Rumah >hujung hadapan web >tutorial js >js动态添加带圆圈序号列表方法的精讲
js动态添加带圆圈序号列表方法的精讲
- coldplay.xixike hadapan
- 2021-02-18 18:04:302096semak imbas
免费学习推荐:js视频教程
1、先在body里面添加ul标签
<!-- 无序列表 --><ul id="list"> </ul>
2.通过js获取到id等于list的标签
定义一个空字符串用来连接增加的标签,并展示出来
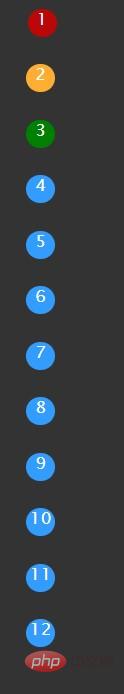
如图的js代码展示的是前三个颜色不同,余下的颜色相同的圆圈序号
function autoAddList(){
var oUl = document.getElementById('list');
// var arr = ['湖南','广西','新疆','上海']
var str = "";
for (let i = 1; i < 13; i++) {
if (i == 1) {
str += '<li><a style="color: white"><span id="listOne" style="background-color: rgb(187, 7, 7)">' + i + '</span></a></li>' + '<br>';
}else if (i == 2) {
str += '<li><span style="background-color: #ffad33">' + i + '</span></li>' + '<br>';
}else if (i == 3) {
str += '<li><span style="background-color: green">' + i + '</span></li>' + '<br>';
}else{
str += '<li><span style="background-color: #339cff">' + i + '</span></li>' + '<br>';
}
}
oUl.innerHTML = str;}
3.css样式修改
/*设置列表样式*/ul{
list-style-type: none;}
list-style-type: none表示无标识,属性也有空心圆、实心方块、数字等
序号排的整齐需要设置span的样式
/*设置为行内块状元素*/li span{
display:inline-block;}
效果如下图所示
相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci js动态添加带圆圈序号列表方法的精讲. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:jquery 怎么判断指定样式是否存在Artikel seterusnya:浅谈JavaScript中的事件冒泡和事件捕获


