HTML 文档定义样式信息。
在 style 中,您可以规定在浏览器中如何呈现 HTML 文档。
type 属性是必需的,定义 style 元素的内容。唯一可能的值是 "text/css"。
style 元素位于 head 部分中。
例:
<head>
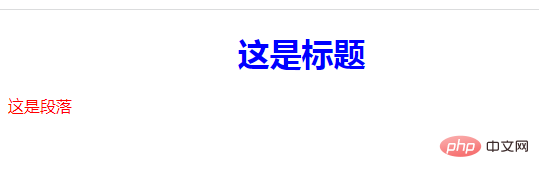
<style type="text/css">
h1 {color:red}
p {color:blue}
</style>
</head>
扩展知识:
行内样式的优先级比内嵌样式高,因此两者同时存在时,显示行内样式


【推荐教程:《html视频教程》】
Atas ialah kandungan terperinci 把css放在HTML的哪里. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

